Hey everyone!
Nice to see you all around again! Today you'll find out how easy it is to use the react-hook-form library for forms instead of the normal method of forms in React.

So, the first thing is first, normally, in React we use state, and whenever the value of an input changes, we change the state. This method's good but there is a lot of code. Here's how the code looks like in this case.
<span class="hljs-keyword">import</span> { useState } <span class="hljs-keyword">from</span> <span class="hljs-string">'react'</span>;
<span class="hljs-keyword">export</span> <span class="hljs-keyword">default</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">LoginForm</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">const</span> [email, setEmail] = useState(<span class="hljs-string">''</span>);
<span class="hljs-keyword">const</span> [password, setPassword] = useState(<span class="hljs-string">''</span>);
<span class="hljs-keyword">const</span> onSubmit = <span class="hljs-function">(<span class="hljs-params">e</span>) =></span> {
e.preventDefault()
<span class="hljs-comment">// Submit logic</span>
}
<span class="hljs-keyword">return</span> (
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">form</span> <span class="hljs-attr">onSubmit</span>=<span class="hljs-string">{onSubmit}</span>></span>
<span class="hljs-tag"><<span class="hljs-name">input</span>
<span class="hljs-attr">type</span>=<span class="hljs-string">'email'</span>
<span class="hljs-attr">value</span>=<span class="hljs-string">{email}</span>
<span class="hljs-attr">onChange</span>=<span class="hljs-string">{e</span> =></span> setEmail(e.target.value)}
/>
<span class="hljs-tag"><<span class="hljs-name">input</span>
<span class="hljs-attr">type</span>=<span class="hljs-string">'password'</span>
<span class="hljs-attr">value</span>=<span class="hljs-string">{password}</span>
<span class="hljs-attr">onChange</span>=<span class="hljs-string">{e</span> =></span> setPassword(e.target.value)}
/>
<span class="hljs-tag"></<span class="hljs-name">form</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
);
}
And I personally feel that this is indeed a lot of code that could be made better. That's why you should use react-hook-form.
So to convert this normal one to use react-hook-form, we install it via NPM or Yarn.
<span class="hljs-built_in">npm</span> i react-hook-form
<span class="hljs-comment"># yarn add react-hook-form</span>
And then, the first thing we have to do is get rid of the state we created, the onSubmit function and the value and onChange props too.
After we remove that bit of code, we import useForm from react-hook-form, and this is how we use it.
<span class="hljs-keyword">import</span> { useForm } <span class="hljs-keyword">from</span> <span class="hljs-string">'react-hook-form'</span>;
<span class="hljs-keyword">export</span> <span class="hljs-keyword">default</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">LoginForm</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">const</span> { register, handleSubmit } = useForm();
<span class="hljs-keyword">return</span> (
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">form</span>></span>
<span class="hljs-tag"><<span class="hljs-name">input</span> <span class="hljs-attr">type</span>=<span class="hljs-string">'email'</span> /></span>
<span class="hljs-tag"><<span class="hljs-name">input</span> <span class="hljs-attr">type</span>=<span class="hljs-string">'password'</span> /></span>
<span class="hljs-tag"></<span class="hljs-name">form</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
);
}
Then, we use the register function as a prop in the inputs to register each input with a name to get the value of it, like this.
<span class="hljs-keyword">return</span> (
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">form</span>></span>
<span class="hljs-tag"><<span class="hljs-name">input</span> <span class="hljs-attr">type</span>=<span class="hljs-string">'email'</span> {<span class="hljs-attr">...register</span>('<span class="hljs-attr">email</span>')} /></span>
<span class="hljs-tag"><<span class="hljs-name">input</span> <span class="hljs-attr">type</span>=<span class="hljs-string">'password'</span> {<span class="hljs-attr">...register</span>('<span class="hljs-attr">password</span>')} /></span>
<span class="hljs-tag"></<span class="hljs-name">form</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
);
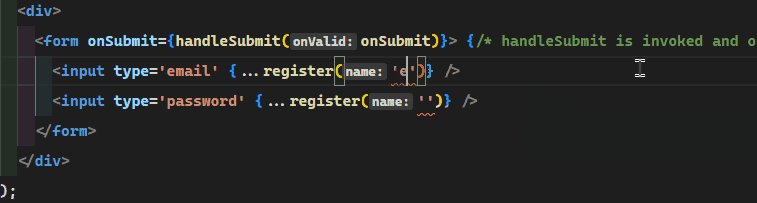
Then, for the form submission, we use the handleSubmit provided by the useForm hook with our own submit function which provides us the values of the inputs directly. We can also destructure the values from it.
