Are you looking to break into web development but don't know where to start? Learning CSS is a great place to begin your journey, and lucky for you, there are tons of great online resources that can help.
We've done the research and gathered up 14 must visit websites that will take you from beginner to CSS master in no time.
Whether you're a pro or just getting started, these websites have something for everyone. From comprehensive tutorials, to cheat sheets and code snippets—these sites will give you the tools and knowledge necessary to create beautiful, functional webpages.
Plus, most of them are totally free!
So strap in and let's get coding.
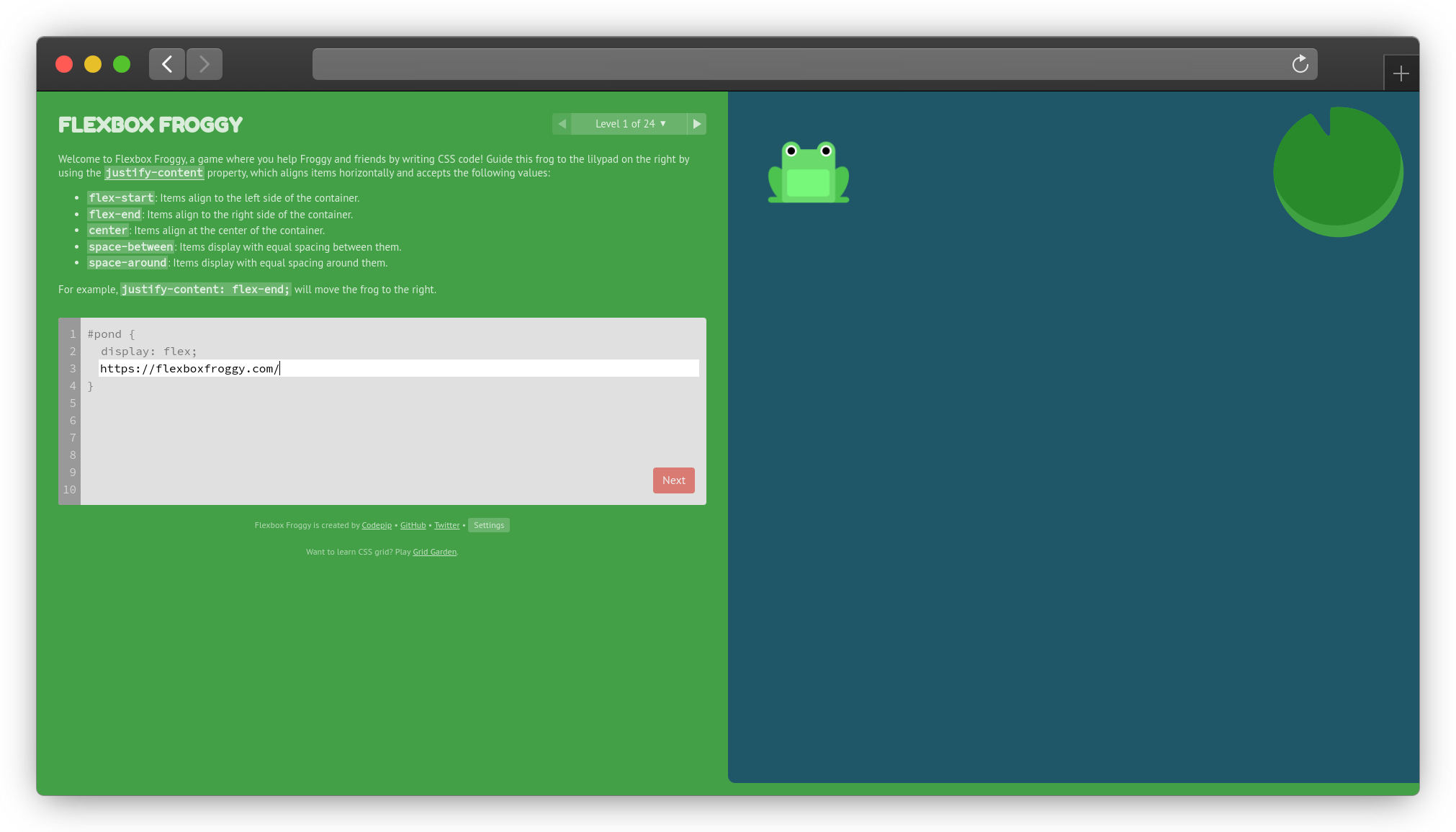
Flexbox Froggy – Learn Flexbox

If you love playing games, then this is the perfect website for you to learn flexbox. Flexbox Froggy is an adorable, interactive game that will teach you the basics of the flexbox syntax.
As you progress through the levels, each hop across the pond will get a little more complicated and challenging. By the time you’ve caught all the frogs, you will have gained a solid understanding of how flexbox works and be ready to start using it in your own designs.
Don’t take our word for it! Give Flexbox Froggy a try today and see your knowledge of CSS grow leaps and bounds.
