I tend to watch a lot of programming tutorials and I have seen many developers with code editors that have cursive fonts on specific attributes and text. I kept on telling myself, "I need to add that to my code editor." Well, I've finally figured out how easy it is to implement so I thought I would write a quick post about it.
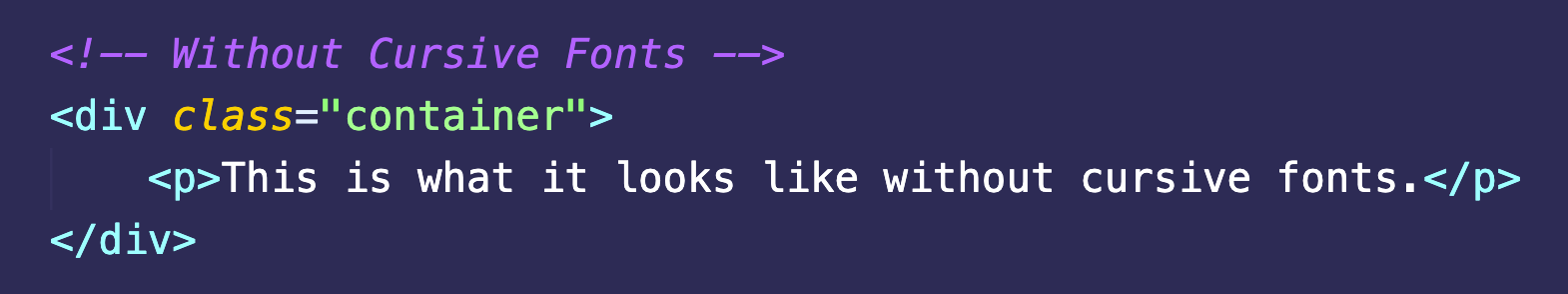
Now, instead of your code looking like this:

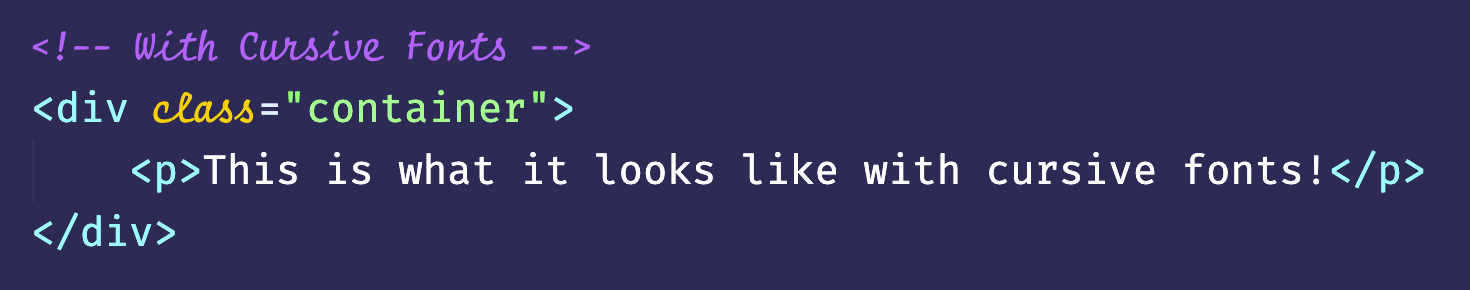
It can look like this:

Adding cursive fonts to your code editor is as simple as installing a font called Fira Code iScript and enabling it inside of your code editor. So, if you want your code editor to have some awesome looking cursive fonts like above, follow these quick steps.
Install Fira Code iScript Font
Visit the following repo: https://github.com/kencrocken/FiraCodeiScript and download the files.
After downloading the file you'll want to double click on each .ttf file to install the Fira Code iScript font on your machine.
Update VS Code Preferences
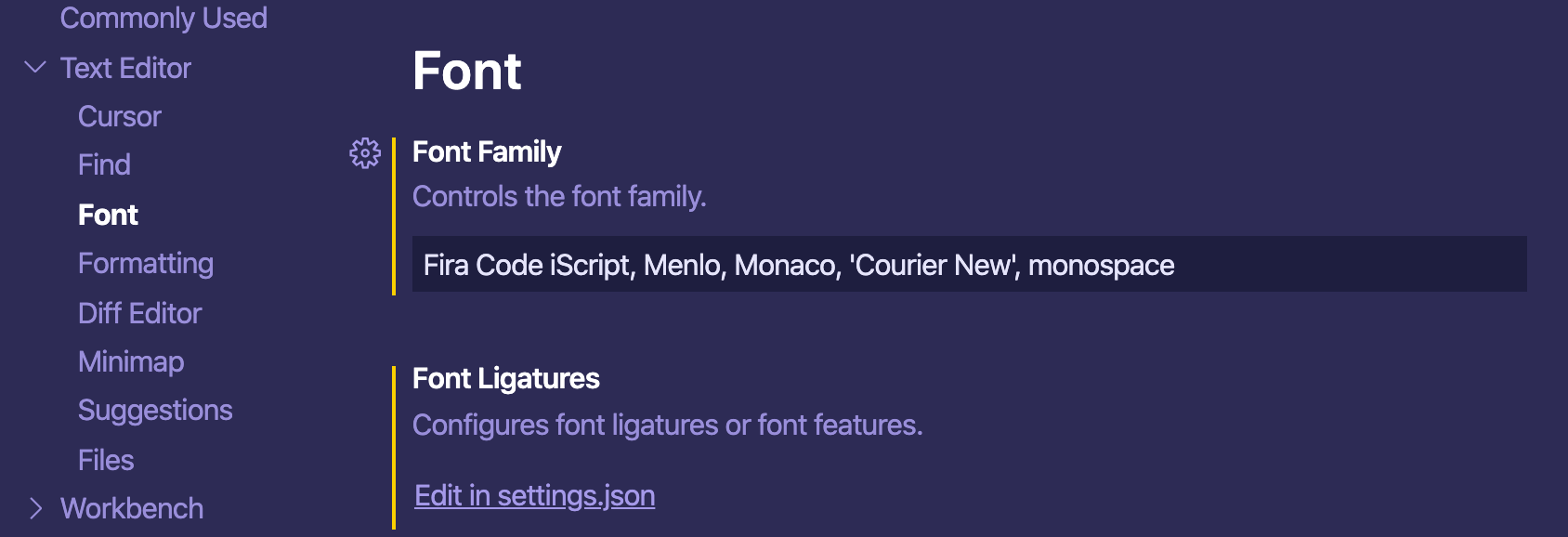
Next, open up VSCode and go to Preferences > Settings. Under the Text Editor tab you'll see an option that says Font, click on that and add Fira Code iScript to the Font Family textbox:
 View Website
View Website
 View Website
View Website
 View Website
View Website

Now if you view a file inside of VS Code you should see some pretty cursive fonts, making the file look more elegant and easier to read.
Conclusion
That's it! It's pretty easy to add some cursive fonts to your code editor. Make sure to star the repo: https://github.com/kencrocken/FiraCodeiScript and enjoy the pretty looking code :)


Comments (0)