There are a variety of front-end development tools for different purposes. Here is a list of 8 front-end tools that you may find useful for your next project.
So, let's start without further ado!
1. AnimXYZ
AnimXYZ helps you create, customize, and compose animations for your website. Powered by CSS variables to allow a nearly limitless number of unique animations without writing a single keyframe. Save time and have complete control over how your elements move. Built for Vue, React, SCSS, and CSS, AnimXYZ will bring your website to life!

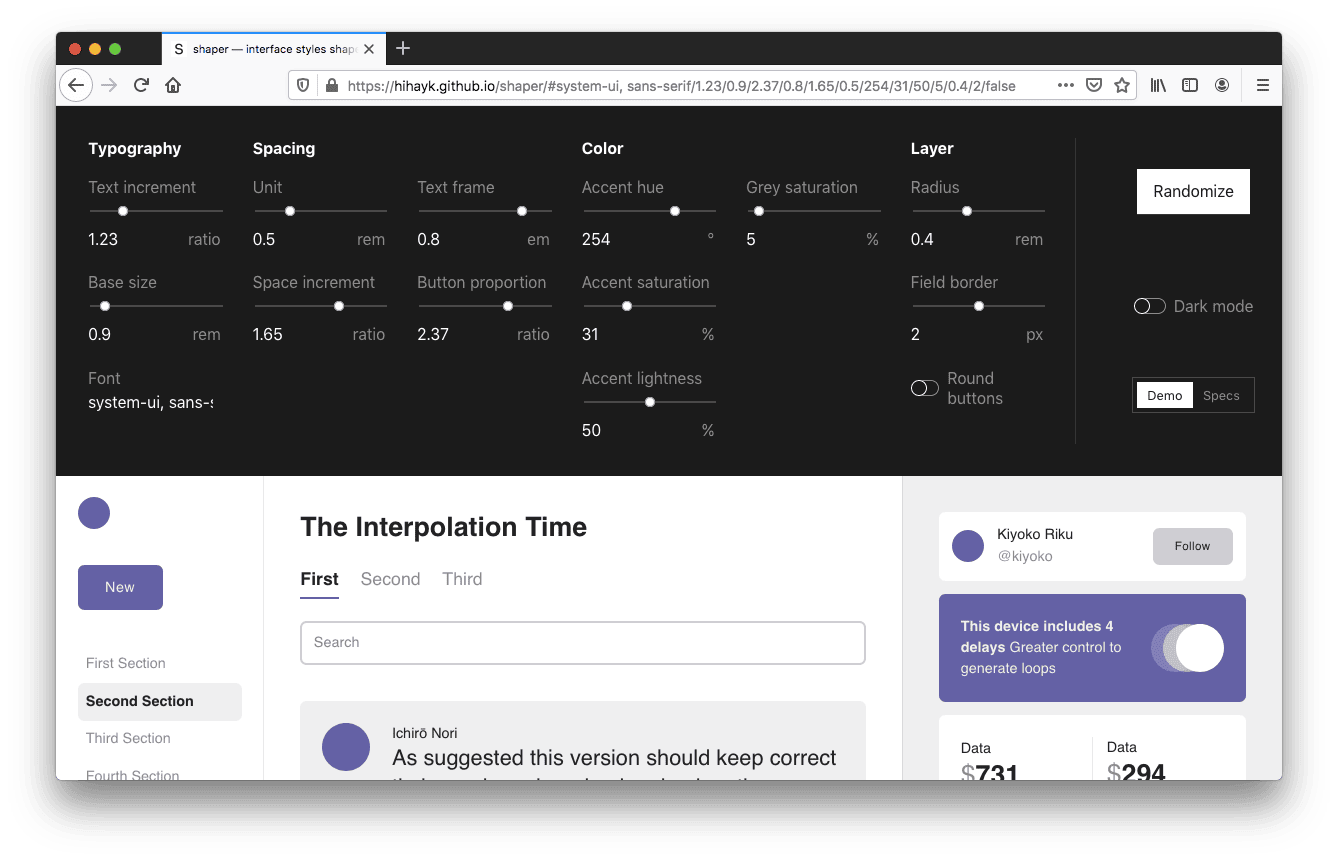
2. Shaper
This is a MUST TRY!
This interactive tool will let you play with various UI's 'LIVE' on the page!!
3. Vizzu
Time to play with data stories! Vizzu is a free, open-source JavaScript library
for animated data stories and visualizations. You can build crazy things with vizzu, using the power of animation in data viz.

