In this post, I am going to cover Observers in JavaScript. So without wasting any more time, let's get into it.
What are Web APIS?
Observers are part of JavaScript web APIs, and those observers are relatively new Web APIs (besides the mutationObserver).
Generally used in observing a certain state of a target element/s and act. When detecting that state (by running an observation callback), some came to resolve web traditional ways of knowing when a change occurred (when of an element/tree, visibility of an element in the viewport etc.)
Which could be expensive due to calculation that affects performance (by triggering reflow/repaint).
Similarity between different observers
All constructed the same way the constructor except the observation callback and returns the instance of the observer to start observing whenever needed.
All have the observe() and disconnect() method, but they don't share the same interface, each implements its interface.
Types of Observers
-
Intersection Observer: Understand the visibility and position of DOM elements ('targets') relative to a host element or the top-level viewport ('root'). -
Mutation Observer: It watches for changes been made to the DOM tree. -
Resize Observer: API for observing changes to element's size🤩 Our Amazing Sponsors 👇DigitalOcean offers a simple and reliable cloud hosting solution that enables developers to get their website or application up and running quickly.View Website
Laravel News keeps you up to date with everything Laravel. Everything from framework news to new community packages, Laravel tutorials, and more.View Website
A Laravel Starter Kit that includes Authentication, User Dashboard, Edit Profile, and a set of UI Components.View Website
-
Performance Observer: Acess, Instrument, and retrieve various performance metrics fro the full-lifecycle of a web application -
Reporting Observer: Depreciation report to be generated. Display the report details in the callback.
THAT'S IT FOR NOW 👨🎓
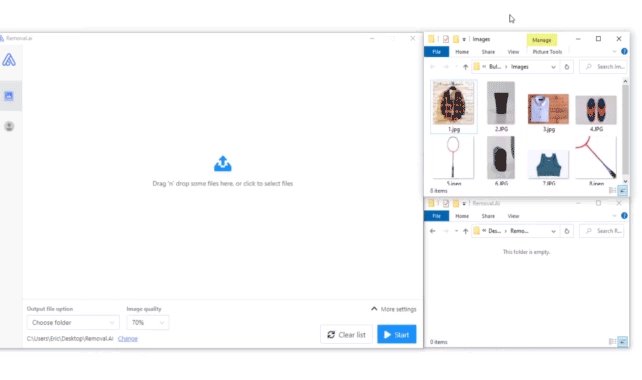
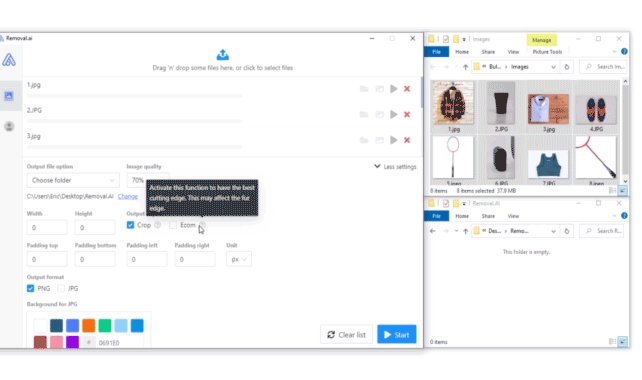
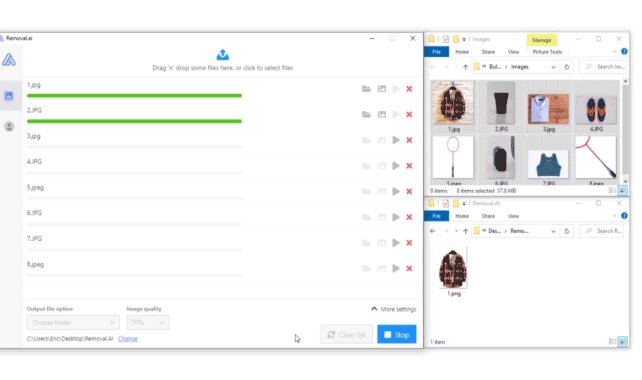
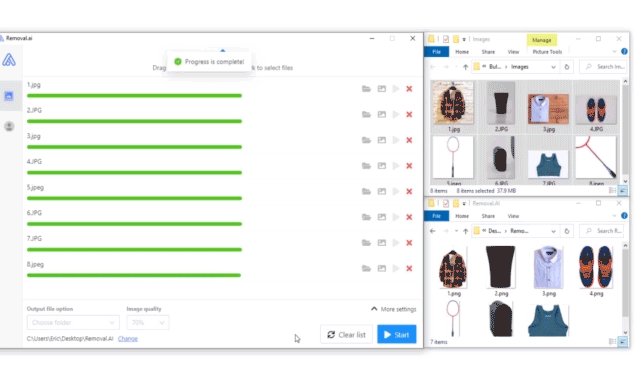
Removal.AI - [SPONSOR]
Remove background from multiple images in a single upload straight to your desktop using Bulk Photo Background Remover for Windows.
- ✅ Drag & Drop Multiple Images
- ✅ Optimize Product Images
- ✅ Select Your Background
- ✅ Set Your Output Size
- ✅ Exceptional Results

Visit -> Removal AI





Comments (0)