In this tutorial, you will learn how to work in a team with a central repository on GitHub. You will work on issues, commits, pull requests, code reviews, and more.
I don't consider myself an expert on Git, but I have learned a lot about it in my first month working as a software developer. This tutorial is the result of my effort in telling you how Git is used in professional environments. Bear in mind that there is not just a single way of using Git, so this is just one approach, and it may differ from what you see in your professional career.
A good read to start working with Git workflows is the Comparing Workflows tutorial by Atlassian.
The project
Harry and Hermione had the great idea of building a SaaS app to allow people to build their own potions online and share them with the rest of the world. They named it Potionfy, and this will be their first start-up.
They decided to use GitHub as the central repository in which all their work was going to be stored, and they chose React and Ruby on Rails as the app technology stack.
The team
Potionfy will be bootstrapped by Harry and Hermione themselves by using their savings. They will work in the garage of their home and they expect to have an MVP ready in 4 weeks.
Let's see how they will work together in building the SaaS product and the obstacles they will have to overcome in doing so.
Initial set-up
This project will use two fictional team members, let's call them Harry and Hermione, with two separate GitHub accounts, so you may want to start creating two accounts on GitHub for this.
 View Website
View Website
 View Website
View Website
 View Website
View Website
Bonus: in order to simplify things, if you have a Gmail account you can use your Gmail address with a plus and a string after the first part of it, and all email communications will be centralised in one account, like so:
[email protected]
[email protected]
Step 1: create two different GitHub accounts
In order to follow along with this tutorial, you'll need two different GitHub accounts. I chose to create two, but you can just use your own and create another one. Here is how my set-up looks like:

Step 2: local development environment
We are going to use a local development environment and set up Git on it. I decided to use a virtual machine running Linux, but you can use your own environment (I just want to avoid any kind of configuration problem with Git).
We have to make sure Git is installed in our system:
git --version
This command should return the version of Git that is installed in our system. In my case, my virtual Ubuntu didn't have it installed, so I ran:
sudo apt install git
Step 3: team work considerations
Harry will be the one working locally in our development environment, and Hermione will choose to work directly on GitHub by using an online VSCode (more on this later).
Working on the project
Step 1: Creating the repository and building the team (for free)
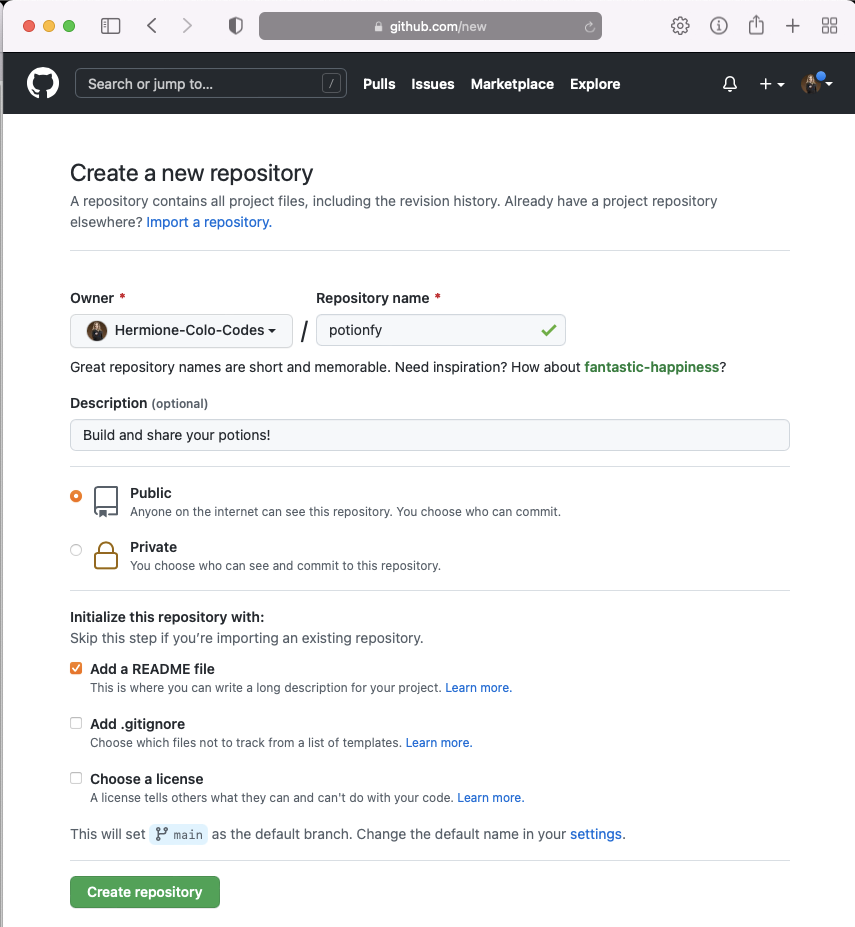
Hermione is the leader of the team, as she is more experienced in coding, so she has decided to create a new repository to host the code for the SaaS product. To create the repository, she simply used the GitHub web interface and clicked on the Repositories tab, and then on the New button. She named the repository is potionfy and she added a short description and a Readme.md file.

