While the Laravel community now mostly uses Tailwind CSS. Bootstrap - one of the most used CSS frameworks currently on the market, is still widely used by a portion of the community.
Since Laravel's switch to Vite, the status quo of Webpack and Mix was broken and a growing number of users struggle to add Bootstrap to their projects. This post was written to go over how to install Bootstrap in a fresh Laravel installation to ease that struggle.
Installing Bootstrap
Bootstrap and its dependencies are installed using npm, or your preferred node package manager. From the root of our Laravel application, run the following command.
npm install bootstrap @popperjs/core
Bootstrap relies on Popper for its dropdowns, popovers, and tooltips.
Another dependency that Bootstrap requires is Sass, which we will install as a development dependency.
npm install sass --save-dev
Restructuring our CSS
Since Laravel doesn't use Sass out of the box, we will rename our css directory and change our app.css extension to scss to follow that convention.
How you rename and change those is up to you, but I will use git to keep track of the changes.
git mv resources/css/ resources/scss/
git mv resources/scss/app.css resources/css/app.scss
After that is done we need to update our vite.config.js file to use the new path in its input array.
// vite.config.js
export default defineConfig({
plugins: [
laravel({
input: ['resources/scss/app.scss', 'resources/js/app.js'],
refresh: true,
}),
]
});
Importing Bootstrap CSS
Our next course of action, before importing Bootstrap in our Sass file, is to set up an alias for Bootstrap in our vite.config.js file to make it simpler to import.
 View Website
View Website
 View Website
View Website
 View Website
View Website
// vite.config.js
import path from 'path';
export default defineConfig({
plugins: [ /../ ],
resolve: {
alias: {
'~bootstrap': path.resolve(__dirname, 'node_modules/bootstrap')
}
}
});
With our alias configured all we have to do now is import Bootstrap's CSS in our Sass file.
// resources/scss/app.scss
@import "~bootstrap/scss/bootstrap";
This will import all the stylesheets Bootstrap offers, to import individual stylesheets, please refer to the documentation for Sass imports.
Importing Bootstrap JavaScript
The last job we need to do is to import Bootstrap's JavaScript. And that is done in either your bootstrap.js file or app.js. For this example, I've gone with app.js.
// resources/js/app.js
import * as bootstrap from 'bootstrap';
Finishing up
With that done, all that is left is to add our Vite Blade directive and build our assets. For this example, we're updating the default welcome.blade.php with some Bootstrap example code.
