The learning journey in the web development world can be chaotic at times. If you think about the fact that there are too many topics to learn, too much to remember, and the incommensurable amount of rabbit holes, it's easy to lose motivation or to feel lost.
The problem with programming being intangible
Learning web development is not like actually building something with our hands. Programming is abstract, and we can't actually "touch" our program, which gives us a sense of not having accomplished something. By contrast, a carpenter can start working on building a chair, and after a while, the carpenter can point to the chair, even touch it, and say "I've built that!". As programming, and much of the knowledge work, is intangible, we need a way to improve the feedback on our effort. Using progress indicators is a great way of doing so.
The key to succeeding in your study process (and for building projects) is to stick to a good habit of learning and building every day. According to James Clear, the best way to stick to a habit is to make it satisfying. This is where visual measures come into play.
Habit trackers
Visual measures can be presented in many different ways, such as journaling, progress bars, and page numbers in a book. They are useful because they add immediate feedback and satisfaction after performing a habit, making habit trackers one of the best ways to measure our progress.
The way in which we track our progress needs to be attractive and satisfying, thus making it enjoyable, something we aspire to do after finishing a habit.
Habit trackers and other visual forms of measurement can make your habits satisfying by providing clear evidence of your progress.
- Clear, James. Atomic Habits (p. 204). Penguin Publishing Group.
Implementing habit trackers
We should be mindful of tracking things that are under our control, such as how many hours we invest in programming a project, and avoid tracking things outside our control, such as how many people star our project on GitHub or how many followers we have on Tech Twitter.
The activities we can track can be broadly divided into two categories depending on:
 View Website
View Website
 View Website
View Website
 View Website
View Website
- how much effort we invest, and
- how much progress we have made.
Tracking effort
Effort can depend on time (how many hours do we clock in) or on repetition (how many projects we have built).
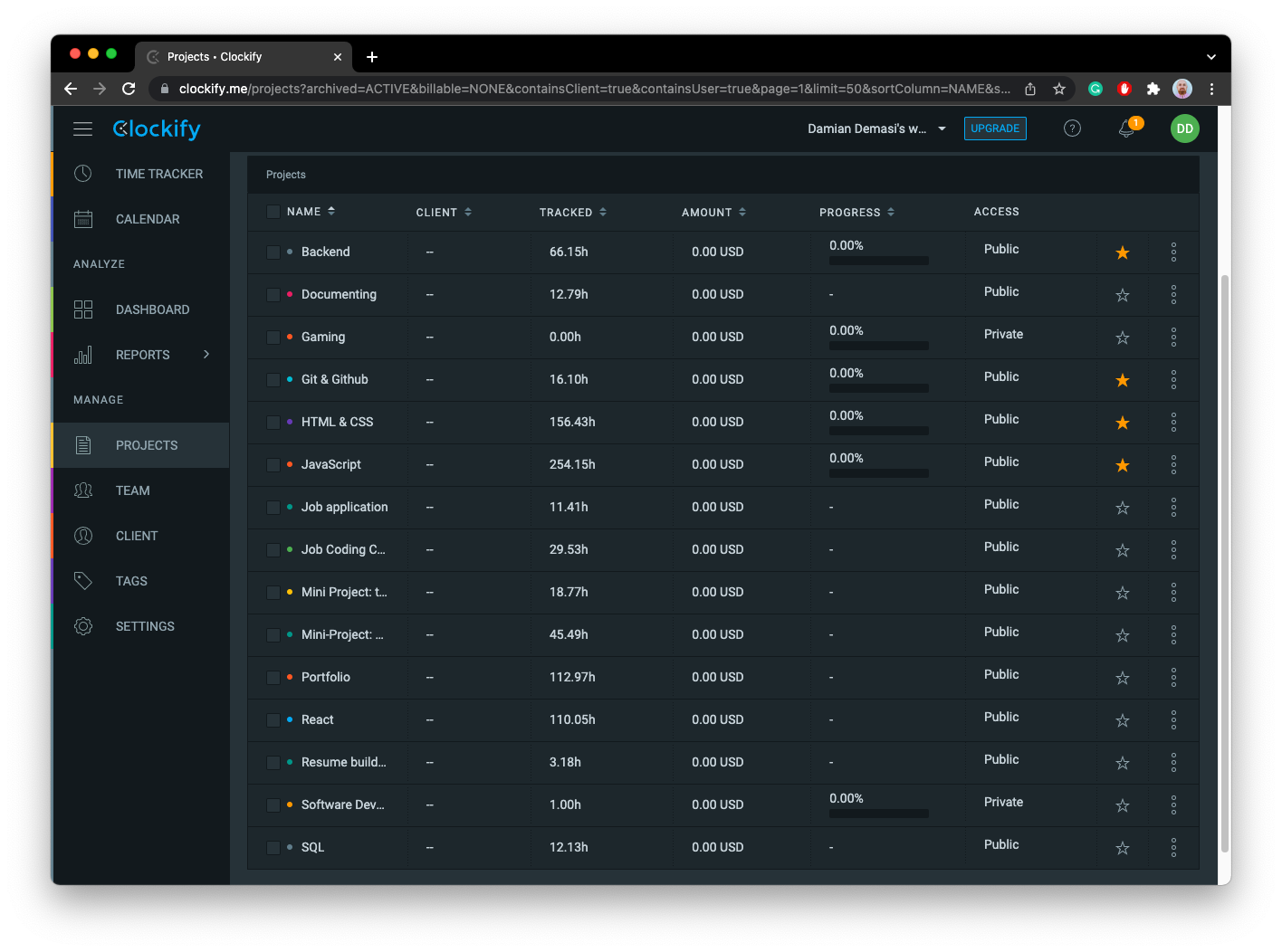
In order to track time, I usually use a time-tracker app. My favourite is Clockify.