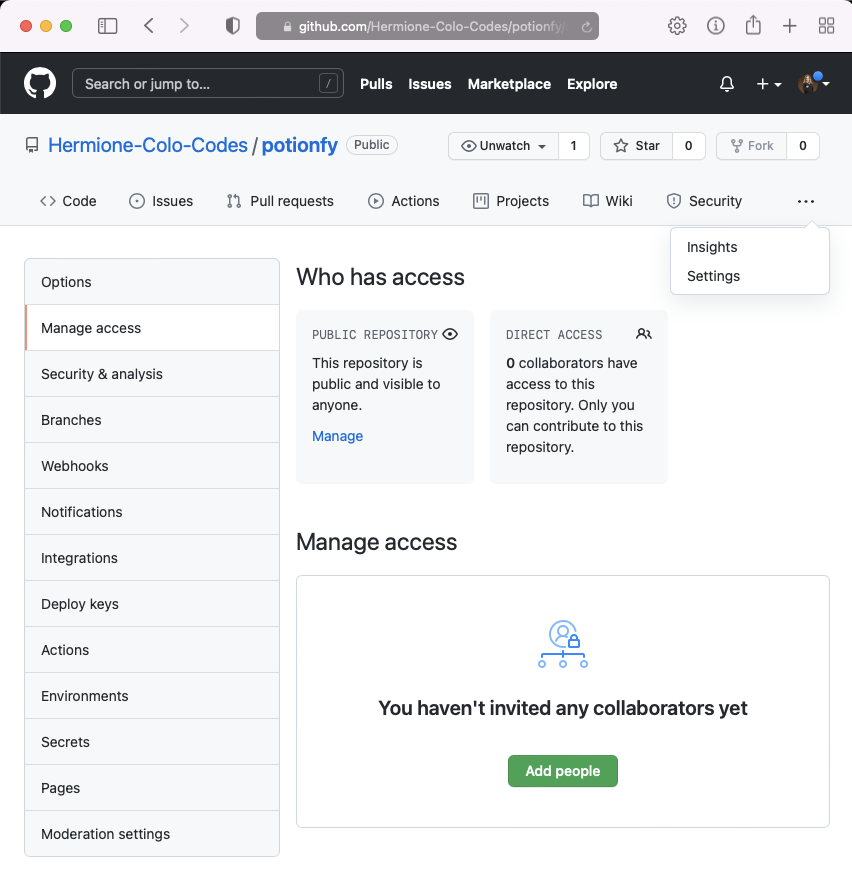
After the repository was created, she invited Harry to work on it. To do so, she clicked on the Settings tab in the potionfy repository, then in the Manage access option, and finally in the Add people button.

By entering Harry's GitHub username (or email address) in the pop-up window and clicking on the Add Harry(...) to this repository, she managed to send the invitation to Harry.

A couple of seconds later, Harry received the invitation to his email:

He accepter it, and by doing so, both team members were ready to start working on their project.
NOTE: In case the invitation link does not work (as in my case), Harry needs to go to Hermione GitHub profile, click on the potionfy repository, and accept the invitation there:


