Tailwind version 2.0 has been officially released along with a fancy new website. You gotta check it out, this thing is impressive.

There are some pretty cool things available in v2, which include:
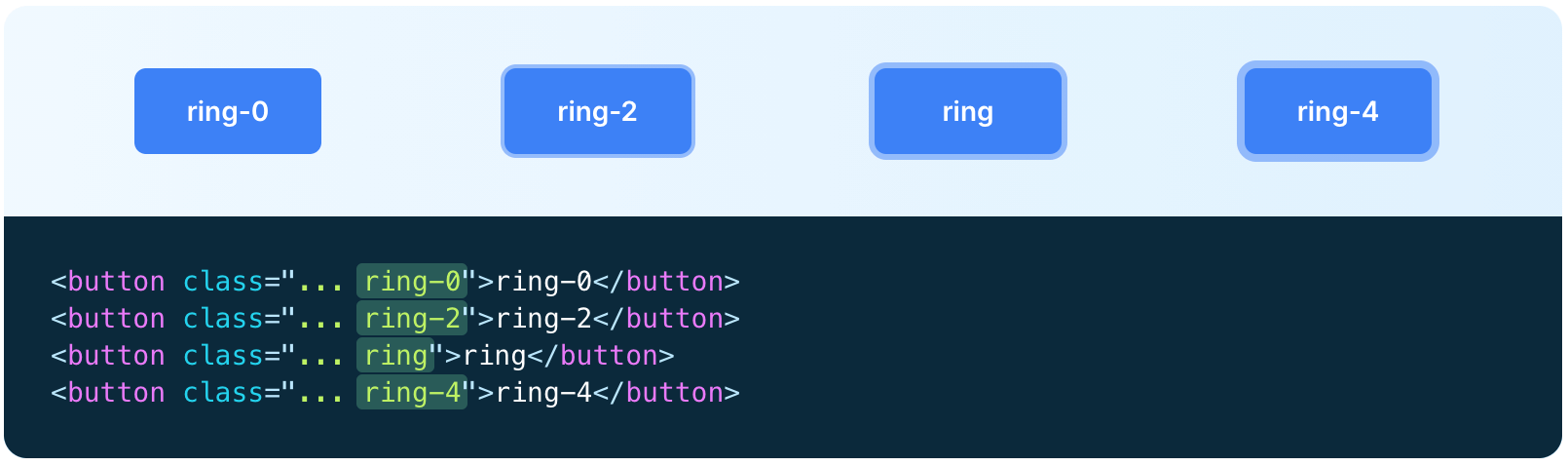
Focus Ring Feature
The Focus Ring will allow you to add some fancy looking outline rings with box-shadow. These focus rings are good for displaying when an element has focus.

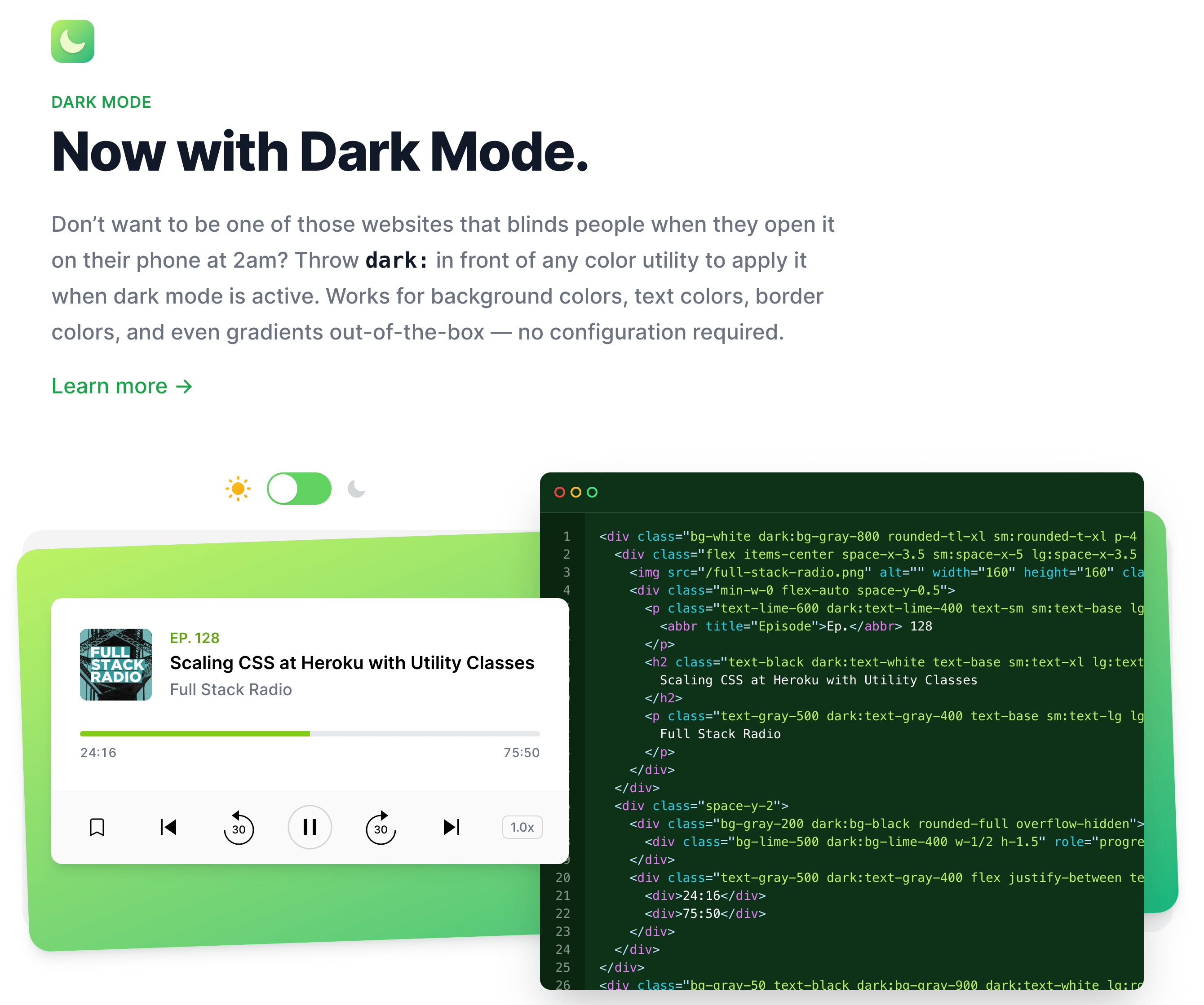
Dark Mode Feature
Tailwind now ships with a native dark mode feature. This means that you can apply dark: in front of any class to be applied when dark mode is enabled on any website. Learn more about dark mode here.