I use time tracking like this:
- 👉 First, define how much time I will invest in the activity. For example, if the activity is "studying JavaScript", I will say "I will invest 1 hour a day, 5 days a week, on studying JavaScript". This is the minimum, and I'll do my best effort to invest at least this amount of time in the activity.
- 👉 Second, define this activity as a project in the time tracking app. By doing so, I can get detailed information on the app regarding how much time I invested over the days.
- 👉 Third, start tracking time on the app.
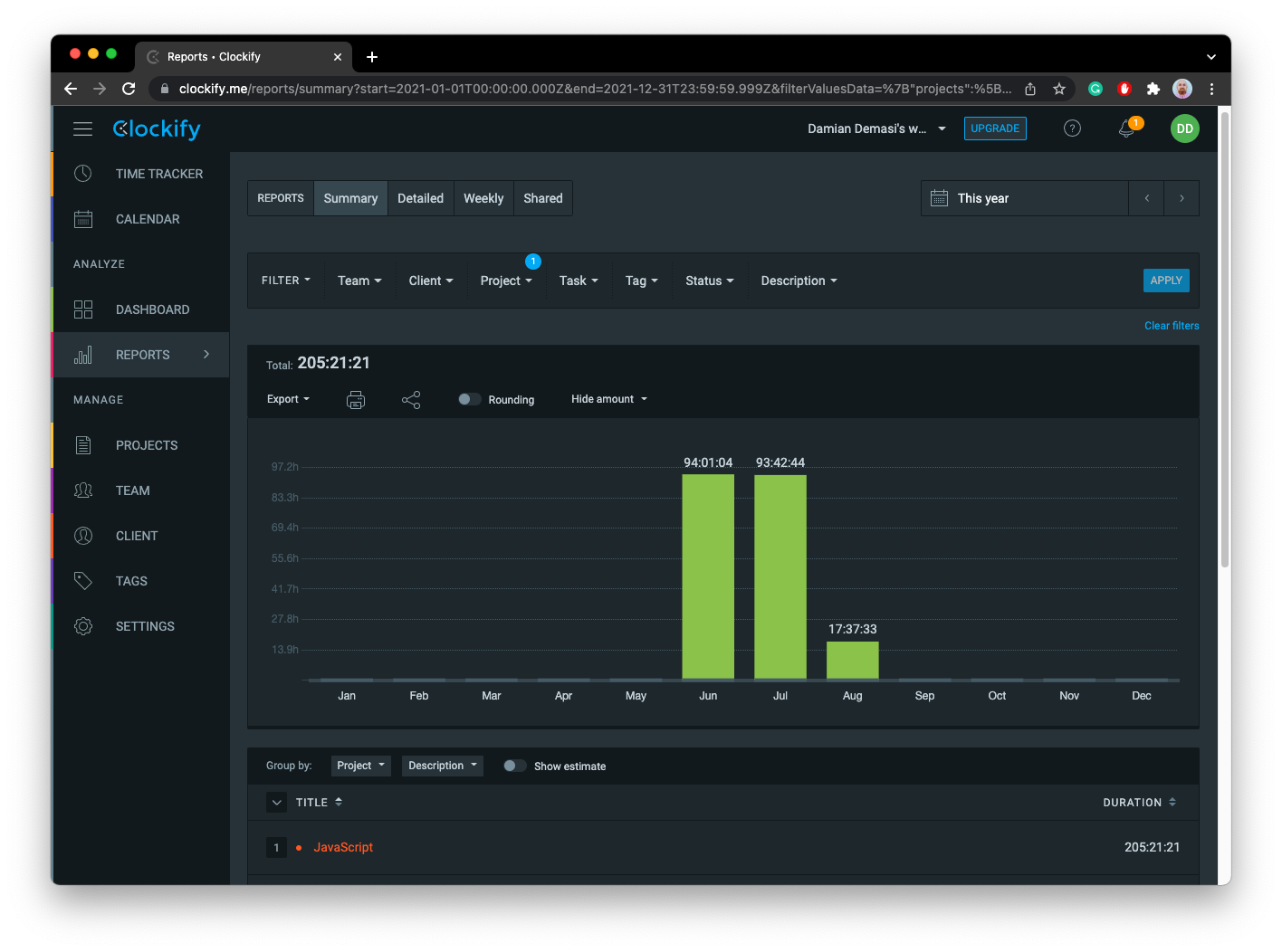
- 👉 Fourth, periodically analyse how this activity is going by taking a look at the time tracking report.