Step 2: creating a file
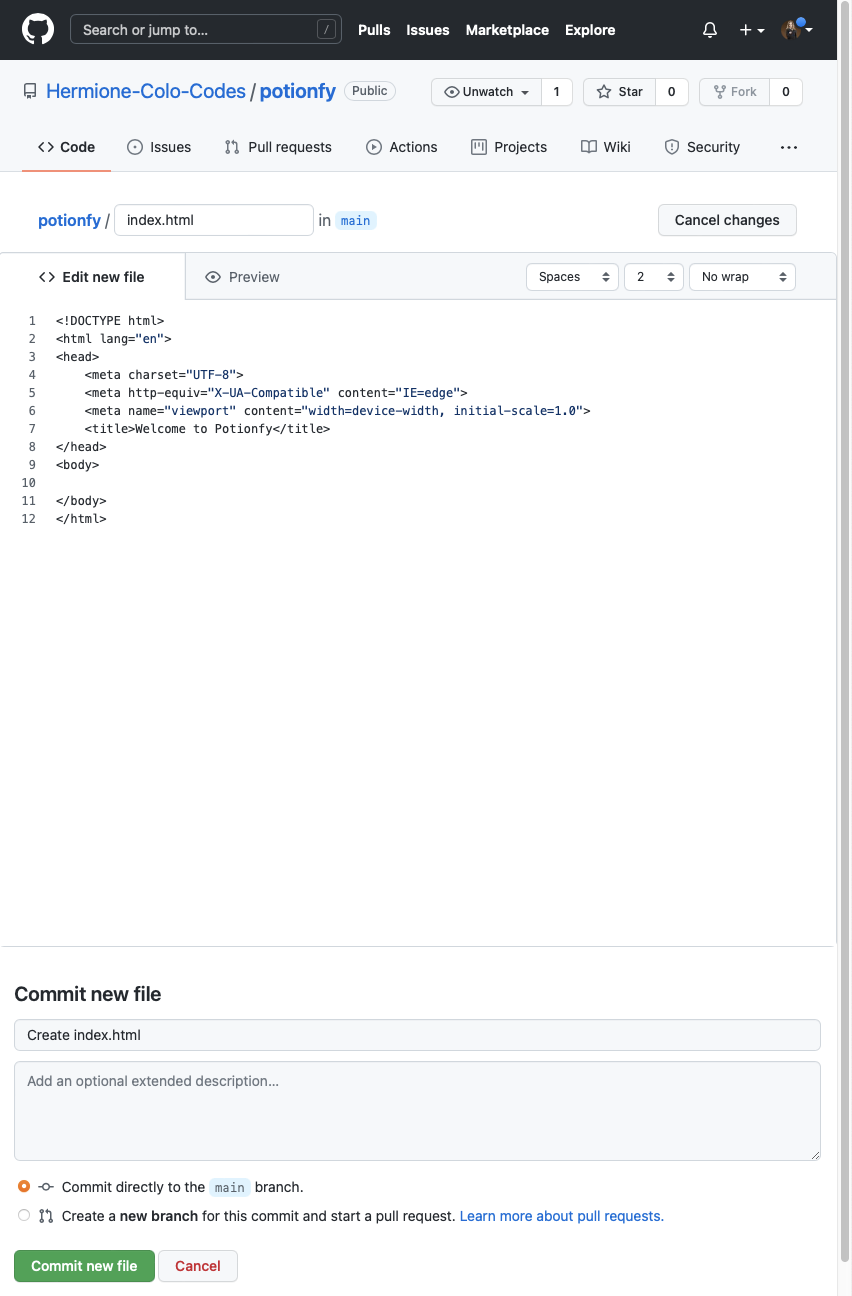
Hermione started the project by creating the initial file the Potionfy SaaS product will use: index.html. In order to do so, she created the file using the GitHub web interface by positioning herself in the repository and clicking on the Add file > Create new file buttons.

Then she added the name of the file, its content, and a meaningful commit message. After clicking on the Commit new file button, the file was created on the repository.