<!-- resources/views/welcome.blade.php -->
<head>
@vite(['resources/scss/app.scss', 'resources/js/app.js'])
</head>
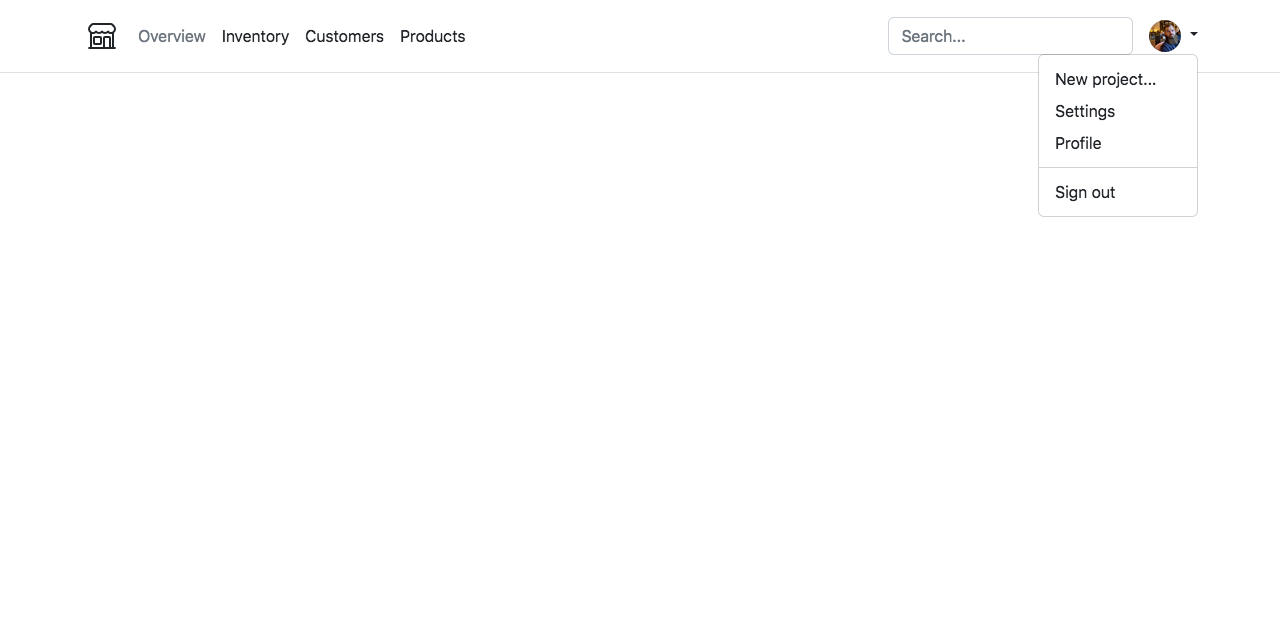
Header example
Bootstrap offers some great examples for you to quickly get started on a project. With that in mind, let's use one of their headers to test whether our Bootstrap installation is working correctly.
<!-- resources/views/welcome.blade.php -->
<body>
<header class="p-3 mb-3 border-bottom">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-dark text-decoration-none">
<svg fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" class="bi me-2" width="40" height="32" role="img" aria-label="Storefront">
<path stroke-linecap="round" stroke-linejoin="round" d="M13.5 21v-7.5a.75.75 0 01.75-.75h3a.75.75 0 01.75.75V21m-4.5 0H2.36m11.14 0H18m0 0h3.64m-1.39 0V9.349m-16.5 11.65V9.35m0 0a3.001 3.001 0 003.75-.615A2.993 2.993 0 009.75 9.75c.896 0 1.7-.393 2.25-1.016a2.993 2.993 0 002.25 1.016c.896 0 1.7-.393 2.25-1.016a3.001 3.001 0 003.75.614m-16.5 0a3.004 3.004 0 01-.621-4.72L4.318 3.44A1.5 1.5 0 015.378 3h13.243a1.5 1.5 0 011.06.44l1.19 1.189a3 3 0 01-.621 4.72m-13.5 8.65h3.75a.75.75 0 00.75-.75V13.5a.75.75 0 00-.75-.75H6.75a.75.75 0 00-.75.75v3.75c0 .415.336.75.75.75z" />
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 link-secondary">Overview</a></li>
<li><a href="#" class="nav-link px-2 link-dark">Inventory</a></li>
<li><a href="#" class="nav-link px-2 link-dark">Customers</a></li>
<li><a href="#" class="nav-link px-2 link-dark">Products</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search" class="form-control" placeholder="Search..." aria-label="Search">
</form>
<div class="dropdown text-end">
<a href="#" class="d-block link-dark text-decoration-none dropdown-toggle"
data-bs-toggle="dropdown" aria-expanded="false">
<img src="https://github.com/mdo.png" alt="mdo" class="rounded-circle" width="32"
height="32">
</a>
<ul class="dropdown-menu text-small" style="">
<li><a class="dropdown-item" href="#">New project...</a></li>
<li><a class="dropdown-item" href="#">Settings</a></li>
<li><a class="dropdown-item" href="#">Profile</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Sign out</a></li>
</ul>
</div>
</div>
</div>
</header>
</body>
If we now build our assets, we should see our new Bootstrap headers working when we enter our site.
npm run build

Conclusion
With that, you now know how to install and import Bootstrap with Laravel and Vite. 🎉
The finished code is available on my GitHub in the laravel-vite-and-bootstrap repository and can be stepped through commit by commit.
Til next time, have a great day. 👋


Comments (2)