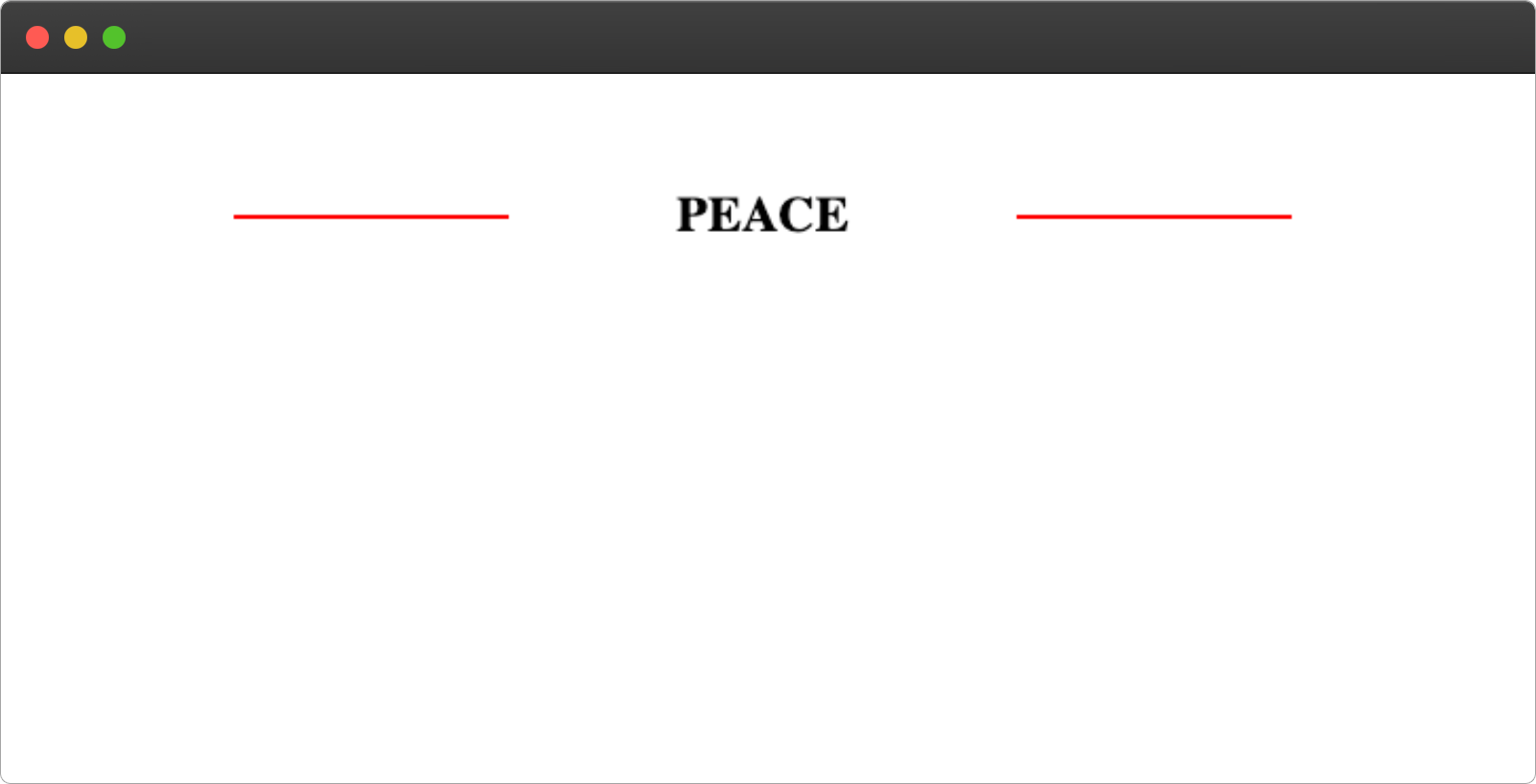
This article will guide you on how to add a horizontal line to the right and left side of a text as shown below:

if(busy){
} else {
- Create an HTML text tag.
