Introduction
CSS Specificity is one of the fundamentals concept in CSS. The first thing programmer usually learns in CSS is class and inline-style, but do you already understand how if we have both of them applied for the same div or other tag? By understanding CSS Specificity, we will never be confused or fuzzy about why the styles you try to apply is not taking any effect.
What is CSS Specificity
CSS Specificity defines which CSS rule will be applied for particular elements or group of elements on your web page.
Before going into deeper, let's review the basic definition of CSS. CSS stands for "Cascading Style Sheets", so when you have multiple rules that will affect the same element, the later defined rule will win. This is what "Cascading" word means, move from top to the bottom, and the bottom rule will win.
Let's take a look an example,
.title {
color: red;
}
.title {
color: blue;
}
Above code shows that we have 2 rules with the same name but different attributes. Which rule will be applied if we have element with class="title"? In this case, since CSS will see the later defined rule, then browser will decide to use blue as the color. So, does it mean we could just put the CSS at the bottom of others "fighting" rule?
The answer is of course... No.. Not always !
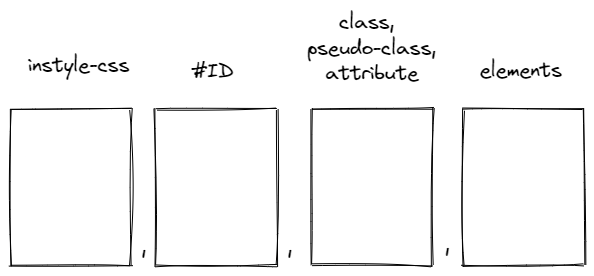
CSS Specificity, as the named, has the rule which will define, increase, or decrease the specificity. CSS is not a knowledge of magic, there is always a rule behind it. Look at below image.

Above image shows how the CSS Specificity is calculated: a. instyle-css has the value of 1000 b. ID has the value of 100 c. class, pseudo-class, and attribute have value of 10 d. element has the value of 1
 View Website
View Website
 View Website
View Website
 View Website
View Website
The most important point: the higher CSS Specificity value wins which rule that will be applied. Moreover, many other references mentioned the value with comma separator (e.g. inline-style has the value of 1,0,0,0), and this scoring points approach is also valid.
However, many people are biased with the "base 10" system and calculate 1,0,0,0 as 1000 points, but actually, CSS Specificity is not really a "base 10" system, and technically, you could have a specificity value of like 0,1,24,0 or 0,1,13,0.
Below code is the example of CSS Specificity implementation.
<style>
#headingTwo {
color: red;
}
.headingThree {
color: yellow;
}
h4 {
color: green;
}
</style>
<h1 style="color: blue">
Heading One
</h1>
<h2 id="headingTwo">
Heading Two
</h2>
<h3 class="headingThree">
Heading Three
</h3>
<h4>
Heading Four
</h4>
a. Heading One is using the inline-style and has the value of 1000,
b. Heading Two is using id attribute, value=100,
c. Heading Three is using class attribute, value=10,
d. Heading Four is using element that's defined in <style></style> tag , value=1
Let's modify the code to be like below
<h2 id="headingTwo" class="headingThree">
Heading Two
</h2>
We add class attribute into the <h2> , will Heading Two changed to have yellow color? class attribute has value 10, but id attribute has value 100, so the color will remain.
Then, try to add new rule like below
#headingTwo.headingThree{
color: orange;
}
Using the same <h2> element like previous, we will change the color to be orange successfully.
Thus, this is the key, make the value higher, and that rule will win.
Another calculation examples:
h1#title .subtitle // CSS Specificity: 0,1,1,1
<h1 style="color: blue"> // CSS Specificity: 1,0,0,0
body.heading .row h2 // CSS Specificity: 0,0,2,2 (2 elements + 2 classes)
Additional Notes and Tips
- When selectors have an equal specificity value, the latest rule defined will win.
- The universal selector (*) has no specificity value (0,0,0,0).
- The
!importantvalue can be appended a CSS property value and will win automatically and it also overrides inline-styles from the element. The only way to override is with another!importantrule declared later in the CSS and with equal of greater specificity value. Thus, adding!importantcan be considered as 1,0,0,0,0 points. Example:
<style>
h1#title .subtitle {
color: red;
}
.subtitle {
color: green!important;
}
</style>
<body>
<h1 id="title" class="subtitle">
Heading Title
<!--
Below "Subtitle One" text will have green color.
However, remove the !important on above .subtitle
will produce red color.
-->
<div class="subtitle">Subtitle One</div>
</h1>
</body>
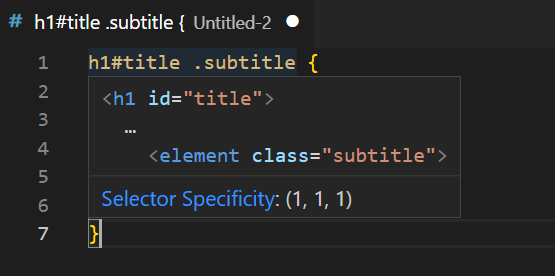
- These days, code editors already provide many helpful features and VSCode is also one of them. You can see the specificity value easily by hovering to the rule of internal or external CSS. Please be aware that the "Selector Specificity" only mentioned 3 numbers because there is no necessaty to put inline-style point in internal or external CSS.

Conclusion
Understanding CSS Specificity is very important to know which rule is applied for particular elements or group of elements on your web page and higher specificity will win and be applied by the browser.
References
- https://css-tricks.com/specifics-on-css-specificity/
- https://www.smashingmagazine.com/2007/07/css-specificity-things-you-should-know/
- https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity


Comments (0)