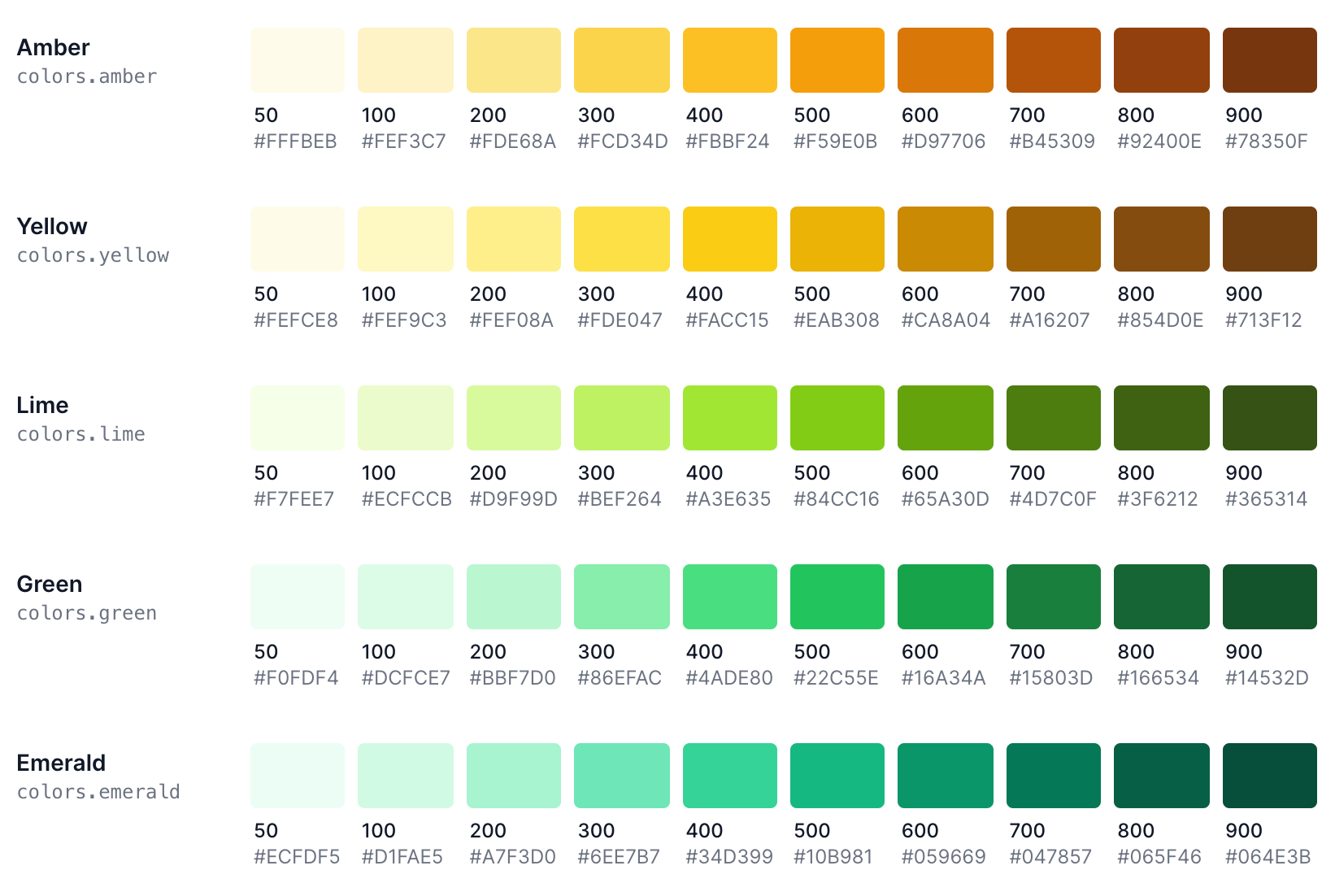
Extended Color Palette
With version 2, you will also have access to a ton of color classes, thanks to the new extended color palette. Pair this with the gradient feature, and you'll be able to create some awesome color combinations.

 View Website
View Website
 View Website
View Website
 View Website
View Website
Extra Wide Breakpoint
A new breakpoint is available in version 2, which is 2xl; this will allow you to apply different styles to any screen resolutions that are larger than 1536px. You can learn more about all breakpoints here.
Conclusion
Be sure to head on over to the TailwindCSS website to learn more about the new features.
Tailwind is quickly becoming one of the most popular used CSS libraries available. This is probably due to the amount of time the creator spent on the documentation and the extendable features. You can also learn more about Tailwind by checking out the official screencasts.
I'm excited about this awesome CSS library's future and the potential that it brings for creating some beautiful websites.


Comments (0)