In your HTML file create an h2 tag and give it a class name of hr-lines
<span class="hljs-operator"><</span>h2 class<span class="hljs-operator">=</span><span class="hljs-string">"hr-lines"</span><span class="hljs-operator">></span>PEACE<span class="hljs-operator"><</span><span class="hljs-operator">/</span>h2<span class="hljs-operator">></span>
- Adding the Left Line
We'll make use of the CSS :before pseudo-element to add a line to the left side of the text. Apply the code below to your CSS file:
<span class="hljs-selector-class">.hr-lines</span><span class="hljs-selector-pseudo">:before</span>{
<span class="hljs-attribute">content</span>:<span class="hljs-string">" "</span>;
<span class="hljs-attribute">display</span>: block;
<span class="hljs-attribute">height</span>: <span class="hljs-number">2px</span>;
<span class="hljs-attribute">width</span>: <span class="hljs-number">130px</span>;
<span class="hljs-attribute">position</span>: absolute;
<span class="hljs-attribute">top</span>: <span class="hljs-number">50%</span>;
<span class="hljs-attribute">left</span>: <span class="hljs-number">0</span>;
<span class="hljs-attribute">background</span>: red;
}
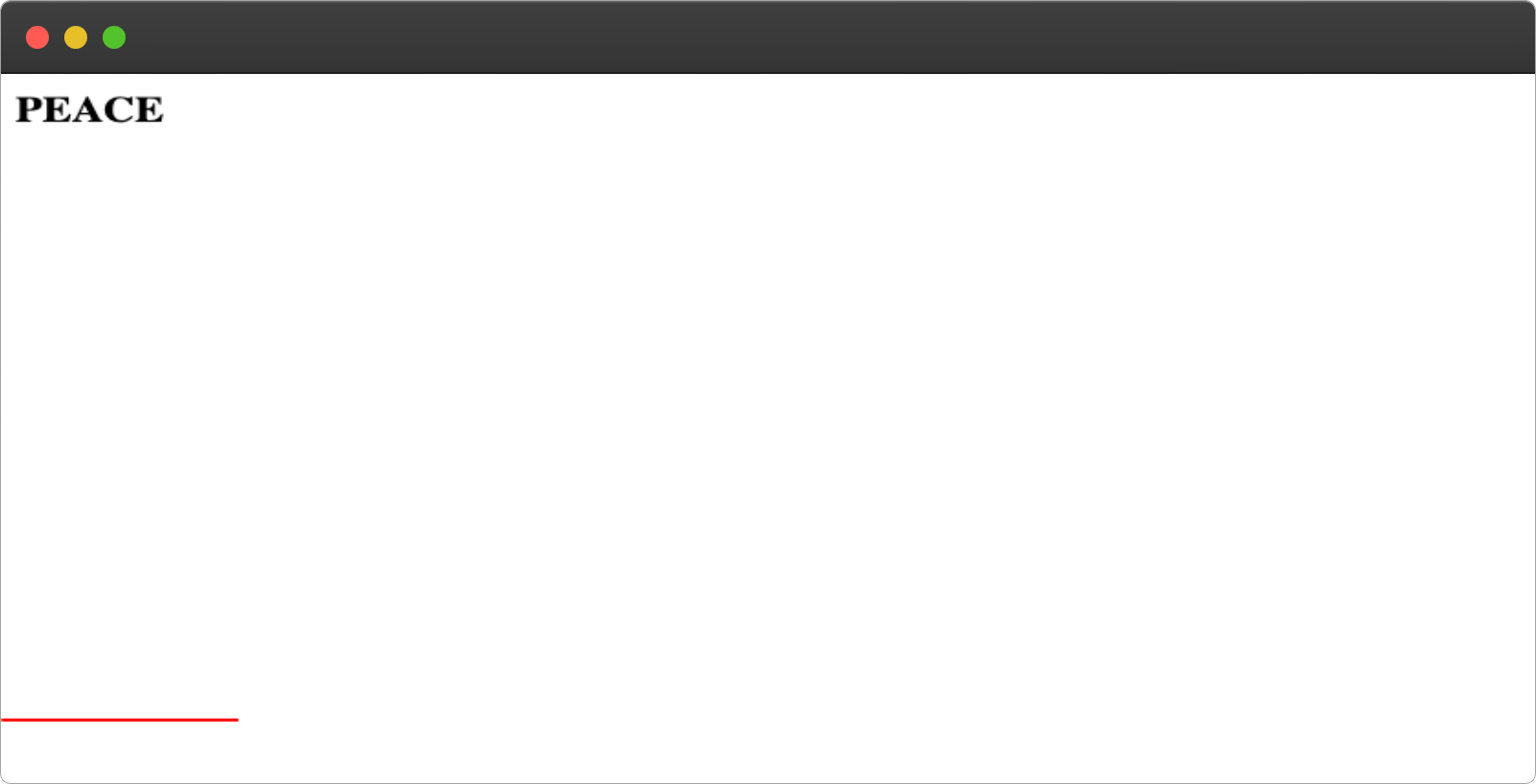
From the above code, we're creating a new element with a height of 2px and width of 130px before the hr-lines element using the content property, then giving it an absolute position in order to move it around, we set the top to 50% to make it align with the text at the middle.

