Developer tools for your next great idea
Welcome to the DevDojo. A place to connect with follow developers, build apps, launch sites, write blogs, create designs, and much more.




Join 132,124 other developers as we
learn, build, and grow together
Connect with fellow devs - Ask questions, gain exposure,
and become part of our growing community
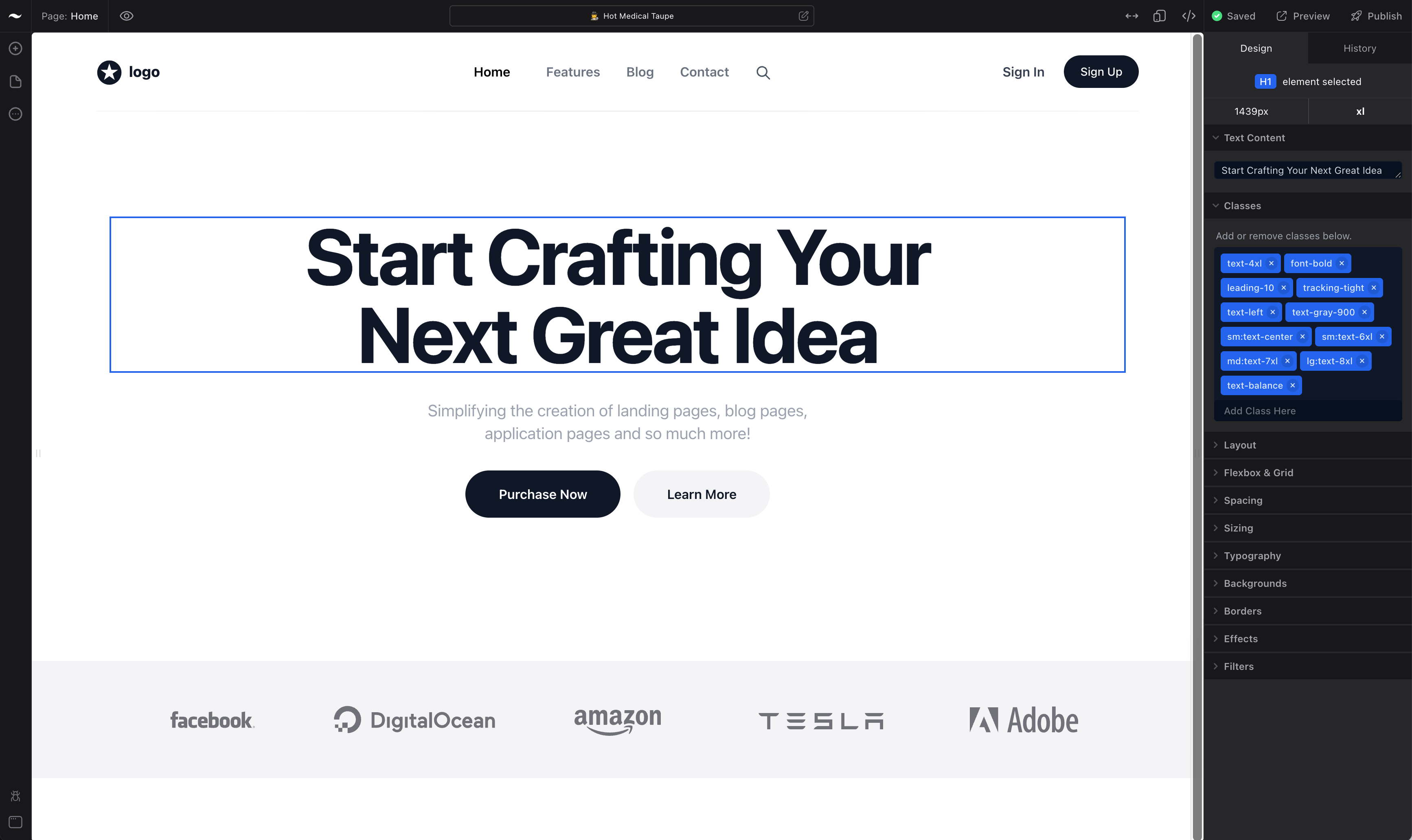
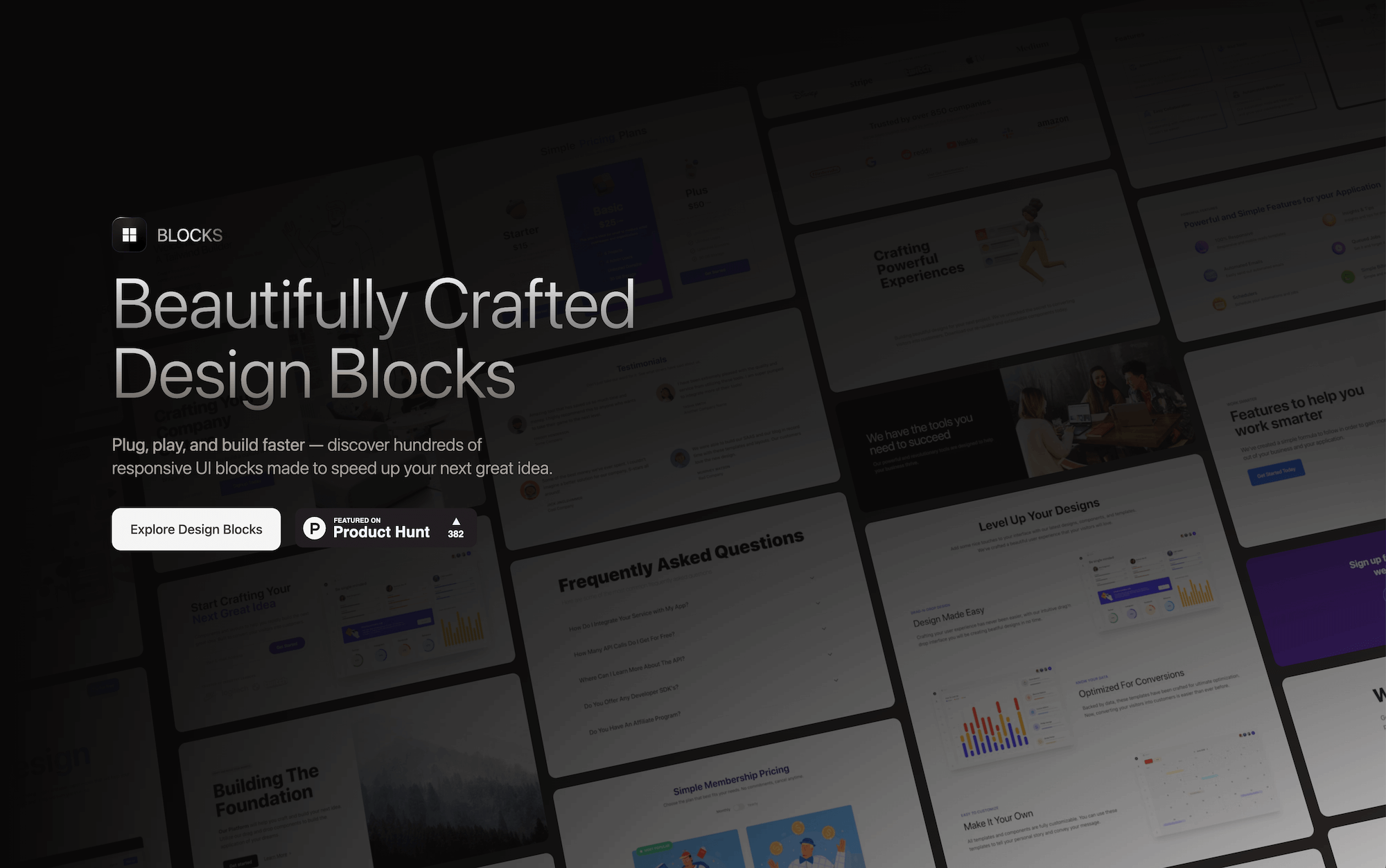
Create Websites with Tails
Tails is our TailwindCSS page builder and site creator that will help you build some beautiful landing pages.
Learn More About TailsCreate Apps with Wave
Wave is our SAAS Starter kit with out-of-the box features like authentication, roles, profiles, subscriptions, and more!
Learn More about Wave
Courses and Episodes
Gain access to some awesome web development training with our library of premium courses, e-books, and episodes!
Start Learning Today