 View Website
View Website
 View Website
View Website
 View Website
View Website
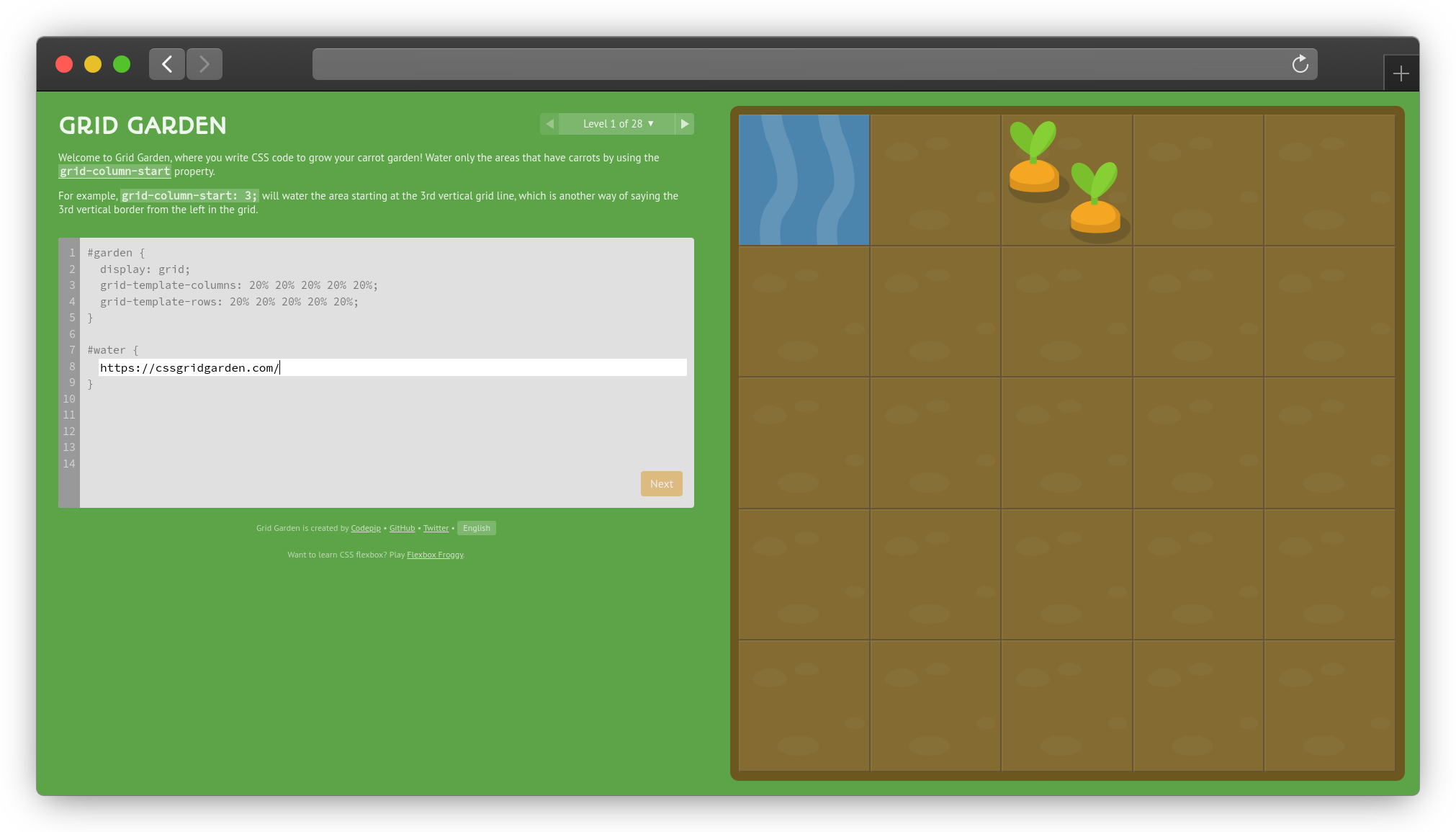
CSS Grid Garden – Master CSS Grid

Are you ready to take your CSS understanding to the next level? If yes, CSS Grid Garden is the game for you!
This interactive game teaches you the fundamentals of Grid Layout, a powerful layout system that is becoming increasingly popular. The objective of this game is simple: you have to water a garden and each time you do it correctly, a new row or column is added.
To water the garden, you need to write CSS code and apply it to the garden. As you move ahead and start solving more complicated levels successfully, your knowledge of CSS Grid will be improved ten-fold!
CSS Grid Garden also has additional levels for those who want to master their skills. Through these extra levels, you can learn how fractions can be used when creating a design grid, how alignment works in stretching elements across a grid and even how to create amazing patterns using grid items.
Plus all of this can be done in an engaging manner with lots of fun animations and visuals!
Play CSS Grid Garden
Free Developer Resources
 A collection of 1200+ Free Learning Developer resources by Learnn.
A collection of 1200+ Free Learning Developer resources by Learnn.
