You only need this post to become a Front-end Developer because this post has an unlimited amount of every type of resource covering everything you will need.
Blog your Journey
- Hashnode - Hashnode is the easiest way to start a developer blog on your personal domain 🌏 for free and connect with the readers through our global dev community! 👩💻👨💻
- Dev.to - DEV is a community of software developers getting together to help one another out.
- Hackernoon - An Independent Tech Media Site
# Must have Chrome extensions - [DailyDev](https://api.daily.dev/get?r=rahxul) - Get the latest new about the Dev community in your chrome default tab. - [WhatFont](https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm) - Get to know which font is the website using. - [ColorPick Eyedropper](https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg) - Get to know which color is the website using by just dropping the pen. - [Wappalyzer ](https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg) - Get to know the tech stack of any website - [Web Developer](https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm) - Amazing amount of tools this extensions has. - [React developer tools](https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=en) - React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools. - [Visbug](https://chrome.google.com/webstore/detail/visbug/cdockenadnadldjbbgcallicgledbeoc) - Open source browser design tools Open source web design debug tools built with JavaScript: a FireBug for designers.
VS Code Must have extensions
- NPM - This extension helps you to manage your Package.json and will provide warnings if dependencies are not installed also will help with the version control.
- Prettier - Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
- Rainbow Brackets - Find that missing tag with ease by color-coding every bracket set in your environment.
- VS Code Great Icons - Organize your environment by applying an appropriate icon set to visually identify files by type.
- Placeholder Images - Services like unsplash.it and placehold.it are extremely useful. Now you can save time by adding placeholder images right from within VS Code
- Vetur - The official VueJS extension
- ESLint - The extension uses the ESLint library installed in the opened workspace folder.
- Live Server - Launch a development local Server with live reload feature for static & dynamic pages.
- Visual Studio IntelliCode - This extension will move the most relevant completion suggestions to the top.
- Debugger For Chrome - This extension allows you to debug your JavaScript code running in the Chrome browser, from inside of VS Code.