Step 3: creating an issue and working on it
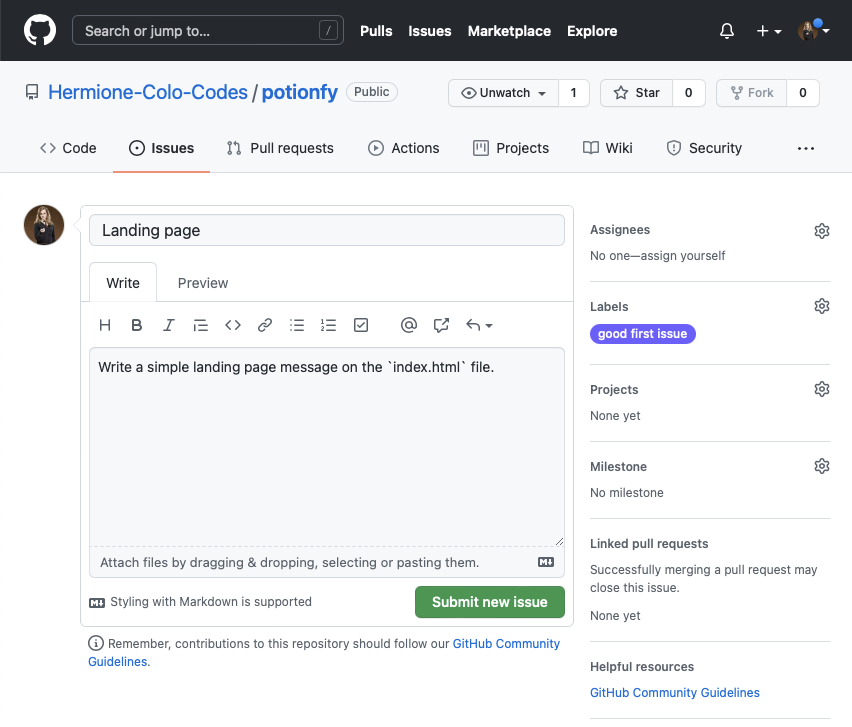
Hermione needs to move on to work on the marketing related to Potionfy launch, so she told Harry to add a simple landing message to the index.html file. So, she proceeded to create an issue in the repository by clicking on the Issues tab and clicking on the New issue button.


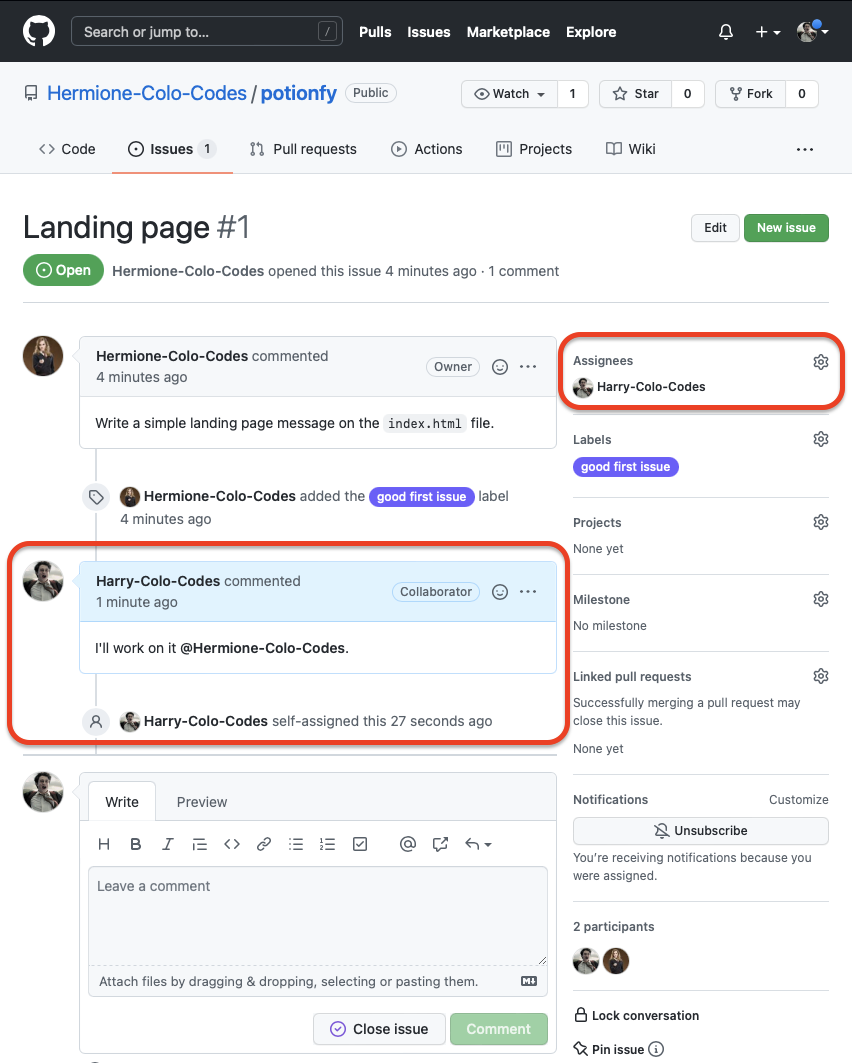
After the issue was created, Harry took a look at it (also by going to the issues tab in the Potionfy repository) and let Hermione know that he will be working on it by leaving a comment and assigning the issue to himself.