Visit--https://learnn.cc/developer
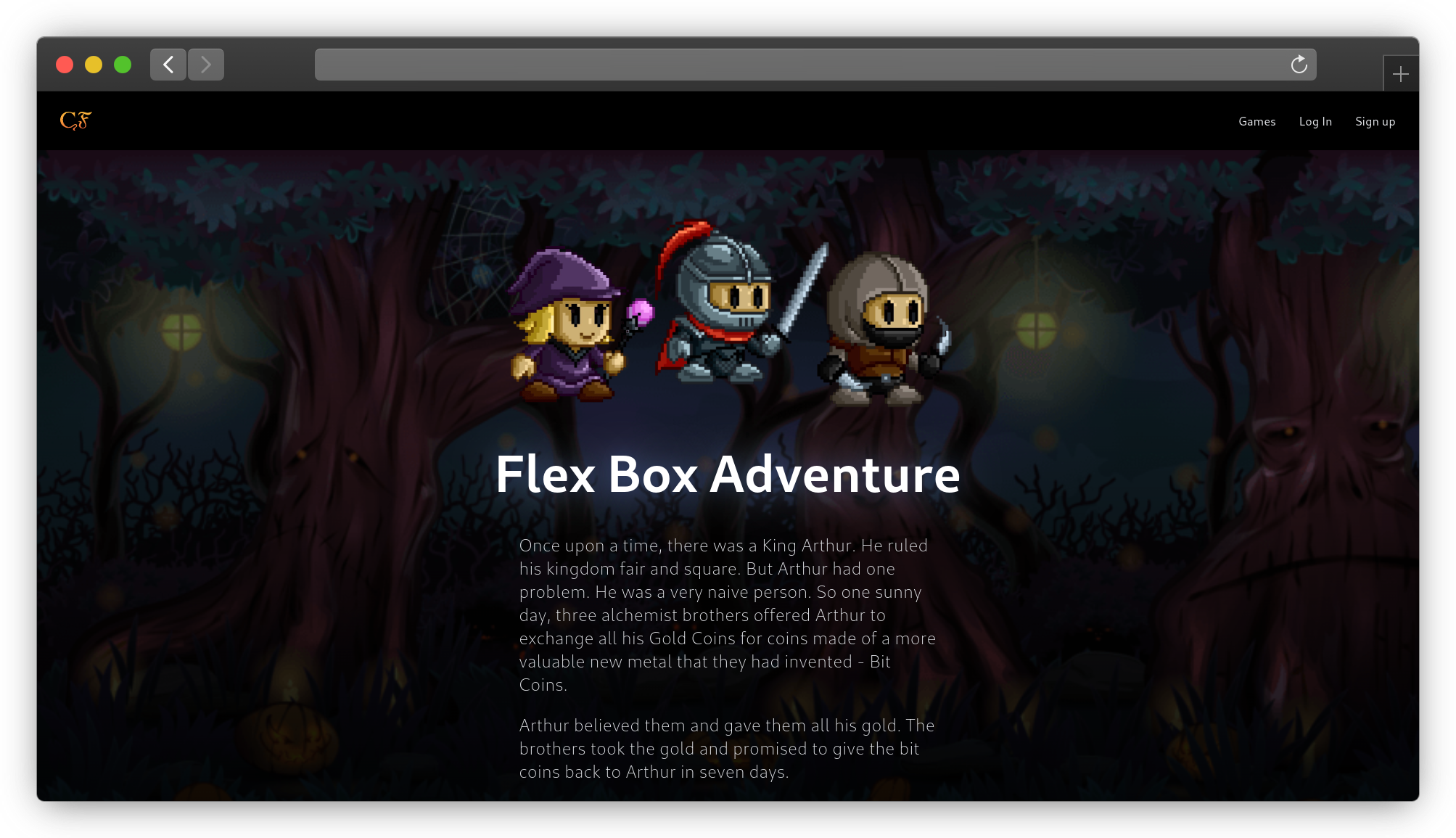
Flex Box adventure

Are you up for a real challenge? Flex Box Adventure will take you there.
The game-like learning environment of Flex Box Adventure requires you to answer questions, build flex layout projects, and battle fierce monsters to master the art of CSS flexbox. Your goal? To become a “Flexbox Master” or a “CSS Wizard”.
It may sound complicated, but the user-friendly environment gives you both the encouragement and support you need to succeed. Don't be intimidated—Flex Box Adventure is suitable for people of all skill levels. Every exercise comes with step-by-step instructions and example code that you can use as a reference.
