How to make digital signature in flutter. To Create ESignature pad with Flutter
Flutter provides a CustomPainter widget to create canvas and draw the paths
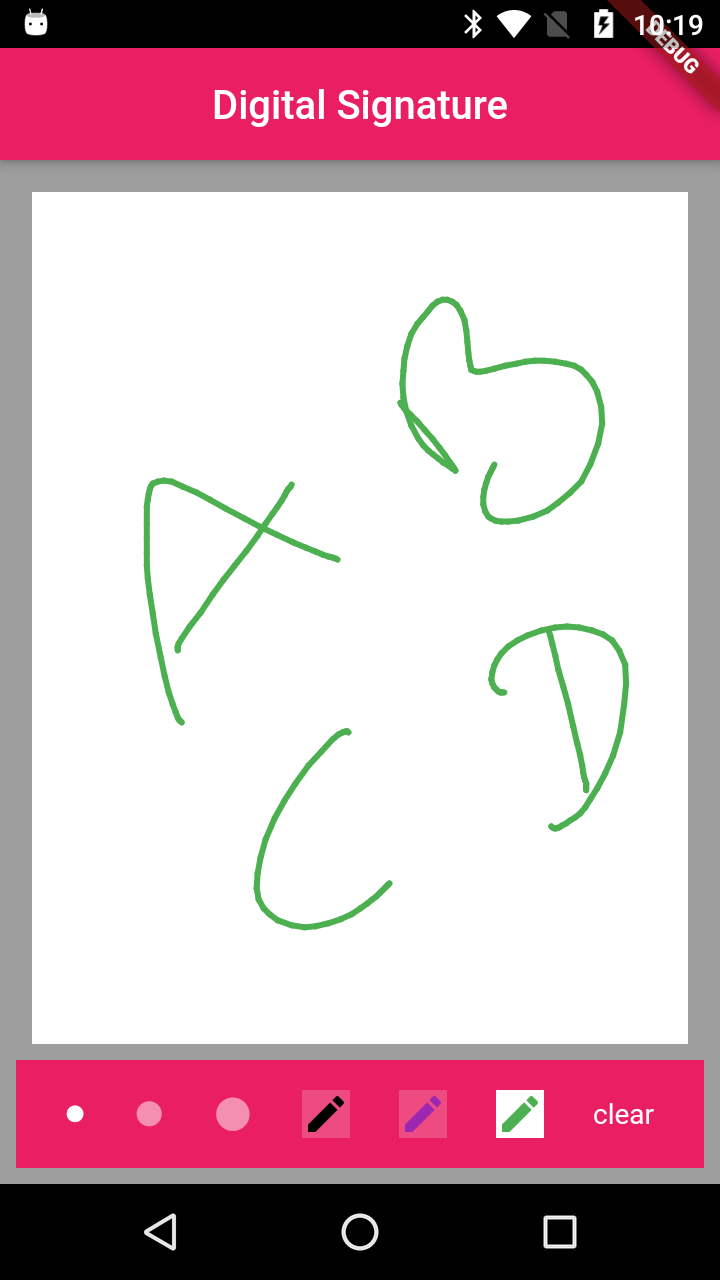
With this CustomPainter widget we will create digital signature pad.
The CustomPainter has two methods paint() which is create the canvas and shouldRepaint() used to handle the repaint status on canvas. The Canvas class contains methods to draw different types of shapes
canvas.drawLine();
canvas.drawCircle()
canvas.drawArc()
To draw something on the canvas we need to pass Paint object to the canvas
Paint _linePaint = Paint()
..color = strokeColor//Pass color
..strokeWidth = strokeWidth //Pass width of Paint
..strokeCap = StrokeCap.round // Pass shape of the pen line
Here we are using drawLines() method to draw signature on the canvas. To this method we need to pass point for each coordinate of the user touch
How we will get the user touch points?
By using the GestureDetector() widget we are going to collect all user touch points and pass this points to the canvas
GestureDetector(
onPanStart: (details) {
// before painting, set color & strokeWidth.
isClear = false;
points[curFrame].color = selectedColor;
points[curFrame].strokeWidth = strokeWidth;
},
onPanUpdate: (details) {
RenderBox referenceBox = context.findRenderObject();
Offset localPosition =
referenceBox.globalToLocal(details.globalPosition);
state(() {
points[curFrame].points.add(localPosition);
});
},
onPanEnd: (details) {
// preparing for next line painting.
points.add(Point(selectedColor, strokeWidth, []));
curFrame++;
},
)

 View Website
View Website
 View Website
View Website
 View Website
View Website

Comments (0)