- Debugger for Microsoft Edge - Debug your JavaScript code in the Microsoft Edge browser
- Debugger for Firefox - Debug your web application or browser extension in Firefox
- Bracket Pair Colorizer 2 - A customizable extension for colorizing matching brackets
VS Code themes
- One Dark Pro - Atom's iconic One Dark theme for Visual Studio Code
- Material Theme - The most epic theme now for Visual Studio Code
- Horizon Theme - A beautifully warm dual theme for Visual Studio Code
- Mayukai Theme - Dark theme based on mixing swatch of Ayu Theme, Andromeda Theme, Monokai, Material Colors, Original Gruvbox Darktooth Colors, and Dracula Colors.
General Resources
-
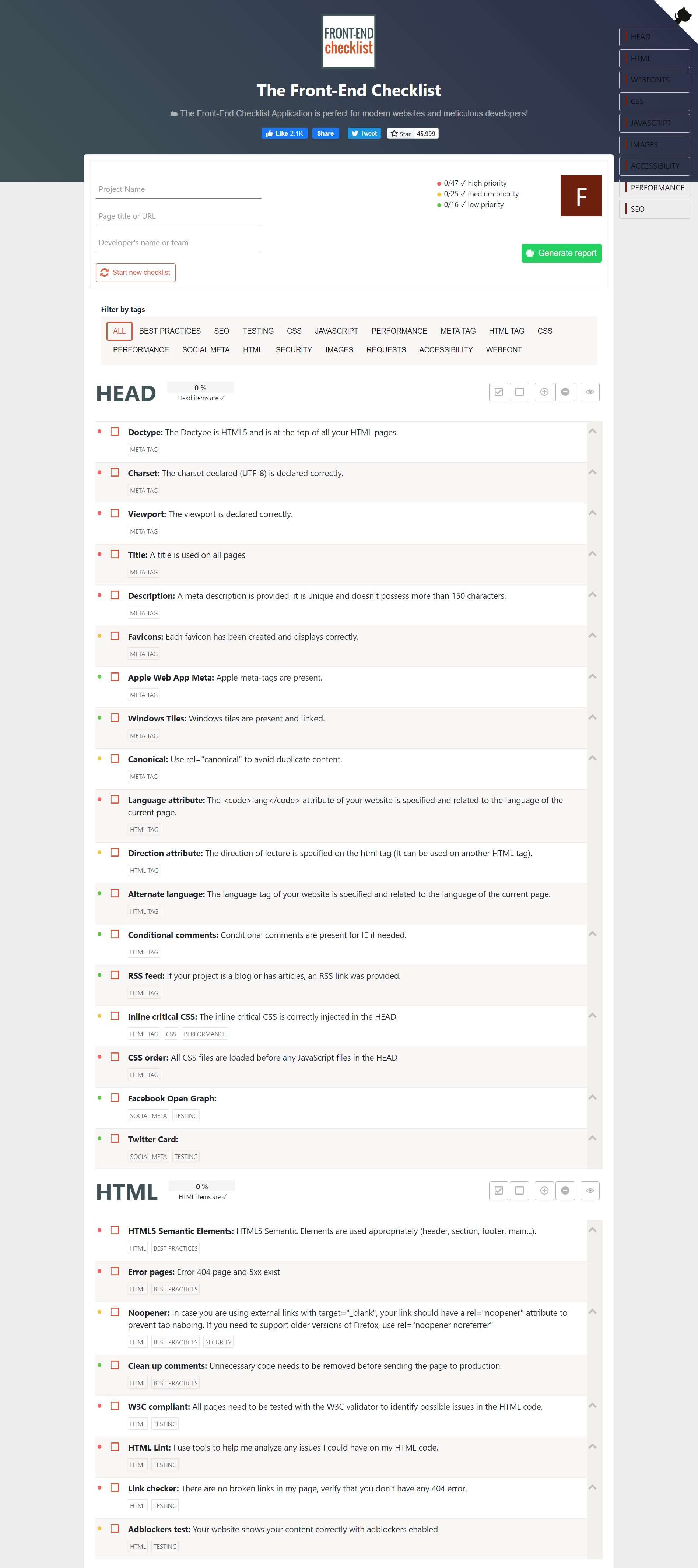
First of all you will need a check list for marking what all you have learned. You can see the below image for how the checklist will look like.
Link -> The Front-End Checklist

Learning Resources 📘
DOCS and Cheat sheets 😁
- MDN Web Docs - The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
- DevDocs - Fast, offline, and free documentation browser for developers. Search 100+ docs in one web app.
- DEVHINTS - A modest collection of cheatsheets.
- FLEX - Malven - A visual cheatsheet for CSS flex layout.
- GRID - Malven - A visual cheatsheet for CSS grid layout.
🌐 HOW DOES IT WORKS?
- How the Internet Works Video - How does the Internet Works?
- How the Internet Works Brief Videos - A brief explanations on, how does the Internet works?
- DNS - How DNS works?
- HTTPS - How HTTPS works?
For HTML and CSS
- freeCodeCamp - Free course to learn Web Development.
- Flexbox Froggy - A game that helps you to learn CSS Flex.
- CSS TRICKS - Flexbox - A Complete Guide to Flexbox.
- Grid Garden - A game for learning CSS Grid.
- CSS TRICKS - A Complete Guide to Grid - A comprehensive guide to CSS grid, focusing on all the settings both for the grid parent container and the grid child elements.
- Learn CSS Grid - A comprehensive guide to help you understand and learn CSS Grid Layout, by Jonathan Suh.
- Can I Use - Up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.
- HTML Dog - Simple and to the point explanations.
- Marksheet - Unlimited amount of tutorials
- The ODIN Project - Amazing way of learning.
- CSS Effects - CSS Animations.
- Keyframes - Create basic or complex CSS @keyframe animations with a visual timeline editor.
- Animista - Play with a collection of ready to use CSS animations.
- Interneting Is Hard - Friendly web development tutorials for complete beginners.
- BEM - BEM naming cheat sheet.
- Autoprefixer - Autoprefixer is a PostCSS plugin which parses your CSS and adds vendor prefixes.
