-
Tails
Create websites with TailwindCSS
-
Blocks
Design blocks for your website
-
Wave
Start building the next great SAAS
-
Pines
Alpine & Tailwind UI Library
-
Auth
Plug'n Play Authentication for Laravel
-
Designer comingsoon
Create website designs with AI
-
DevBlog comingsoon
Blog platform for developers
-
Static
Build a simple static website
-
SaaS Adventure
21-day program to build a SAAS
Join Our Community
Join the other 132,103 developers and we can all learn, Build, and Grow Together 🚀
🏆 Featured Posts
Livewire 4: The Future of PHP Components
Tony Lea · 6 months ago















Laracon 2025 Keynote
Tony Lea · 6 months ago















Midjourney V5 and ChatGPT 4
Cody Jenson · 2 years ago

 4
4















Next-level Security: Passwordless Authentication with Prisma
Omar Moustafa · 2 years ago
 1
1















Learn CSS by playing games
Diogo Capela · 2 years ago

 3
3















Don't Miss Out: 10 Essential Apps(and websites) for Keeping Up With Dev News
Rahul · 2 years ago

 2
2















Mastering Nested CSS Selectors: Tips and Techniques
Rahul · 2 years ago

 2
2















8 Free Avatar Tools
Souptik Debnath · 2 years ago

 2
2















Exploring Data Fetching in SvelteKit's latest version
jeblister · 2 years ago
 1
1















Custom Tooltip Directive in Vuejs 3: Tutorial
Valerio · 2 years ago
 1
1















Python PostgreSQL Integration
Saeed Khan · 2 years ago


 3
3















10 Amazing Books For Every Designer
Souptik Debnath · 2 years ago

 3
3















Getting Started with Selenium (Python)
digitalizedsnake · 2 years ago

 2
2















Optimally creating a fresh Laravel project
Nico Deblauwe · 2 years ago


 3
3















A Comprehensive Guide to Getting Started with PHP: Tips, Tricks, and Code Examples
Baransel · 2 years ago
 1
1















A guide to CSS Color functions in 2023
Rahul · 3 years ago


 3
3















How to use ChatGPT-3 in Python
Omar Moustafa · 3 years ago
 1
1















Is Create React App Really Dead? What Are Other Options?
Kaushal Joshi · 3 years ago
 1
1















Getting Started with Python: Tips, Tricks, and Code Examples
Baransel · 3 years ago
 2
2















Top 21 Chrome Extensions for Designers and Developers in 2023
Rahul · 3 years ago
 1
1















How to show Github contributors of a file?
Posandu Mapa · 3 years ago


 3
3















Let's make JavaScript logo with HTML and CSS! 💛
amenaisabuwala · 3 years ago

 2
2















Creating a rewards system with JavaScript
Posandu Mapa · 3 years ago


 3
3















Unlocking the Power of Polymorphism in JavaScript: A Deep Dive
Rahul · 3 years ago

 4
4















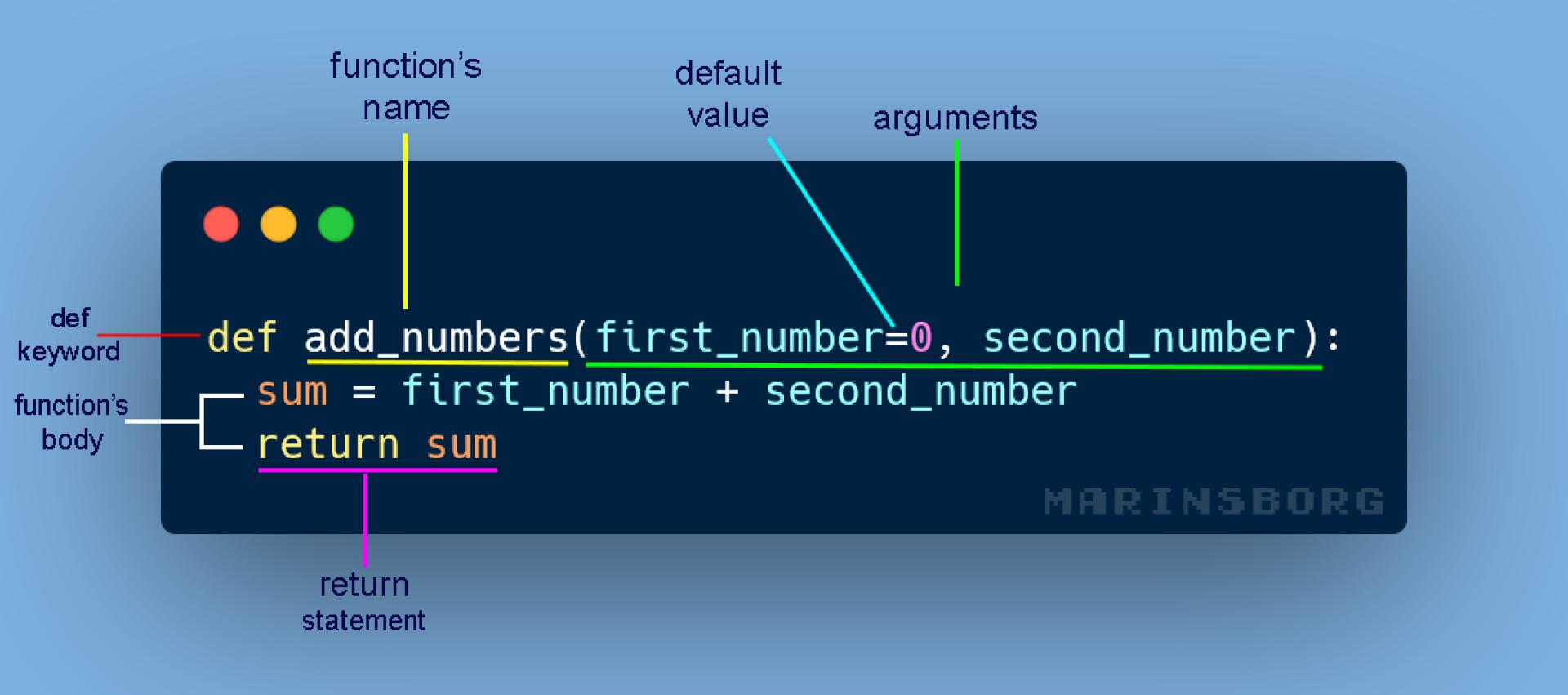
Learn Python functions & create a simple project
marinsborg · 3 years ago



 7
7















Speed Up Your Startup Time Using AWS Lambda SnapStart
Mayank Ranjan · 3 years ago

 2
2















How to output the raw SQL query in Laravel
Cody Jenson · 3 years ago
 2
2















Detect whether two tabs are opened in JavaScript
Posandu Mapa · 3 years ago



 4
4















32 best JavaScript snippets (one-liners) in 2023
Rahul · 3 years ago

 2
2















How to use Bootstrap with Laravel and Vite
Kim Hallberg · 3 years ago




 8
8















Loading More Content