For example, as shown in the picture above, during the months of June, July and August, I spent 205 hours studying JavaScript.
By doing this, I can go from "I studied some JavaScript during 2021" to "I spent 205 hours focusing on JavaScript during June, July and August of 2021". I have a number, a real measurement that I can use to get a better feeling of the progress I'm making on JavaScript.
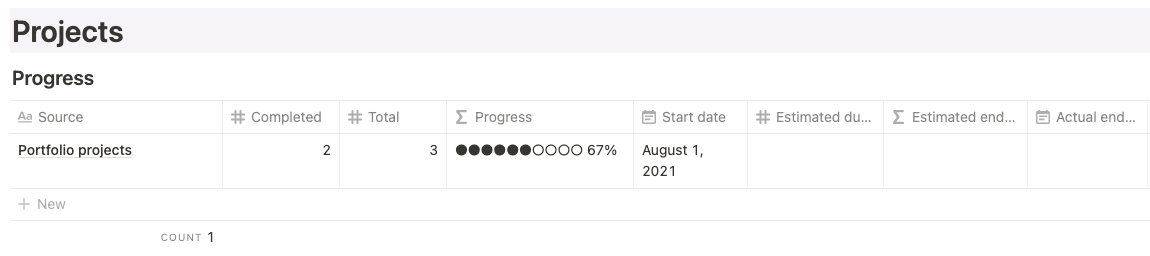
If what we want is to track repetition, we can just decide, for example, on how many projects we want to build for a specific goal. We can say that we want 3 projects on our portfolio, so we will track how many projects we are building, and this will give us a sense of advancing towards our goal.

I usually use Notion for this, but you can use any app, or just pen and paper.

Tracking progress
Tracking progress is ideal for activities that take a long time, and that have a beginning and an end. A course or book on JavaScript is the ideal subject to track this way.
What I do in this case is to divide the activity into smaller chunks. If I want to study a book, I will use the book's chapters as steps to measure the progress. If I want to measure a Udemy course, I will use each separate class (video) as a step to measure my progress.
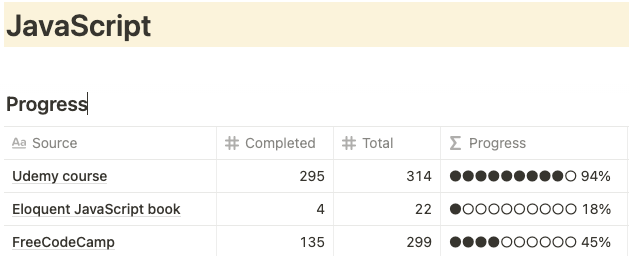
For example, as of December 2021, the Eloquent JavaScript book has 21 chapters plus the introduction, so I will divide my progress on the book into 22 steps. Each time I finish a chapter, I will mark one of those steps as done by increasing the Commpleted counter on the tracking app/system.

A similar methodology will be used on Udemy courses or on the freeCodeCamp syllabus.
My preferred tool for measuring this is, again, Notion. You can take a look at the template I use by downloading it from here, and going to the Study progress section.
Closing thoughts
Tracking our progress can help us to get a feeling of how much have we accomplished towards a goal, and can also contribute to sticking with difficult habits, such as studying web development every day or building projects. I encourage you to try some of these techniques and see for yourself if they are useful to you.
I would love to hear if you have implemented habit tracking before, or if you have a different method to track your progress, so feel free to post it in the comments section.
🗞️ NEWSLETTER - If you want to hear about my latest articles and interesting software development content, subscribe to my newsletter.
🐦 TWITTER - Follow me on Twitter.





Comments (0)