React is an open-source, component-based JavaScript library for creating user interfaces. It has many useful features that make it easier to create modern, fast, and accessible websites and web applications.
Unfortunately, knowing the core library itself might not be enough anymore and you might want to explore additional tools to beat the competition.
In this article, I compiled a list of tools and resources every React developer should use to increase productivity.
New React docs with hooks, interactive examples and diagrams.
Set up a modern web app by running one command.
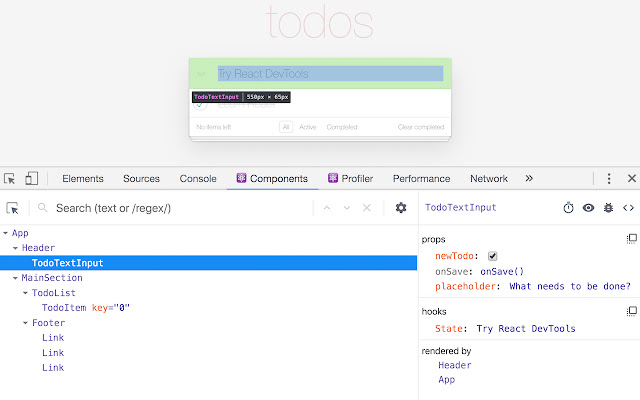
Inspect the React component hierarchies in your browser console.
 View Website
View Website
 View Website
View Website
 View Website
View Website
React UI framework for building ambitious products on the web..
A modular component library to build React apps quickly.
A production-ready motion library for React.
A frontend workshop for building UI components and pages.
The leading toolchain for component-driven development.
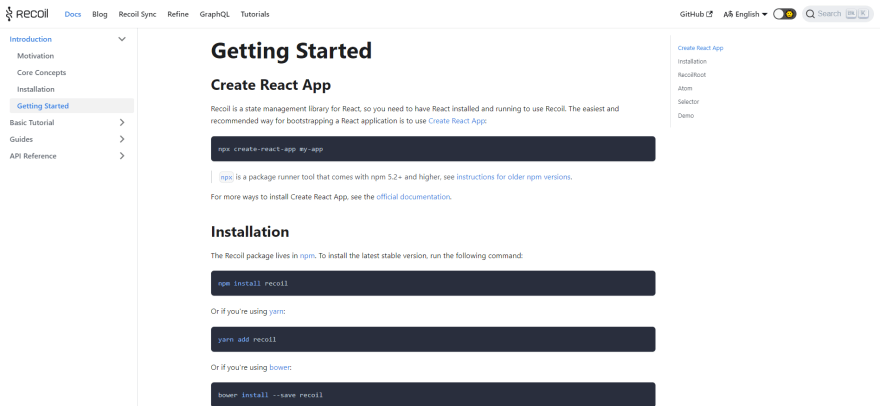
A state management library for React.
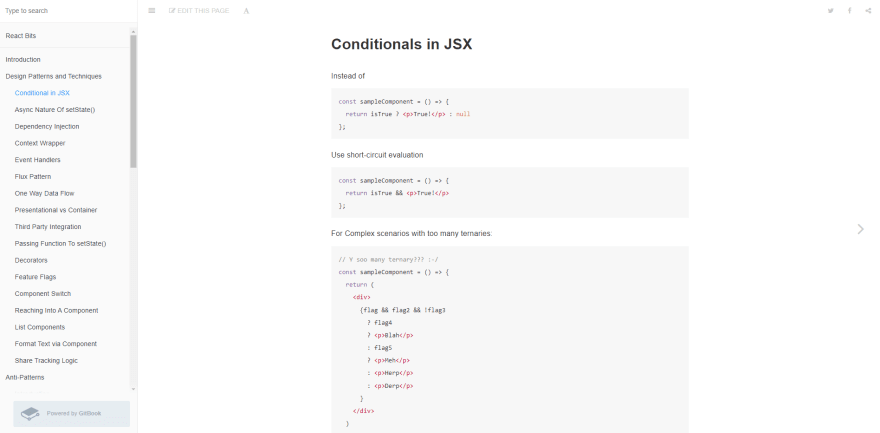
React patterns, techniques, tips and tricks.
Easy to understand React Hook recipes.
Navigate to react.new to create an instant sandbox for React.
Writing has always been my passion and it gives me pleasure to help and inspire people. If you have any questions, feel free to reach out!
Connect me on Twitter, LinkedIn and GitHub!
Visit my Blog for more articles like this.














Comments (0)