- CSS Formatter - Online CSS Formatter, CSS Beautifier.
- Placeholder - How To Use Our Placeholders. Just specify the image size after our URL and you'll get a placeholder image.
📝 ONLINE IDE, EDITOR
📷 IMAGE RESOURCES
- Unsplash - Free images and photos.
- Pexels - Free stock photos.
- Remove Photo Data - Remove personal data from photos before sharing them on the internet.
- LottieFiles - LottieFiles is a collection of animations designed for - Lottie - gone are the days of bugging your developer.
- RemovalAI - Removal.AI is an emerging online image background remover online tool that uses AI and is better than any other Background remover in the market.
- Pixabay - Free image or video.
👓 ACCESSIBILITY
- Accessibility Blog - Medium - Seven easy-to-implement - guidelines to design a more accessible web.
- Accessibility Cheatsheet - Practical approaches to Universal Design for making your website/webapp accessible to everyone.
📄 TERMINALS FOR WINDOWS
📺 YOUTUBE CHANNELS
🖋 FONTS AND TYPOGRAPHY
- Fancy Fonts - Collection of the high-quality, best, free Fonts from the Web.
- Google Fonts - The #1 resource for free and easy-to-use webfonts.
- FontPair - Font Pair helps designers pair Google Fonts together. Beautiful Google Font combinations and pairs.
- Fontjoy - Fontjoy helps designers choose the best font combinations. Mix and match different fonts for the perfect pairing.
- Fonts Arena - Free fonts, free alternatives to premium fonts, done-for-you-research articles.
🎨 ILLUSTRATIONS
- unDraw - Browse to find the illustrations that fit your needs and click to download.
- freepik - Free graphic resources.
- DrawKit - Hand-drawn vector illustration and icon resources, perfect for your next project.
💧 ICONS
- Font Awesome - Vector icons and social logos.
- Ionicons - Open-Sourced and MIT licensed icon pack.
- icons8 - Download free icons in PNG and SVG.
- flaticon - Free vector icons in SVG, PSD, PNG, EPS format or as ICON FONT.
- Simple Icons - 1463 Free SVG icons for popular brands.
Front-end Framework Learning Resources
⚡ JAVASCRIPT
- freeCodeCamp - Best free resource to learn JavaScript interactively.
- JavaScript.info - Modern JavaScript Tutorial.
- JavaScript Design Patterns
- JavaScript Reference By MDN
- Eloquent JavaScript - This is a book about JavaScript, programming, and the wonders of the digital. You can read it online here.
- JavaScript30 - 30 days vanilla JS coding challenge. Build 30 things in 30 days with 30 tutorials.
- DOM Manipulation Reference
- How JavaScript works
- JavaScript Event Reference
- Mostly Adequate Guide to Functional Programming - Excellent primer to functional programming using JavaScript.
- Functional-Light JavaScript - This book explores the core principles of functional programming (FP) as they are applied to JavaScript.
- Code School - From Basics to Best Practices. Different courses related to JavaScript.
- Functional programming - Learn basic principles of functional programming in an interactive way by using map, filter, concatAll, reduce and zip.
- Learn JavaScript Online - Interactive JavaScript course with spaced repetiton flashcards app.
- Exercism JavaScript Track - Exercism provides individual practice and mentor-based learning for free.
⚡ REACT
Why React?
- JS Apps at Facebook
- React: Rethinking best practices
- React
- React Docs - Quick Start section
basic - The Road to learn React
basic
ES2015+
- Learn ES6 (ECMAScript 2015)
basic - Exploring ES6
advanced - Exploring ES2016 and ES2017
advanced
Routing
- React Router Docs
basic
State Management
Redux
Bundlers
Webpack
Build Stuff
- Several project ideas
- React - TodoMVC
- Bootstrapping a React project
- Build a Weather app
- The SoundCloud Client in React + Redux
- A Primer on the React Ecosystem: 1, 2 and 3.
- Building a React/Redux App with JSON Web Token (JWT) Authentication
Want to goo deep in React? Visit React-Learning
🎮 APIs
- Pixelied - A full suite of image editing tools, with standalone solutions for the most common uses, tailored for businesses. You don’t need a designer.