By working with this dynamic, the team will know who is working on what.
Step 4: setting up the local development environment
In order to work on the project's index.html file, Harry chose to work locally, so he needed to clone the potionfy repository in his development environment (the Linux virtual machine).
The first thing he had to do was set up the SSH keys to work with GitHub. He followed GitHub's Generating a new SSH key and adding it to the ssh-agent tutorial to do so. He then added the key to his GitHub account, following the Adding a new SSH key to your GitHub account tutorial.
Then, Harry opened Hermione repository on GitHub and copied the link to clone it:

Now in his local development environment, he created a new directory in which all his work would be centralised:
$ mkdir ~/development
$ cd ~/development
Finally, he cloned the repository by typing git clone and pasting the code he just copied from GitHub (which is the address of the repository):
$ git clone git@github.com:Hermione-Colo-Codes/potionfy.git
In this way, he now has a local copy of the repository and he is ready to start working on it.
$ ll
total 12
drwxrwxr-x 3 parallels parallels 4096 Nov 17 07:34 ./
drwxr-xr-x 23 parallels parallels 4096 Nov 17 07:33 ../
drwxrwxr-x 3 parallels parallels 4096 Nov 17 07:34 potionfy/
GitHub flow
In order to work on a repository, this is the workflow GitHub recommends:
- Create a branch
- Make changes
- Create a pull request
- Address review comments
- Merge your pull request
- Delete your branch
For more information about this, you can read this document.
Step 1: branching
As it is a good practice not to work on the master branch directly, Harry created a new branch related to the issue on which he will be working. He chose to do this on the GitHub repository, but he could have done the same in his local environment using Git commands.
He chose a meaningful name and prefixed the name with the number of the related issue (which is 1, in this case).

More information about how to create a branch on GitHub can be found here.
Step 2: working on the branch locally
After the branch was created, Harry started working on it.
Step 2.1: git pull
The first thing he did was a pull of the whole repository so he could see the branch in his local development environment.
~/development/potionfy$ git pull
Warning: Permanently added the ECDSA host key for IP address '13.237.44.5' to the list of known hosts.
From github.com:Hermione-Colo-Codes/potionfy
* [new branch] 1-add-landing-message -> origin/1-add-landing-message
Already up to date.
Step 2.2: git checkout
With the new branch in his environment, he switched to it by using the git checkout <name_of_branch> command. After doing so, he ensured he was working in the correct branch with the git branch command.
~/development/potionfy$ git checkout 1-add-landing-message
Branch '1-add-landing-message' set up to track remote branch '1-add-landing-message' from 'origin'.
Switched to a new branch '1-add-landing-message'
~/development/potionfy$ git branch
* 1-add-landing-message
main
Step 2.3: solve the issue
Harry started working on solving the issue. In order to do so, he opened the index.html file and added a h1 header to it.

After the changes were made, he saw how Git reacted to this change.
~/development/potionfy$ git status
On branch 1-add-landing-message
Your branch is up to date with 'origin/1-add-landing-message'.
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: index.html
no changes added to commit (use "git add" and/or "git commit -a")
parallels@parallels-Parallels-Virtual-Platform:~/development/potionfy$
He then added the file to the staging area with the git add command and committed the change with the git commit command.
~/development/potionfy$ git add -A
~/development/potionfy$ git commit -m "Add landing message. #1"
~/development/potionfy$ git status
Note how the commit message also includes the id of the issue, which in this case is #1.
Step 2.4: push to repository
The next step Harry needs to do is to push the changes to the repository.
~/development/potionfy$ git push