Play Flex Box Adventure
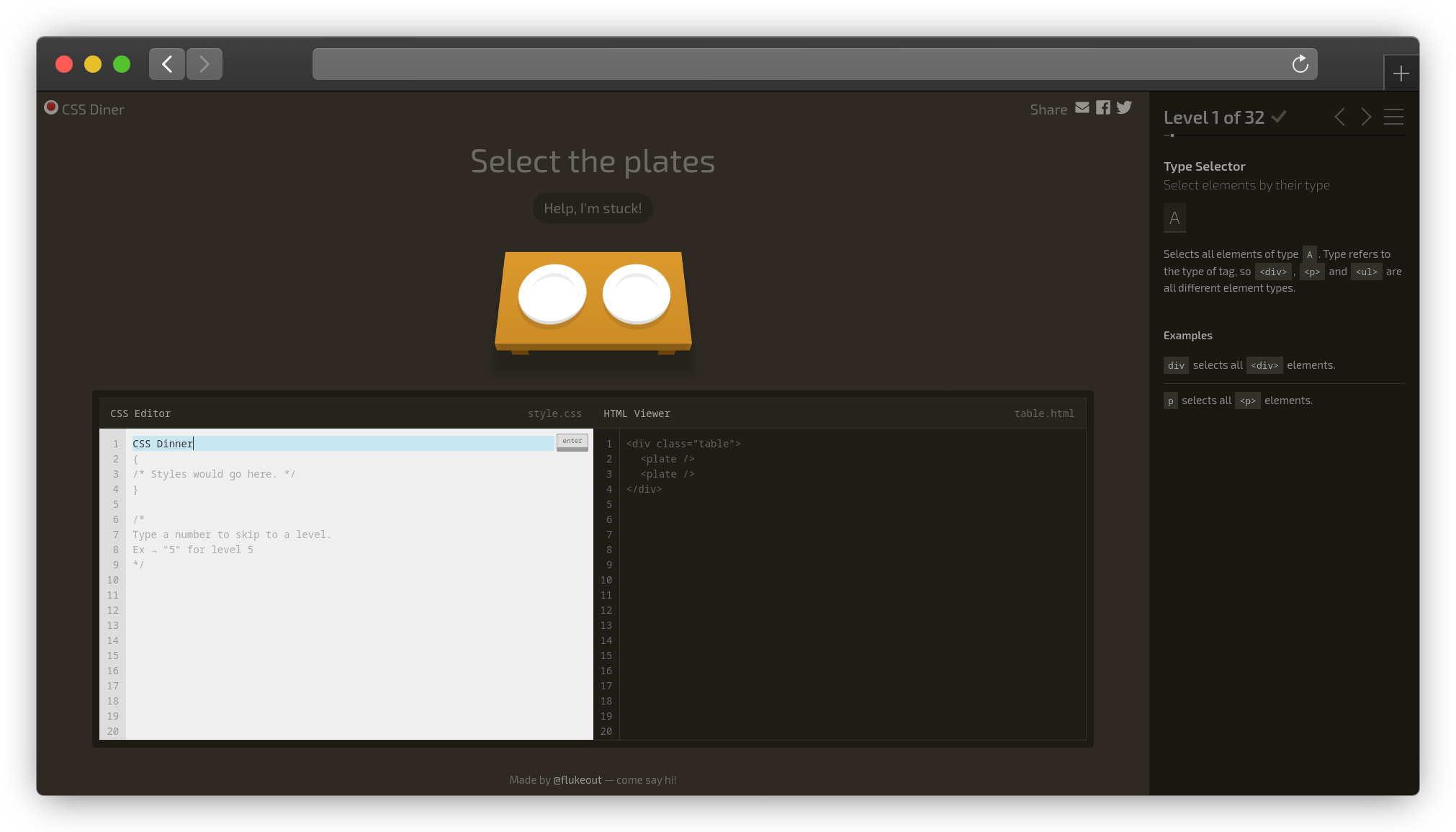
CSS Dinner – Test Your Knowledge of Selectors

Do you need a fun challenge to test your newfound CSS skills? Look no further than CSS Diner. This website is filled with a variety of levels that start with simple selectors and progress to more advanced topics such as pseudo-classes and combinators.
At each level, you’ll be presented with a plates and you have to choose selectors they use in real-world CSS. Once you think you know the correct selector, enter it into the text box and hit Enter to move on.
With each challenge, there’s an explanation that gives more insight into why a certain selector might work better than another one for the task at hand. You can even view hints if you ever get stuck.
Ready for a challenge? Check out CSS Diner today!
