
What's Next.JS?
As in their own words, Next.JS is,
A react framework for production. Next.js gives you the best developer experience with all the features you need for production: hybrid static & server rendering, TypeScript support, smart bundling, route pre-fetching, and more. No config needed.
Disclaimer: Next.JS likes to introduce new ways and features in major releases so features like pre-fetching and how it works might change with time and even though I will update this post if it does change, I can't promise this so just to put it out there, the description here such as pre-fetching works as at Next.JS 11.
How does react render pages?
Normal react applications example from using create-react-app for instance use what we would call client side rendering. In this case, when a user requests a page from your website, react will basically send the javascript responsible for loading and handling that page to the user's browser, this will then go on to run in the browser and render the beautiful and interactive javascript website we've all come to love.
How does Next.js render pages?
Next.js uses two basic modes of rendering pages, the static generation and server side rendering and a third mode, incremental static generation (which I discuss in this post. Howerver, Next.js uses a neat feature called pre-rendering that it uses to render web pages.
How does Pre-rendering work?
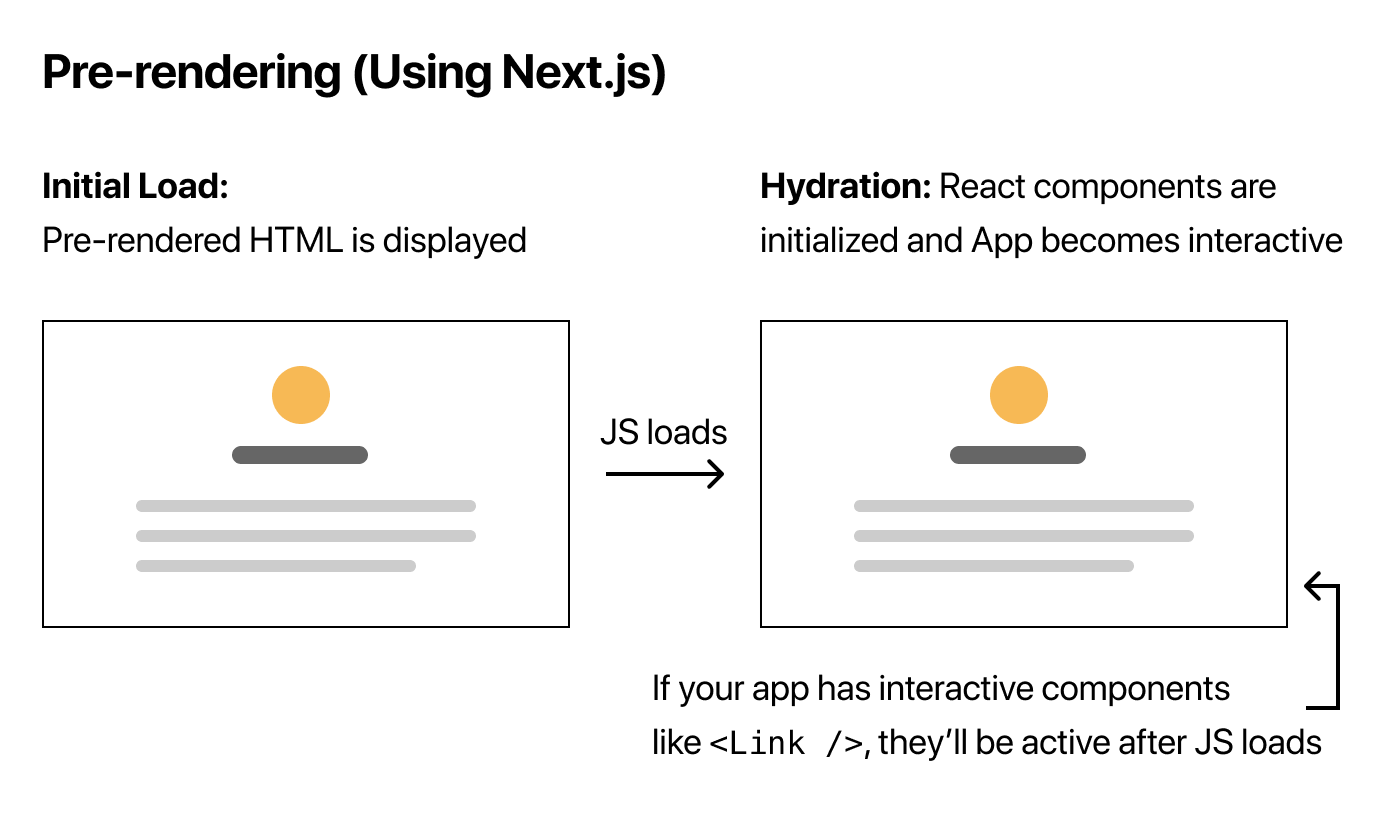
Next.js uses the concept of pre-rendering to generate the html for pages at build time using static site generation and at request time using server side rendering. Basically, if you are using static site generation, thus you are not loading your page or pages on the server but on the client, during the time that you build the application for your production server, Next.JS would generate the html responsible for that page and only add the needed javascript for that page to work. During server side rendering, it applies the same basic principle to generate the required html only that this time the html is not generated during the build time but during the user request time. This allows you to end up with faster rendering of pages as they are basically html and also helps with SEO because search engines can reach your site and easily read from the html So with pre-rendering, your pages can be loaded with the needed html first before they are then made reactive with the needed javascript (this is called hydration). A Next.JS page would still load even when the user disables javascript on their browser as static generation already has the needed html at build time and server side rendering would generate the required html at request time. Hence it will render the html and the only problem would be that the interactive parts wouldn't work at least until the user re-enables javascript on their browser.
What's pre-fetching as used in Next.JS?
When using the Link import from next/link in Next.JS, it allows you to render your pages or do page routing on the client as you would from using the normal Link import from react-router-dom. It offers a neat feature called pre-fetching that basically would load or pre-fetch your linked pages in the background. This allows the page loads to be faster. So for instance if you were on your homepage and had a Next.js Link to your contact us page, the contact us page would be pre-fetched in the background so when you click it, it would be ready to go and render much more faster. By default when using the Next.js Link import, it will do prefetching for you but if you wanted to opt out, you could set the prefetch=false on the <Link prefetch={false}>contact us</Link>. This would of course disable pre-fetching when the page first loads but pages would still be pre-fetched when a user hovers over the link on the page.
 View Website
View Website
 View Website
View Website
 View Website
View Website

Comments (0)