4. Party JS
Basically this JS library will help you to brighten the UX part with amazing visual effects!

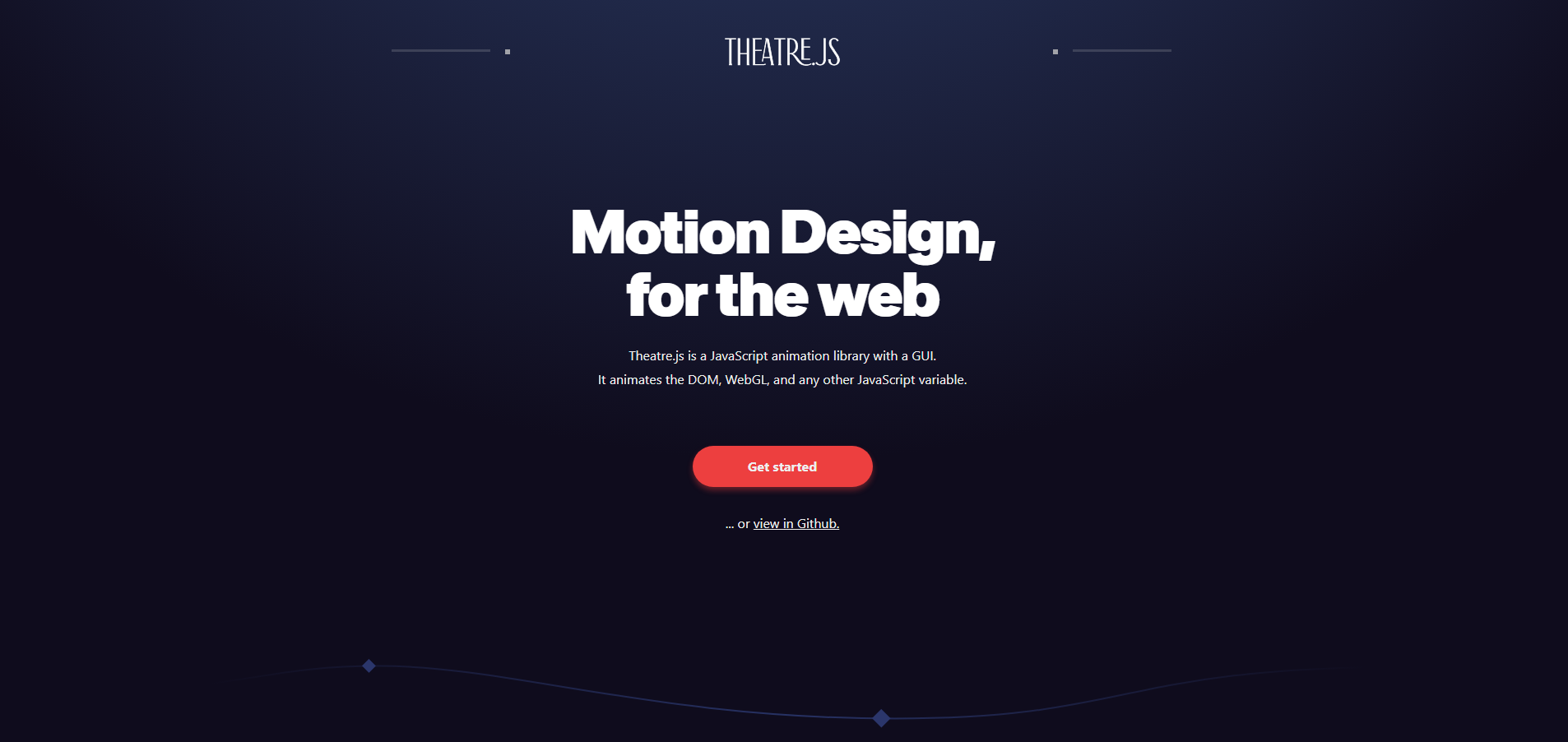
5. Theatre JS
Theatre JS is an animation library for high-fidelity motion graphics. It is designed to help you express detailed animation. It's basically a visual editor where you can animate DOM elements 🤯
6. Glass UI
Get started with this free CSS generator based on the glassmorphism design specifications to quickly design and customize the style properties.