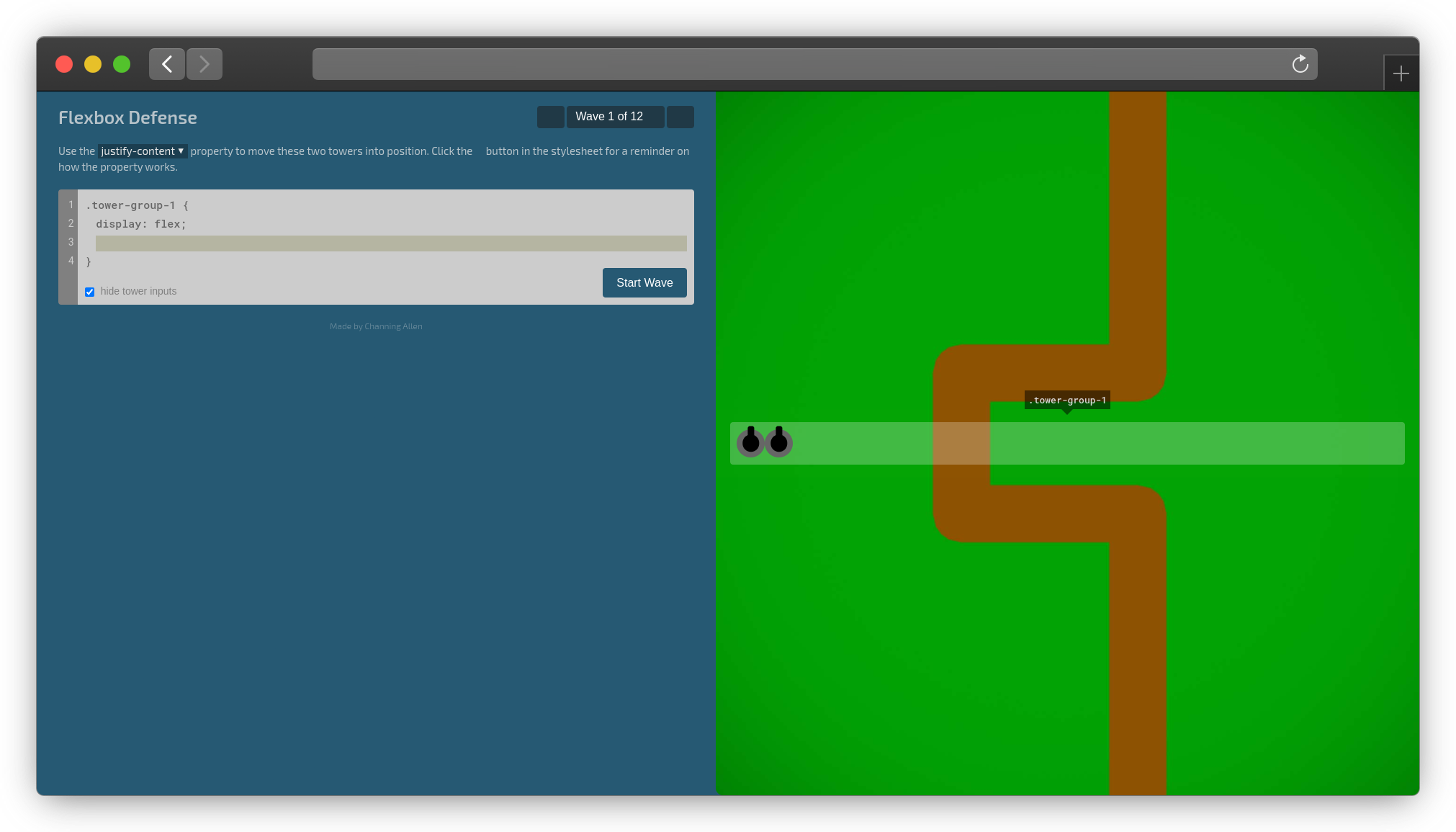
Flexbox defense

Are you ready to use CSS to take your coding skills up a notch and master the art of Flexbox defense? Then this website for you. The Flexbox Defense game is designed to help you understand and practice Flexbox layouts with some fun graphic elements.
Flexbox Defense is an engaging way to practice your CSS skills while having some fun at the same time! If it sounds like something you’d enjoy, head on over and give it a try!
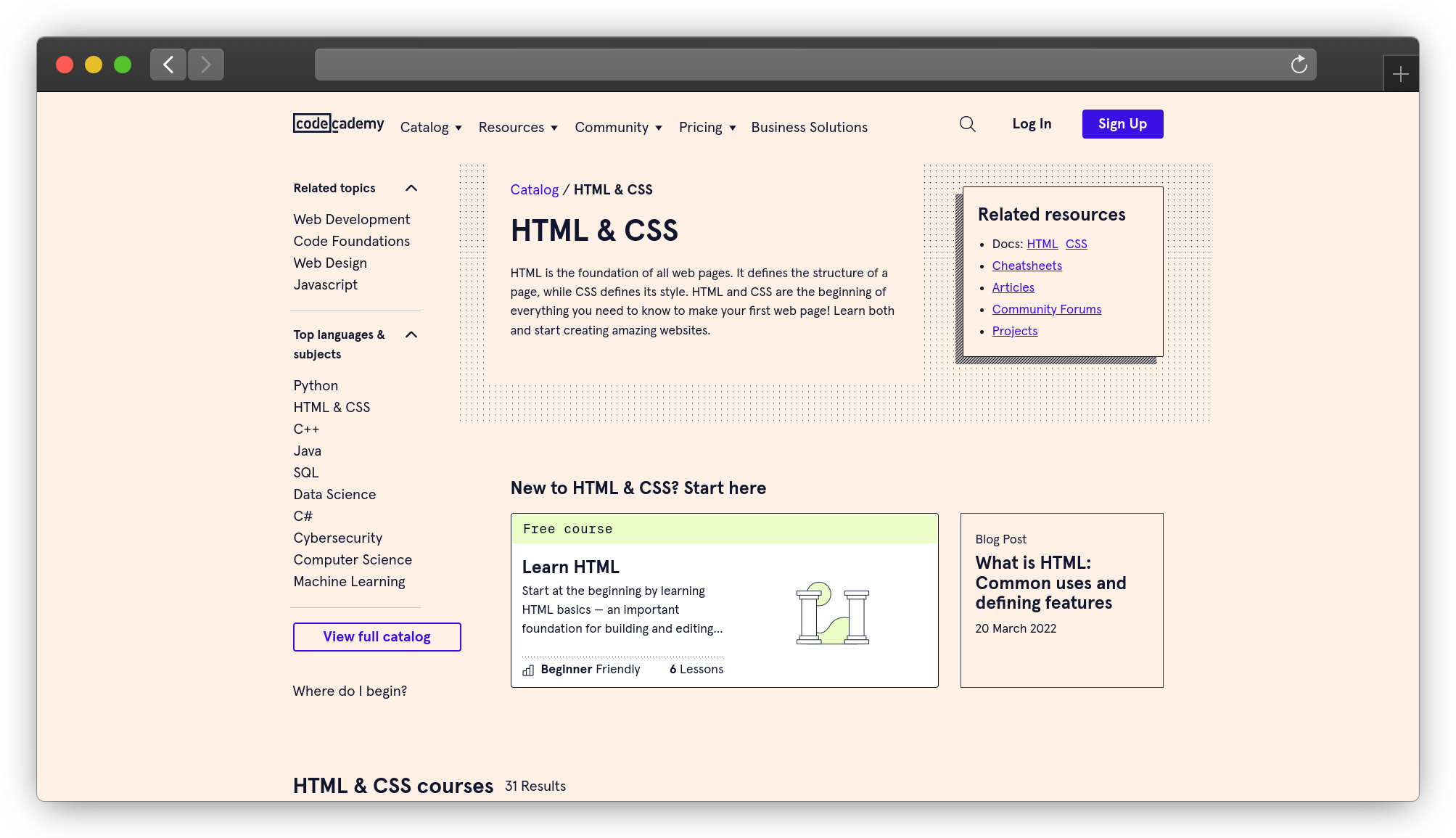
Codecademy – Take Courses and Tutorials to Learn More About CSS

Codecademy is a great choice for anyone looking for more in-depth instruction about CSS. Codecademy offers interactive tutorials, quizzes, and coding exercises to help you learn and master CSS. Plus, their dashboard allows you to track your progress so you can stay motivated.