 View Website
View Website
 View Website
View Website
 View Website
View Website
<span class="hljs-keyword">import</span> { useForm } <span class="hljs-keyword">from</span> <span class="hljs-string">'react-hook-form'</span>;
<span class="hljs-keyword">export</span> <span class="hljs-keyword">default</span> <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-title">LoginForm</span>(<span class="hljs-params"></span>) </span>{
<span class="hljs-keyword">const</span> { register, handleSubmit } = useForm();
<span class="hljs-keyword">const</span> onSubmit = <span class="hljs-function">(<span class="hljs-params">data</span>) =></span> { <span class="hljs-comment">// OR DESTRUCTURING ({ email, password })</span>
<span class="hljs-built_in">console</span>.log(data.email, data.password)
<span class="hljs-comment">// Submit logic</span>
}
<span class="hljs-keyword">return</span> (
<span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span>></span>
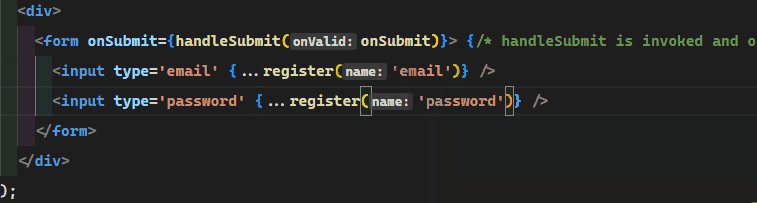
<span class="hljs-tag"><<span class="hljs-name">form</span> <span class="hljs-attr">onSubmit</span>=<span class="hljs-string">{handleSubmit(onSubmit)}</span>></span> {/* handleSubmit is invoked and onSubmit is passed into it */}
<span class="hljs-tag"><<span class="hljs-name">input</span> <span class="hljs-attr">type</span>=<span class="hljs-string">'email'</span> {<span class="hljs-attr">...register</span>('<span class="hljs-attr">email</span>')} /></span>
<span class="hljs-tag"><<span class="hljs-name">input</span> <span class="hljs-attr">type</span>=<span class="hljs-string">'password'</span> {<span class="hljs-attr">...register</span>('<span class="hljs-attr">password</span>')} /></span>
<span class="hljs-tag"></<span class="hljs-name">form</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span></span>
);
}
This way, it automatically prevents the page from refreshing on submit.
💪 Using it with TypeScript
Using RHF with TypeScript is super easy because firstly, you don't need to install separate type definitions as they come along with RHF.
You've to define an interface for the fields you're using, and then pass it in useForm as generic.
<span class="hljs-keyword">interface</span> LoginFields {
email: <span class="hljs-built_in">string</span>;
password: <span class="hljs-built_in">string</span>;
}
<span class="hljs-comment">// In component</span>
<span class="hljs-keyword">const</span> { register, handleSubmit } = useForm<LoginFields>();
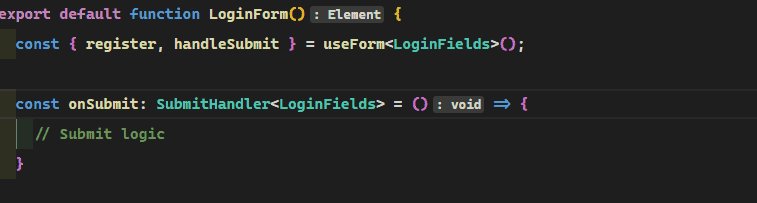
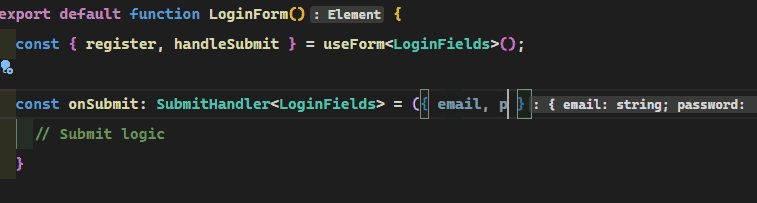
And while calling the submit function, you've to set the type of the onSubmit function to the type SubmitHandler provided directly by RHF.
<span class="hljs-keyword">import</span> { useForm, SubmitHandler } <span class="hljs-keyword">from</span> <span class="hljs-string">'react-hook-form'</span>;
<span class="hljs-comment">// In component</span>
<span class="hljs-keyword">const</span> onSubmit: SubmitHandler<LoginFields> = <span class="hljs-function">(<span class="hljs-params">{ email, password }</span>) =></span> {
<span class="hljs-built_in">console</span>.log(email, password)
<span class="hljs-comment">// Submit logic</span>
}
This way you also get good IntelliSense in your IDE or code editor 
Conclusion
You can read a lot more functionalities provided by react-hook-form on their website.
I hope you liked it! Comment down your thoughts! There is always room for improvement so let me know your suggestions on this project!
Connect with me on my YouTube channel and my Twitter 😉
Until next time, keeping awesome ✌️


Comments (0)