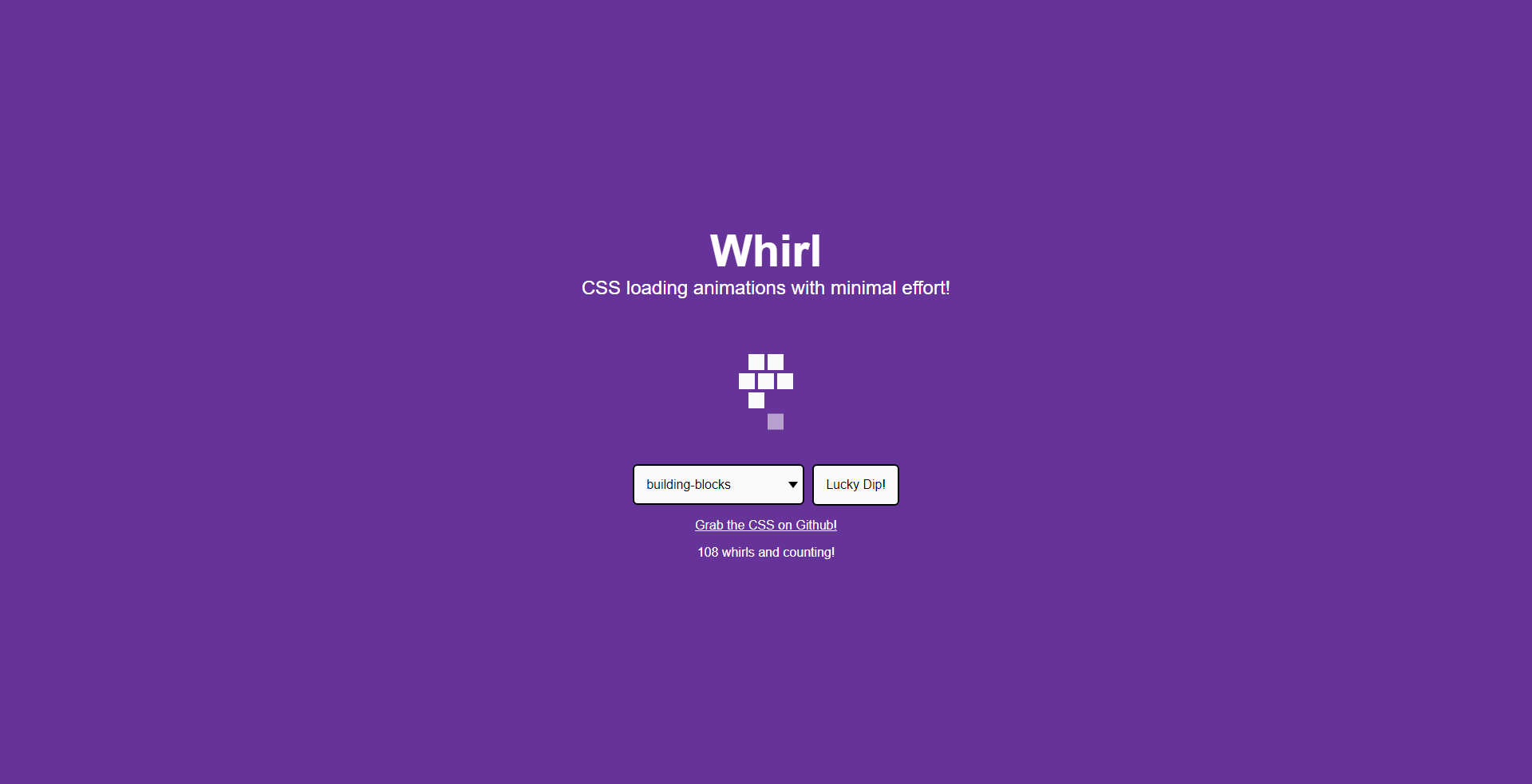
7. Whirl
This is a MUST TRY! Whirl will help you to create sick CSS loading animations with less effort! CSS loading animations with minimal effort! arc, basic, bounce, chase, color-range, color-wheel, different-directions, dots, dots-fade and many more epic animations. 
 View Website
View Website
 View Website
View Website
 View Website
View Website
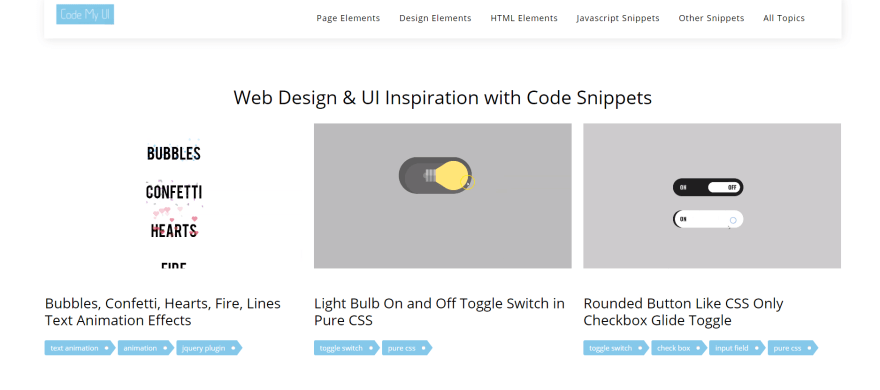
8. Codemyui
It is a really cool website with a bunch of cool CSS, HTML and Javascript snippets.
All the sections are divided up according to different UI designs and contain all kinds of web elements and snippets.

Conclusion
Thanks for reading, and please do share this post if you enjoyed it 🤞💜 Check out my twitter & linkedin for more amazing content.
Create your Fueler profile today!



Comments (0)