Codecademy also allows you to take courses which dive into more specific topics like HTML & CSS, Responsive Design, and Flexbox. What's even cooler is that after completing each course or tutorial you'll get a certificate of completion that proves your new skills.
If learning faster is important to you then check out the 'Pro' subscription that allows you access helpful learning materials such as projects, analytics and tracks progress step-by-step.
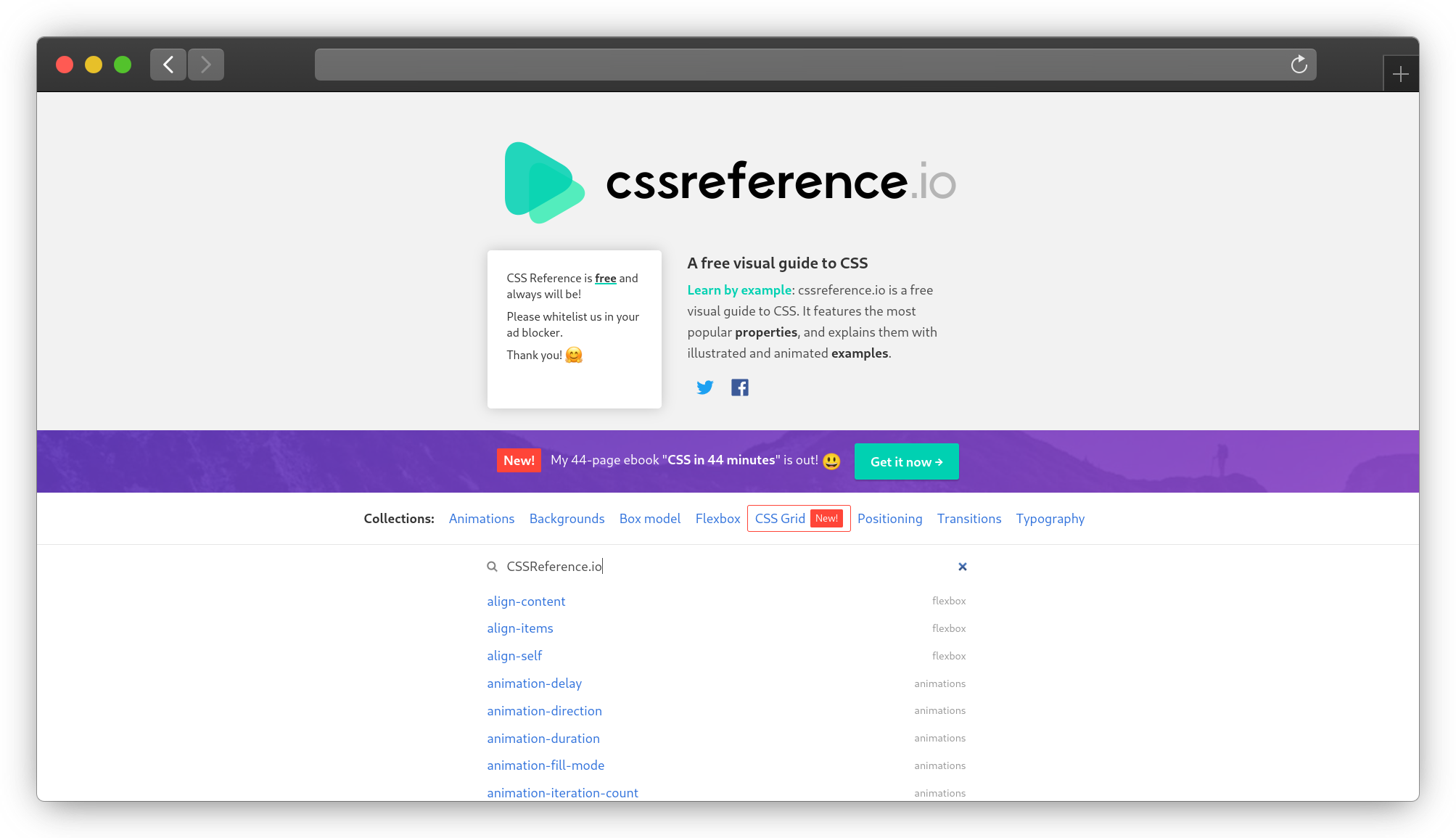
CSSReference.io

Ready to become a CSS master? Then you'll want to bookmark CSSReference.io, a free visual guide to CSS. With multiple examples for each property, and