Github1s is an awesome project that allows you to open up any Github repo in VS Code directly in your browser.
Give it a try
You don't even need to install anything to give this a try. Want to read the Laravel repo in VSCode in 1 second?
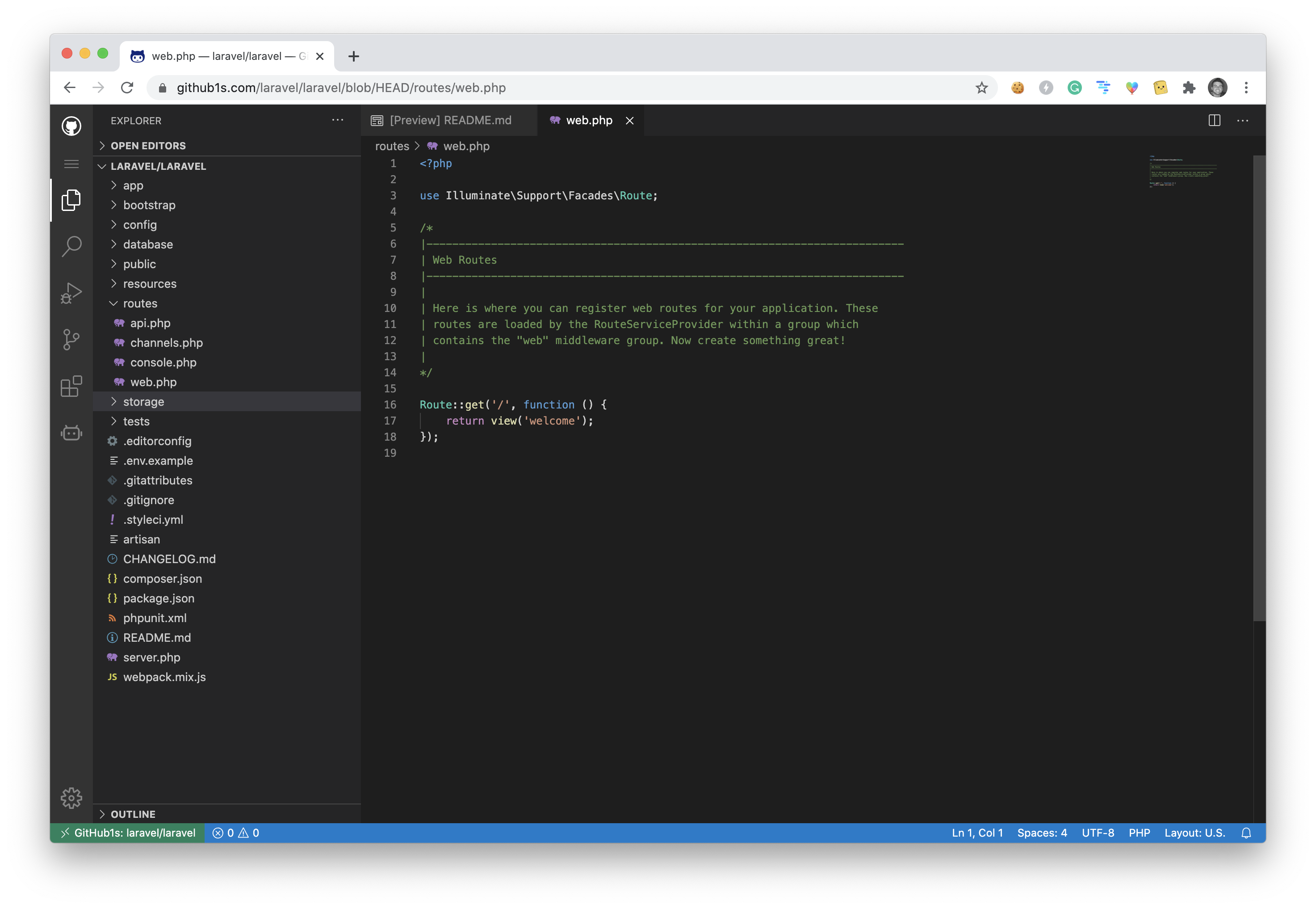
Visit this URL here: https://github1s.com/laravel/laravel.

Now, you can view the Laravel codebase as if you installed a new application and opened it up in VS Code.
View with any repository
You can view the code of any repository by simply replacing github.com with github1s.com.
For instance, instead of visiting the TailwindCSS repo at https://github.com/tailwindlabs/tailwindcss, we can visit it at https://github1s.com/tailwindlabs/tailwindcss and we will see the Tailwind codebase open up in VSCode through our browser.
How does it work
Under the hood, Github 1s uses Code server, which is a set of server scripts that allow you to run VS Code on any machine anywhere and access it in the browser.
Using Code Server, Github 1s implements a VS Code extension that provides the custom File IO ability using FileSystemProvider API. Pair this with the Github API and BAM! We have the magic awesomeness of Github 1s 🙌.
 View Website
View Website
 View Website
View Website
 View Website
View Website
Conclusion
Be sure to check out this repo https://github.com/conwnet/github1s, and give them a star. Browsing code via GitHub has never been easier.


Comments (0)