 View Website
View Website
 View Website
View Website
 View Website
View Website
- Set the
hr-linesto relative
For the pseudo-elements to be applied to the target element, we must set the position of the element to a relative, this will make all the movement of the :before and :after be relative to the parent (text).
Add the following lines to your CSS files.
<span class="hljs-selector-class">.hr-lines</span>{
<span class="hljs-attribute">position</span>: relative;
}
Resulting output

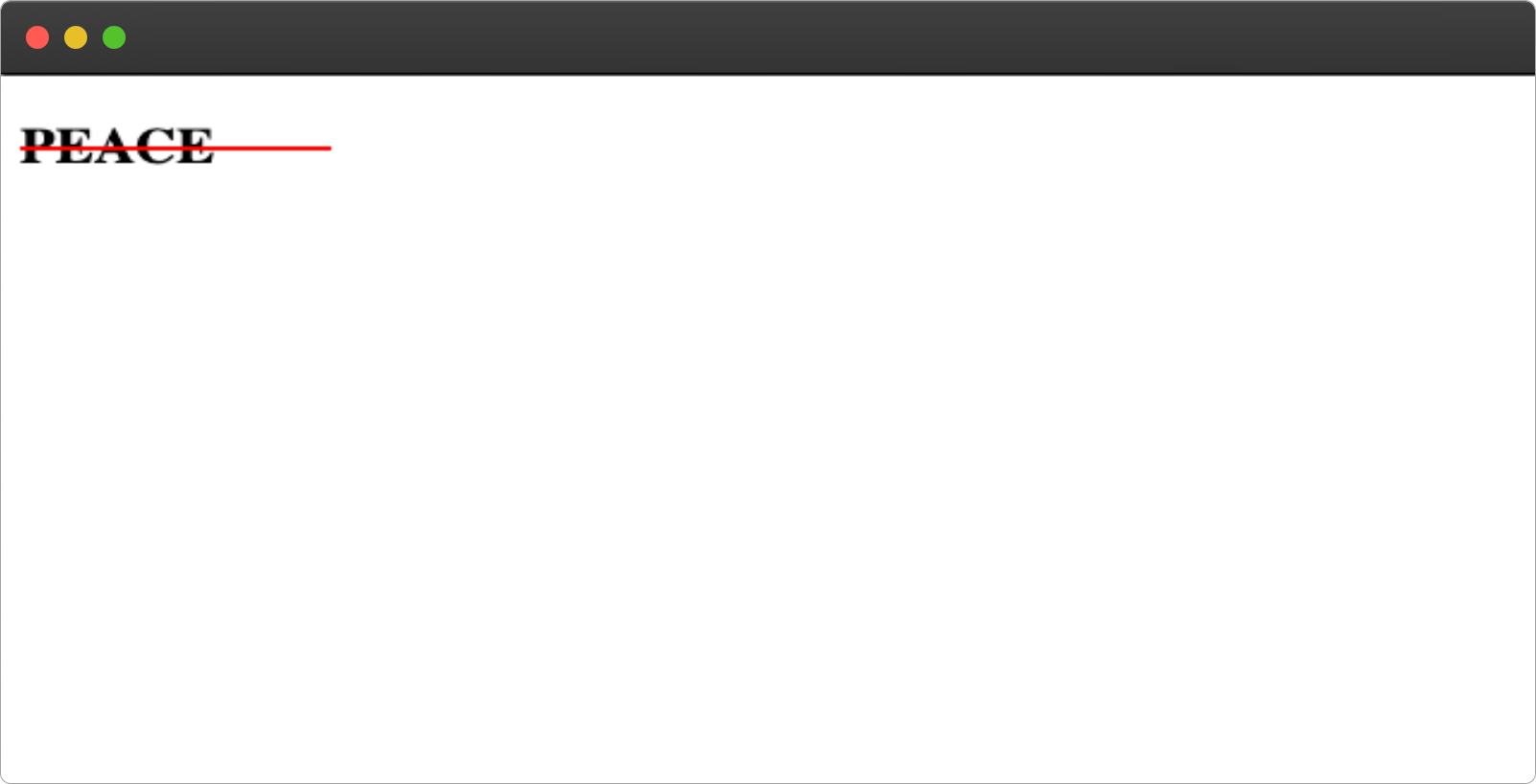
We can fix this by setting the max-width and adding margin to the element.