explanations about why each example is used, this website is one of the best sources of info around when it comes to understanding CSS properties.
You'll find diagrams and illustrations too—perfect if you're a visual learner.
Plus, the site is regularly updated with new content, including support for Flexbox, Grid and custom properties.
Check out the “popular views” column for an overview of what's new in each section.
So if that sounds like something that would be helpful on your learning journey, head on over and take a look!
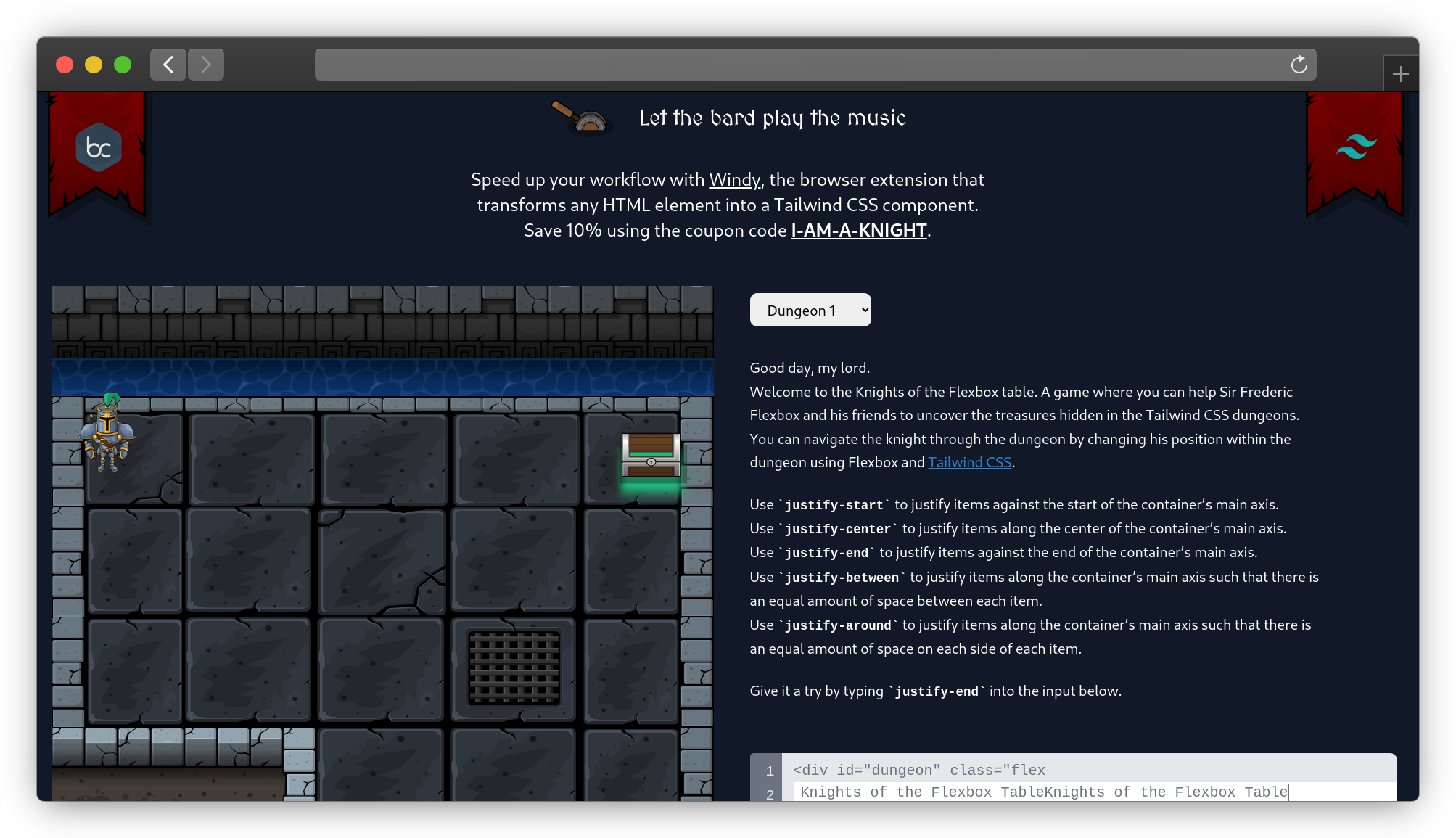
Knights of the Flexbox Table

Are you ready to become a master of flexbox? Head on over to the Knights of Flexbox Table, which is an online game for beginners. And the best part? It's free.