- Quotes REST API - They Said So has more than 1 million+ quotes in the database, the largest such database in the world. And Quotes API gives easy way to access the data.
- OpenWeather - Simple and fast and free weather API from OpenWeatherMap you have access to current weather data, hourly, 5- and 16-day forecasts.
- Public APIs - A collective list of more than 1000 Free Public and Open REST APIs for developers.
- SWAPI - The Star Wars API.
- JSONPlaceholder - Free to use fake Online REST API for testing and prototyping.
- Pixelixe - Auto-generate graphics with a single click with our API and integrations.
⚡ NODEJS
-
Node.js Tutorial - Node.js Crash Course Tutorial by Net Ninja.
-
The Art of Node - Introductory tutorial covering the basics.
-
NodeSchool - Interactive self guided workshops you can also do on your own.
Our Amazing SponsorsDigitalOcean offers a simple and reliable cloud hosting solution that enables developers to get their website or application up and running quickly.View Website
Laravel News keeps you up to date with everything Laravel. Everything from framework news to new community packages, Laravel tutorials, and more.View Website
A Laravel Starter Kit that includes Authentication, User Dashboard, Edit Profile, and a set of UI Components. Learn more about the DevDojo sponsorship program and see your logo here to get your brand in front of thousands of developers.View Website
-
Node Patterns - Short books about code and networking patterns related to Node.js.
-
Learn Node - A premium training course to learn to build apps with Node.js, Express, MongoDB.
-
The Node Way - An entire philosophy of Node.js best practices and guiding principles exists for writing maintainable modules, scalable applications, and code that is actually pleasant to read.
-
Express.js Security Tips - How You Can Save and Secure Your App.
-
Awesome Nodejs - Delightful Node.js packages and resources.
-
nodebestpractices - Huge list of best practices for building node apps. Important for big projects.
😐 Learn GIT
-
Git Handbook Git, GitHub, DVCS, oh my! Learn all the lingo and the basics of Git.
-
Cheat Sheets Keep these handy! Reference sheets covering Git commands, features, SVN migrations, and bash. Available in a multiple languages.
-
Learn Git branching Try Git commands right from your web browser. Featuring some of your soon-to-be favorites: branch, add, commit, merge, revert, cherry-pick, rebase!
-
Visualizing Git Look under the hood! Explore how Git commands affect the structure of a repository within your web browser with a free explore mode, and some constructed scenarios.
-
Git-It You’ve downloaded Git, now what? Download Git-It to your machine and you’ll get a hands-on tutorial that teaches you to use Git right from your local environment, using commands on real repositories.
-
OH shit, Git!?! - The amazing way to learn Git.
Prepare for Interview (Questions)
- Front-end Developer Interview Questions - A list of helpful front-end related questions you can use to interview potential candidates, test yourself or completely ignore.
- Front End Interview Handbook - Go from zero to front end interview hero with this handbook. No prior interview experience needed.
- Front-end Developer Interview Questions - A list of helpful front-end related questions you can use to interview potential candidates, test yourself or completely ignore.
## Misc (Resources by people who have commented below)
- Self-host google fonts
- Check security headers for your website
- Test website performance
- Free Icons
- Color Contrast Analyzer
Monetization for small creator
Read here to find out. You can join the amazing website Buy Me A Coffee and get support and also start a membership if you're a content writer.
# ⚡Giveaway ⚡ I am giving away any course you need on Udemy. Any price any course. Steps to enter the giveaway - React to this post - Answer a simple question - And fill this **Giveaway Form**
Or use this Link to fill the form.
Winner will be announced after a Week
I usually make content related to Tech, Coding and Many More things. I give very amazing content to my supporters and many more features. You can support me here -> [Support Me](https://www.buymeacoffee.com/rahxuls)
Thanks For Seeing this post.
If you didn't liked this post let me know in the comments
Support Me
Get weekly newsletter of amazing articles i posted this week and some offers or announcement. Subscribe from Here



Comments (0)