<span class="hljs-selector-class">.hr-lines</span>{
<span class="hljs-attribute">position</span>: relative;
<span class="hljs-comment">/* new lines */</span>
<span class="hljs-attribute">max-width</span>: <span class="hljs-number">500px</span>;
<span class="hljs-attribute">margin</span>: <span class="hljs-number">100px</span> auto;
<span class="hljs-attribute">text-align</span>: center;
}

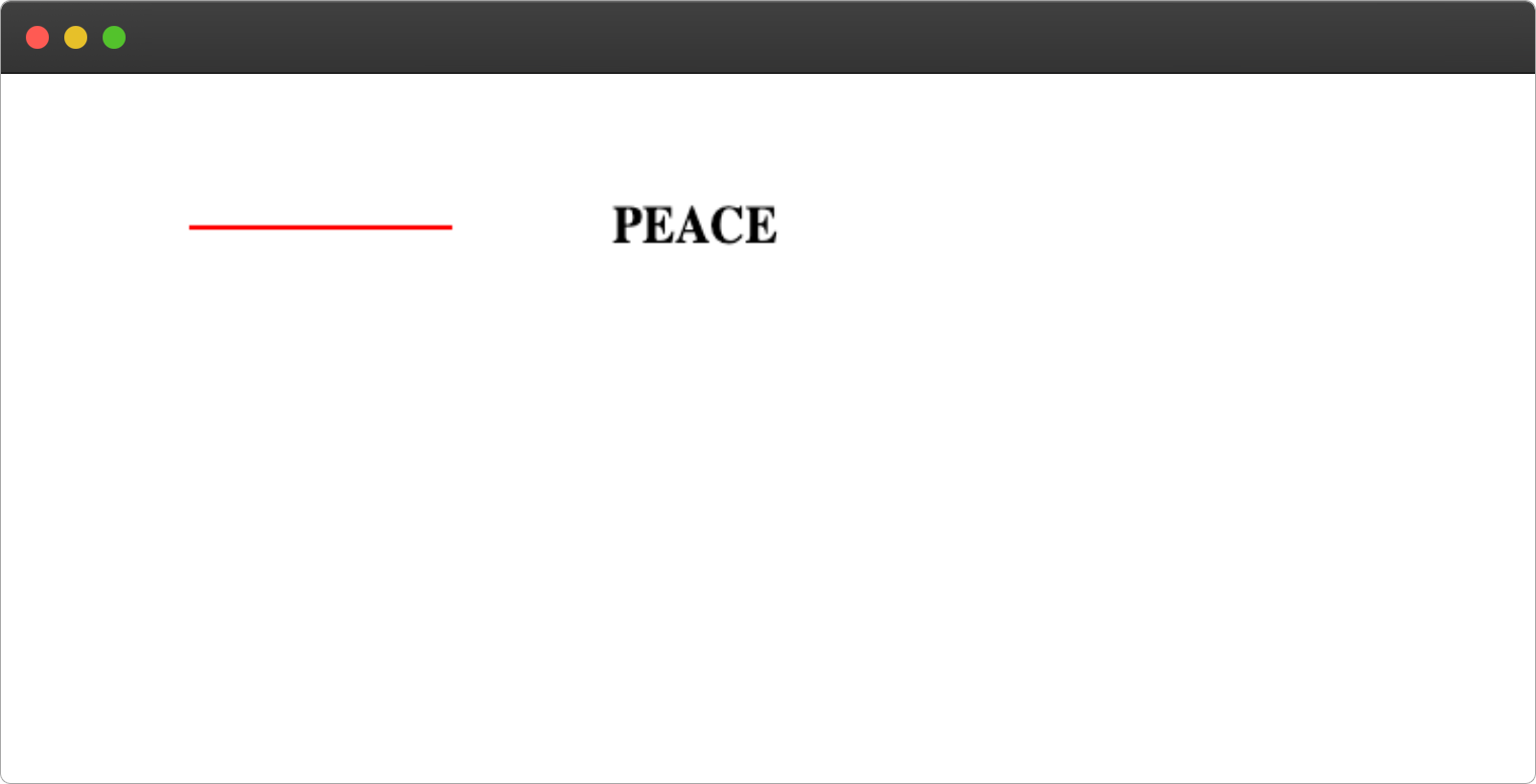
We're setting the :before to the left side of the text by setting the left:0.
