Hello buddy 👋,
Have you ever wondered how youtube videos are been embedded into a webpage? Worry no more! This article contains two different methods with a step-by-step guide on how to embed any Youtube video into your webpage using HTML and CSS only.
Example 📺
Prerequisite
In this article, I will be making use of the HTML iframe tag, here's the syntax:
<span class="hljs-operator"><</span>iframe src<span class="hljs-operator">=</span><span class="hljs-string">"url"</span> title<span class="hljs-operator">=</span><span class="hljs-string">"description"</span><span class="hljs-operator">></span><span class="hljs-operator"><</span><span class="hljs-operator">/</span>iframe<span class="hljs-operator">></span>
- The iframe tag is used to display a webpage or document within another webpage.
- The iframe src attribute takes the link of the external resource you want to embed.
- The title attribute is important for screen readers and it is a good practice to include a title in your iframe tags.
You can learn more about the iframe tag from W3schools
Without any further ado, let's get started

The two methods we will be exploring are:
- The Youtube Video ID Method.
- The Youtube Video Embed Code.
- The Youtube Video ID
Every video on Youtube has a unique id, we only require the id of the video we want to embed into our website.
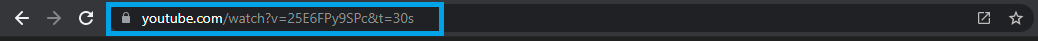
You can get the id of any Youtube video from the browser URL bar like this:

 View Website
View Website
 View Website
View Website
 View Website
View Website
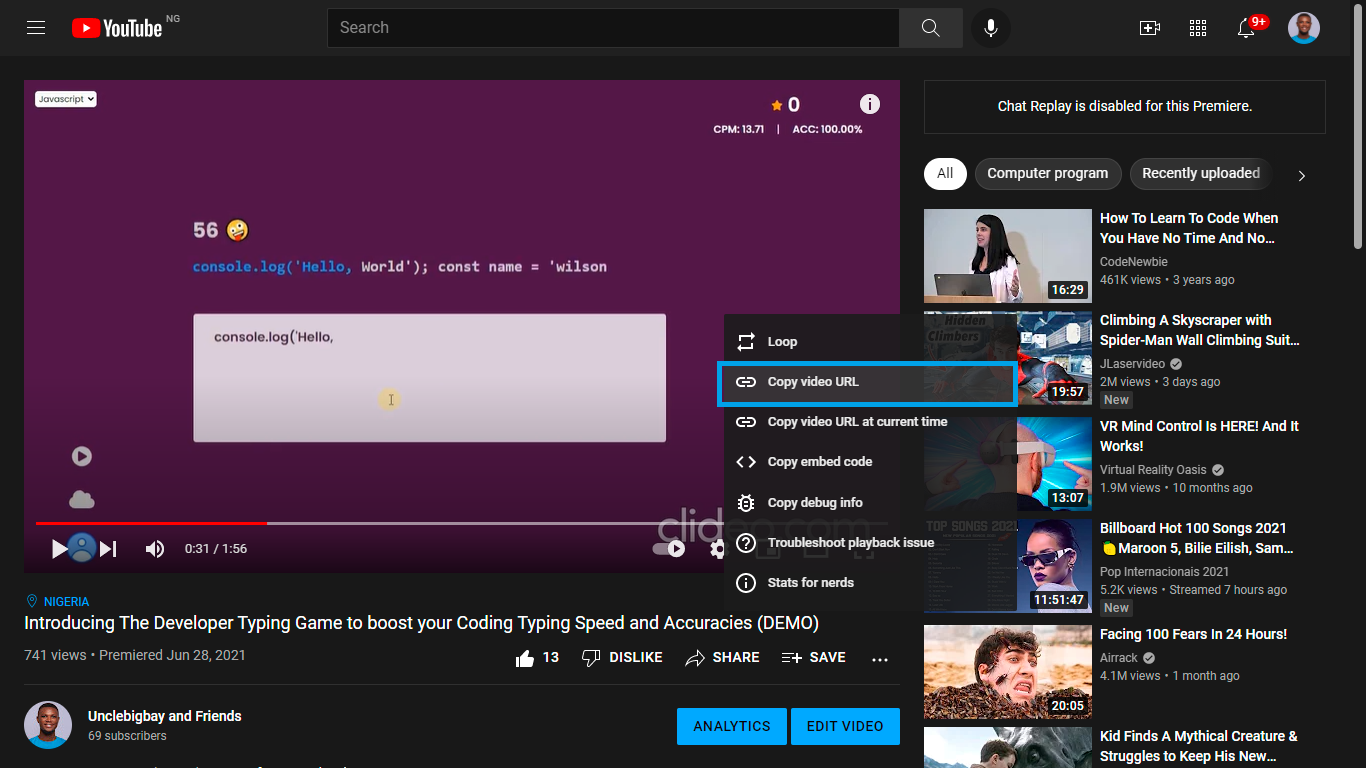
or, right-click on the Youtube video you want to embed and click the copy video URL option as shown below:

This will generate the youtube link below:
<span class="hljs-attribute">https</span>://youtu.be/<span class="hljs-number">25</span>E<span class="hljs-number">6</span>FPy<span class="hljs-number">9</span>SPc
This method is handy when you have an array of Youtube videos id and you need to display them on the UI using JavaScript.
The Youtube video id we are interested in is 25E6FPy9SPc, and that is the only thing we need to retrieve from Youtube.
Youtube also has a special link for embedding videos, which looks like this:
<span class="hljs-attribute">https</span>:<span class="hljs-comment">//www.youtube.com/embed/videoID</span>
Our Youtube video example looks like this:
<span class="hljs-attribute">https</span>://www.youtube.com/embed/<span class="hljs-number">25</span>E<span class="hljs-number">6</span>FPy<span class="hljs-number">9</span>SPc
Now that we have the video URL, we can create a new iframe tag and paste the embed link in the src attribute in our HTML file as shown below.
<span class="hljs-operator"><</span>iframe
src<span class="hljs-operator">=</span><span class="hljs-string">"https://www.youtube.com/embed/25E6FPy9SPc"</span>
title<span class="hljs-operator">=</span><span class="hljs-string">"the developer typing game"</span>
<span class="hljs-operator">></span><span class="hljs-operator"><</span><span class="hljs-operator">/</span>iframe<span class="hljs-operator">></span>
The result of the snippet above is shown below:
See the Pen Untitled by Ayodele S. Adebayo (@unclebay143) on CodePen. You can go ahead and play the video.
We can also set the width and height of the iframe tag like this:
<span class="hljs-operator"><</span>iframe
src<span class="hljs-operator">=</span><span class="hljs-string">"https://www.youtube.com/embed/25E6FPy9SPc"</span>
title<span class="hljs-operator">=</span><span class="hljs-string">"the developer typing game"</span>
width<span class="hljs-operator">=</span><span class="hljs-string">"400"</span>
height<span class="hljs-string">"400"</span>
<span class="hljs-operator">></span><span class="hljs-operator"><</span><span class="hljs-operator">/</span>iframe<span class="hljs-operator">></span>
But it is recommended to always wrap the iframe with a parent container like this:
<span class="hljs-operator"><</span>section class<span class="hljs-operator">=</span><span class="hljs-string">"video-embed"</span> style<span class="hljs-operator">=</span><span class="hljs-string">"width:400px; height: 400px;"</span><span class="hljs-operator">></span>
<span class="hljs-operator"><</span>iframe
src<span class="hljs-operator">=</span><span class="hljs-string">"https://www.youtube.com/embed/25E6FPy9SPc"</span>
title<span class="hljs-operator">=</span><span class="hljs-string">"the developer typing game"</span>
width<span class="hljs-operator">=</span><span class="hljs-string">"100%"</span>
height<span class="hljs-string">"100%"</span>
<span class="hljs-operator">></span><span class="hljs-operator"><</span><span class="hljs-operator">/</span>iframe<span class="hljs-operator">></span>
<span class="hljs-operator"><</span><span class="hljs-operator">/</span>section<span class="hljs-operator">></span>
The iframe/video will now take 100% of the parent container's height and width, this will make it easy when dealing with the responsiveness.
- The Youtube Video Embed Code
The easiest way to embed a Youtube video to your webpage is by using the auto-generated Youtube embed link.
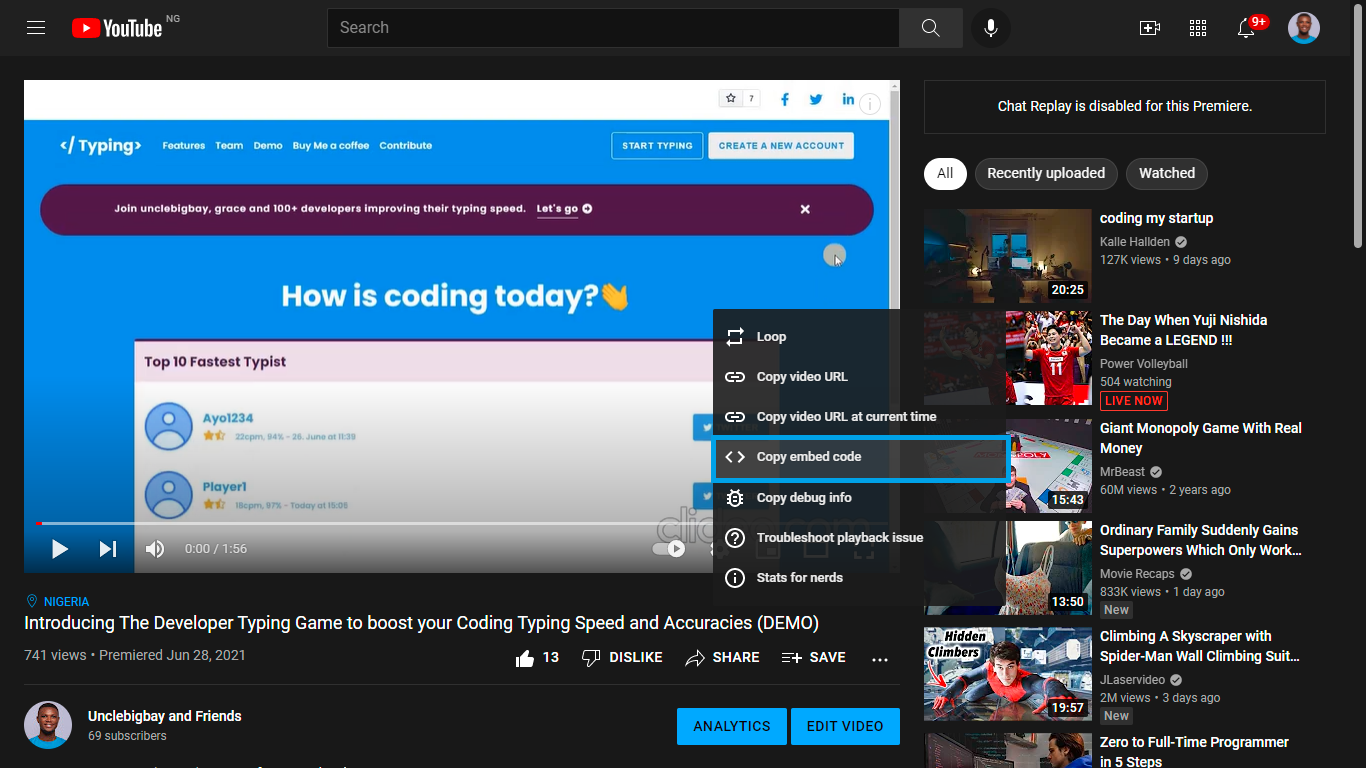
Right-click on any Youtube video of your choice and select the copy embed code option:

This will generate an iframe code with prefilled attributes that you can adjust to your preference:
<span class="hljs-operator"><</span>iframe
width<span class="hljs-operator">=</span><span class="hljs-string">"853"</span>
height<span class="hljs-operator">=</span><span class="hljs-string">"480"</span>
src<span class="hljs-operator">=</span><span class="hljs-string">"https://www.youtube.com/embed/25E6FPy9SPc"</span>
title<span class="hljs-operator">=</span><span class="hljs-string">"YouTube video player"</span>
frameborder<span class="hljs-operator">=</span><span class="hljs-string">"0"</span>
allow<span class="hljs-operator">=</span><span class="hljs-string">"accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"</span> allowfullscreen<span class="hljs-operator">></span><span class="hljs-operator"><</span><span class="hljs-operator">/</span>iframe<span class="hljs-operator">></span>
The output of the code above will be:
See the Pen Youtube Video embed 2 by Ayodele S. Adebayo (@unclebay143) on CodePen. You can style the iframe by wrapping it with a parent container and setting the iframe to 100% height and width of the parent container.
Go ahead and play around with the code:
See the Pen Youtube Video embed 3 by Ayodele S. Adebayo (@unclebay143) on CodePen. - - - - - -
Take-Aways
- The iframe is used for embedding youtube videos
- Use the
https://www.youtube.com/embed/videoIDURL format to embed Youtube videos into your website - Wrap your iframe with a parent container for easy responsiveness
- The iframe title is important for screen reader accessibility
Wrapping Up
In this article, you've learned the two methods of embedding Youtube Video into your webpage.
I'm glad you made it to the end of this article. If you enjoyed and learned something new from this article, I'll like to connect with you.
Let's connect on
See you in the next article. Bye Bye 🙋

If you found my content helpful and want to support my blog, you can also buy me a coffee below, my blog lives on coffee 🙏.


Comments (0)