The website gives you a simple introduction and teaches you the fundamentals, such as how to create layouts, align content, build responsive designs and change CSS values quickly.
Learn and remember Flexbox with Tailwind CSS to overcome your cheatsheet.
Play Knights of the Flexbox Table
Flexbox zombies
 If you're looking for a cool and fun way to learn the basics of CSS Flexbox, then Flexbox Zombies might just be your ticket.
If you're looking for a cool and fun way to learn the basics of CSS Flexbox, then Flexbox Zombies might just be your ticket.
Through this interactive game you can learn all about Flexbox as you battle zombies and master the code.
Flexbox Zombies is great because it:
- Gives you a hands-on approach to learning CSS Flexbox
- Takes skillful problem-solving to fight off zombies and conquer Flexbox levels
- Makes remembering code snippets easier with flexibility mnemonics
- Has real-world tasks such as creating rows and columns with Flexbox that use your newly acquired skills
Plus, mastering Flexbox also helps you become a better problem solver, since using this feature gives you the tools needed to optimize any web page design.
So give it a shot if you want to take your website building skills to the next level!
Mozilla Developer Network – Resources on CSS and HTML

The Mozilla Developer Network is a great resource to learn and master CSS and HTML. It has everything from a short introduction to HTML, as well as step-by-step guides for mastering the basics of CSS Grid and Flexbox.
On MDN, you can find web documents which provide comprehensive information about technology, web development, and open source projects including HTML, CSS, JavaScript, graphics, mobile & desktop applications among others.
Plus, the forum allows you to ask questions to experienced developers and receive answers within hours. MDN also gives you access to browser compatibility tables that help you check if the HTML elements or CSS properties you use will work across all major browsers.
And if something isn’t working right with your code, MDN can help you debug it!
CSSTricks – Tutorials, Tips & Tricks for Becoming an Expert With CSS

Are you an intermediate CSS coder looking for a place to brush up on basics and learn advanced concepts? Then CSSTricks is the ideal website for you. Founded by Chris Coyier, the site features tutorials, tips, and tricks to become an expert with CSS.
CSSTricks offers something for everyone, from tutorials for beginners just getting started with CSS to advanced tricks for pros who want to stay ahead of the curve.
It also features codes snippets you can integrate into your own projects and regularly-updated blog posts on the latest industry trends.
If you’re looking to further improve your coding skills, CSSTricks is definitely a resource you should check out.
CSS Zen Garden

CSS Zen Garden is one of the original sites that taught and helped people learn how to master CSS. According to its website, it’s a site “designed to demonstrate what can be accomplished visually through CSS-based design.”
CSS Zen Garden has been an influential part in the development of web standards for more than 15 years and continues to offer tutorials about everything you can do with CSS:
from visual separation of content from presentation, to wild ideas like transforming entire grid layout via media queries.
It also provides methods for separating HTML contents from presentation, so all the visuals are applied just using CSS.
Are you looking for inspiration?
Then CSS Zen Garden should be at the top of your must-visit list. It has an impressive collection of compelling designs and tutorials that will help you hone your skills in creating beautiful websites with CSS.
Conclusion
With the wide array of resources and websites available, CSS doesn't have to be overwhelming and complex to learn. Whether you're a beginner or an experienced developer, there are plenty of options to move along your journey.
Taking the time to learn methods like Flexbox and Grid is key, and will make any website more efficient and effective. Utilize the list of websites above to make learning and mastering CSS easier and more streamlined.
The time you put into learning CSS will pay off, as it is a valuable asset for any web developer and designer.
So don't wait - get out there and start mastering CSS today!


Comments (1)