- Adding the Right Line
We'll make use of the :after pseudo-element to add the right line.
Add the following lines of code to your CSS file to add the right line to the text.
<span class="hljs-selector-class">.hr-lines</span><span class="hljs-selector-pseudo">:after</span>{
<span class="hljs-attribute">content</span>:<span class="hljs-string">" "</span>;
<span class="hljs-attribute">height</span>: <span class="hljs-number">2px</span>;
<span class="hljs-attribute">width</span>: <span class="hljs-number">130px</span>;
<span class="hljs-attribute">background</span>: red;
<span class="hljs-attribute">display</span>: block;
<span class="hljs-attribute">position</span>: absolute;
<span class="hljs-attribute">top</span>: <span class="hljs-number">50%</span>;
<span class="hljs-attribute">right</span>: <span class="hljs-number">0</span>;
}
We're setting the :after to the right side of the text by setting the right:0.
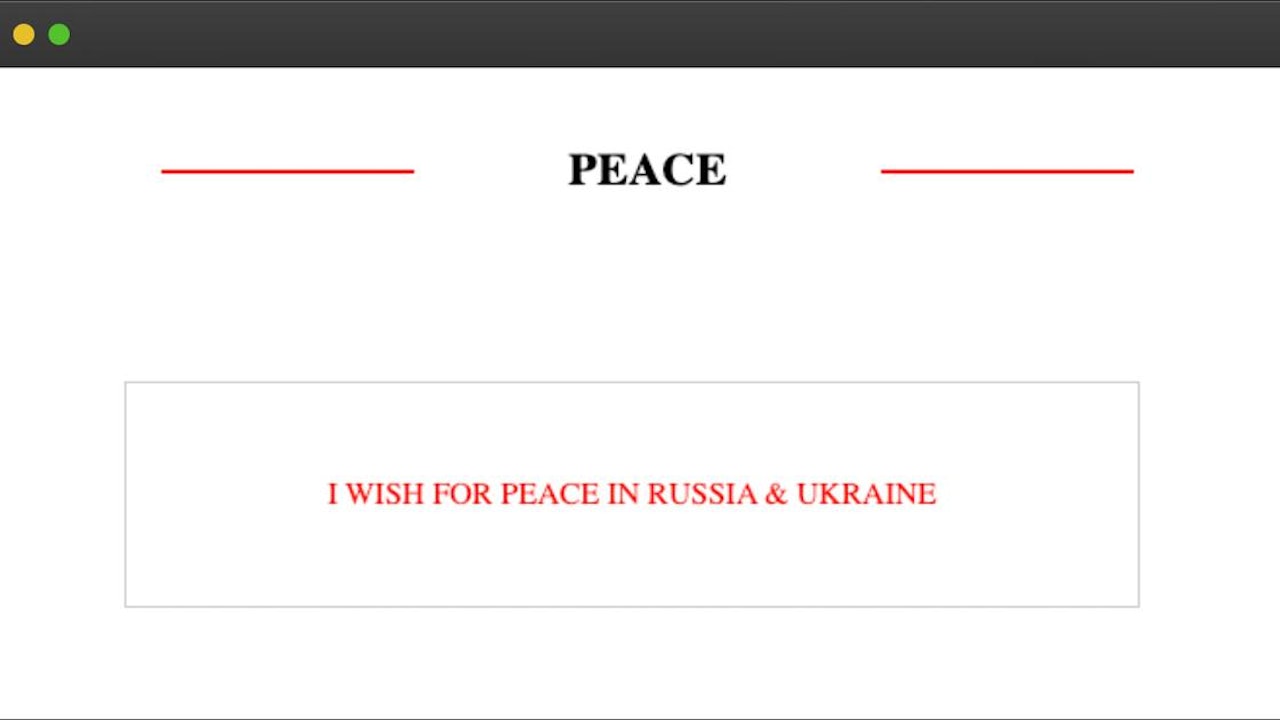
Final Output:

}
The Complete Code
index.html
<span class="hljs-operator"><</span>h2 class<span class="hljs-operator">=</span><span class="hljs-string">"hr-lines"</span><span class="hljs-operator">></span> PEACE <span class="hljs-operator"><</span><span class="hljs-operator">/</span>h2<span class="hljs-operator">></span>
<span class="hljs-operator"><</span>section<span class="hljs-operator">></span>
<span class="hljs-operator"><</span>div<span class="hljs-operator">></span>
<span class="hljs-operator"><</span>p<span class="hljs-operator">></span>I wish <span class="hljs-keyword">for</span> peace in Russia <span class="hljs-operator">&</span> Ukraine<span class="hljs-operator"><</span><span class="hljs-operator">/</span>p<span class="hljs-operator">></span>
<span class="hljs-operator"><</span><span class="hljs-operator">/</span>div<span class="hljs-operator">></span>
<span class="hljs-operator"><</span>section<span class="hljs-operator">></span>
index.css
<span class="hljs-selector-class">.hr-lines</span>{
<span class="hljs-attribute">position</span>: relative;
<span class="hljs-attribute">max-width</span>: <span class="hljs-number">500px</span>;
<span class="hljs-attribute">margin</span>: <span class="hljs-number">100px</span> auto;
<span class="hljs-attribute">text-align</span>: center;
}
<span class="hljs-selector-class">.hr-lines</span><span class="hljs-selector-pseudo">:before</span>{
<span class="hljs-attribute">content</span>:<span class="hljs-string">" "</span>;
<span class="hljs-attribute">height</span>: <span class="hljs-number">2px</span>;
<span class="hljs-attribute">width</span>: <span class="hljs-number">130px</span>;