Step 2.5: create a pull request
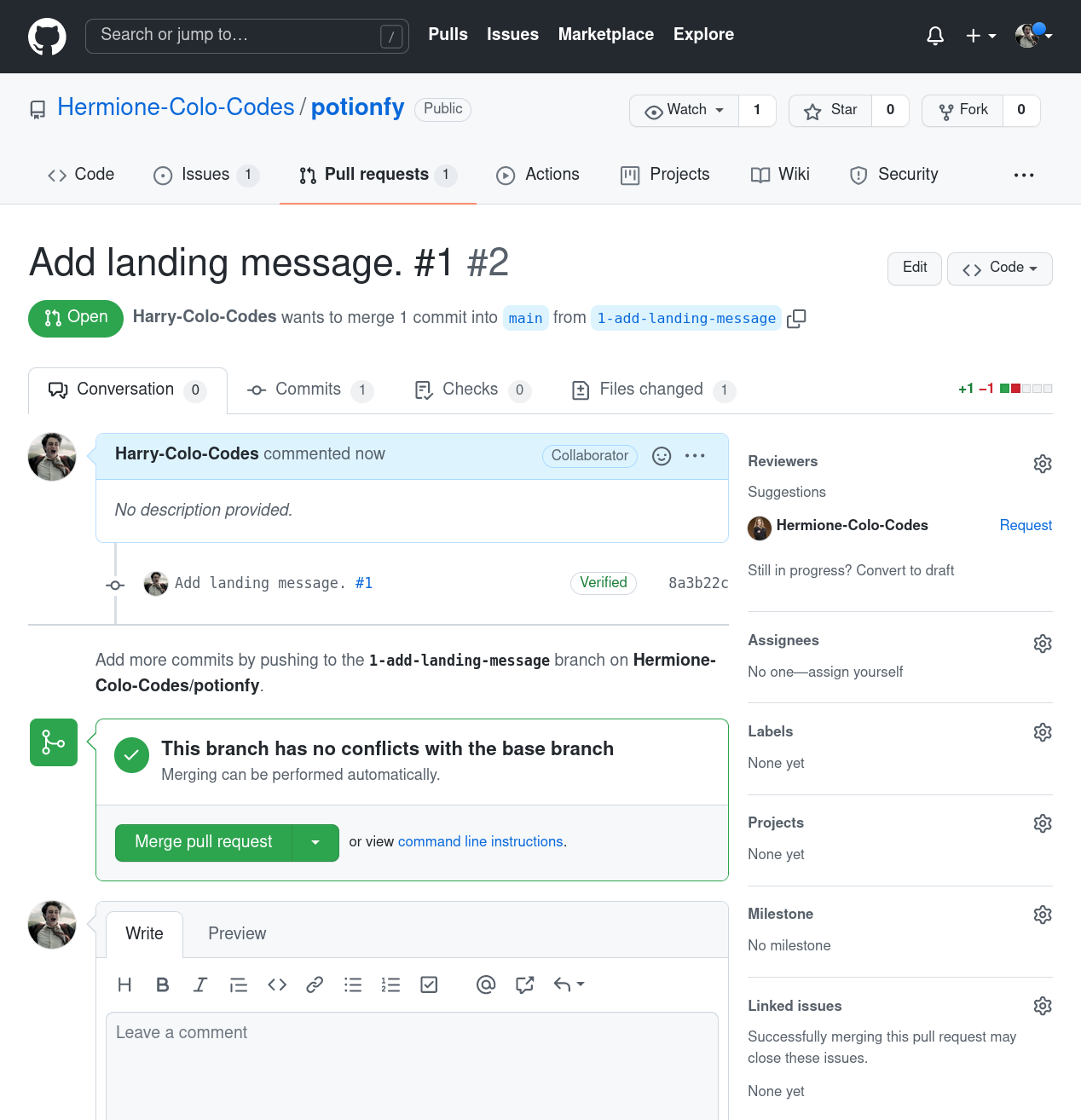
Harry then clicked on the Compare and pull request button in the GitHub repository (making sure his branch was selected in the branch left drop-down menu).

This pull request will be analysed by Hermione and she will decide if it can be merged to the master branch or not.
Part 2
As this tutorial is becoming huge, I have divided it into two parts. In the next part we are going to see how Hermione reviews Harry's code and deals with the pull request.
🗞️ NEWSLETTER - If you want to hear about my latest articles and interesting software development content, subscribe to my newsletter. I will be giving away a Udemy course among my newsletter subscribers if we go over 100 during the month of November 2021!
🐦 TWITTER - Follow me on Twitter.





Comments (0)