<span class="hljs-attribute">background</span>: red;
<span class="hljs-attribute">display</span>: block;
<span class="hljs-attribute">position</span>: absolute;
<span class="hljs-attribute">top</span>: <span class="hljs-number">50%</span>;
<span class="hljs-attribute">left</span>: <span class="hljs-number">0</span>;
}
<span class="hljs-selector-class">.hr-lines</span><span class="hljs-selector-pseudo">:after</span>{
<span class="hljs-attribute">content</span>:<span class="hljs-string">" "</span>;
<span class="hljs-attribute">height</span>: <span class="hljs-number">2px</span>;
<span class="hljs-attribute">width</span>: <span class="hljs-number">130px</span>;
<span class="hljs-attribute">background</span>: red;
<span class="hljs-attribute">display</span>: block;
<span class="hljs-attribute">position</span>: absolute;
<span class="hljs-attribute">top</span>: <span class="hljs-number">50%</span>;
<span class="hljs-attribute">right</span>: <span class="hljs-number">0</span>;
}
<span class="hljs-selector-tag">p</span>{
<span class="hljs-attribute">text-transform</span>: uppercase;
<span class="hljs-attribute">color</span>: red;
}
<span class="hljs-selector-tag">section</span>{
<span class="hljs-attribute">display</span>: flex;
<span class="hljs-attribute">justify-content</span>: center;
<span class="hljs-attribute">align-items</span>:center;
<span class="hljs-attribute">gap</span>: <span class="hljs-number">1rem</span>;
}
<span class="hljs-selector-tag">div</span>{
<span class="hljs-attribute">width</span>: <span class="hljs-number">500px</span>;
<span class="hljs-attribute">border</span>: <span class="hljs-number">1px</span> solid <span class="hljs-number">#ccc</span>;
<span class="hljs-attribute">padding</span>: <span class="hljs-number">10px</span>;
<span class="hljs-attribute">height</span>: <span class="hljs-number">100px</span>;
<span class="hljs-attribute">display</span>: flex;
<span class="hljs-attribute">justify-content</span>: center;
<span class="hljs-attribute">align-items</span>: center;
<span class="hljs-attribute">line-height</span>: <span class="hljs-number">1.4</span>;
}
Wrapping Up
I hope that this article will assist you in creating a text with horizontal right and left lines at some point in the future.
Wow, what a journey, I am glad you made it to the end of this article, if you enjoyed and learned something new from this article, I will like to connect with you.
Let's connect on
See you in the next article. Bye Bye 🙋♂️

If you found my content helpful and want to support my blog, you can also buy me a coffee below, my blog lives on coffee 🙏.


Comments (0)