Display the Location information in the mobile applications is Mandatory functionality. User will get the more information form the location sharing.
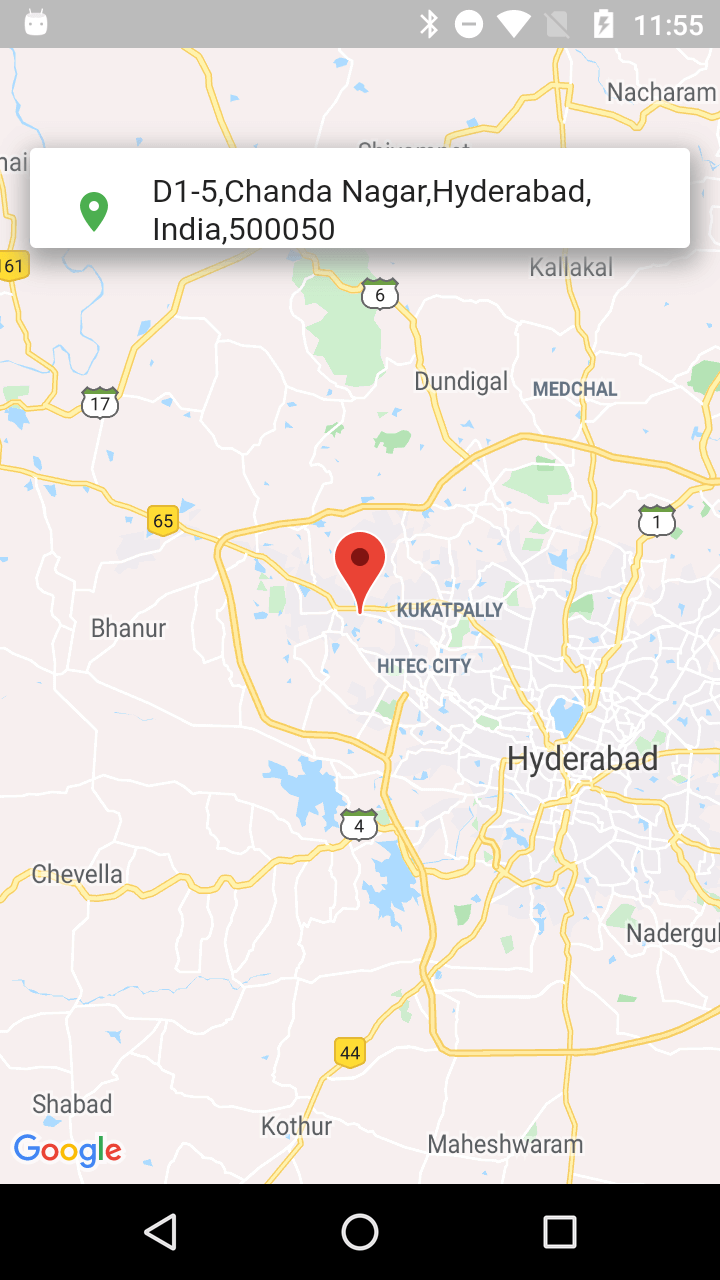
How to fetch the Current Location address in Flutter Application? In this Post we will cover show the current Location on Google Maps.
To do this we will use the google_maps_plugin .
Step 1: Create Flutter Application Step 2: Add plugins in pubspec.yaml file
dev_dependencies:
google_maps_flutter:
Step 3: Update Manifest file with Request Permissions (Android)
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
Step 4: Add Google Maps This Google Maps widget will Load the Map on the screen
GoogleMap(
initialCameraPosition: _cameraPosition,
onMapCreated: (GoogleMapController controller){
_controller=(controller);
_controller.animateCamera(
CameraUpdate.newCameraPosition(_cameraPosition));
},
markers:_markers ,
onCameraIdle: (){
setState(() {
});
},
)

Step 5: Code for Fetch Current Location This Code should be inside asyncfunction
Future getCurrentLocation() async {
LocationPermission permission = await Geolocator.checkPermission();
if (permission != PermissionStatus.granted) {
LocationPermission permission = await Geolocator.requestPermission();
if (permission != PermissionStatus.granted)
getLocation();
return;
}
getLocation();
}
List<Address> results = [];
getLocation() async
{
Position position = await Geolocator.getCurrentPosition(desiredAccuracy: LocationAccuracy.high);
print(position.latitude);
setState(() {
latlong=new LatLng(position.latitude, position.longitude);
_cameraPosition=CameraPosition(target:latlong,zoom: 10.0 );
if(_controller!=null)
_controller.animateCamera(
CameraUpdate.newCameraPosition(_cameraPosition));
_markers.add(Marker(markerId: MarkerId("a"),draggable:true,position: latlong,icon:
BitmapDescriptor.defaultMarkerWithHue(
BitmapDescriptor.hueBlue),onDragEnd: (_currentlatLng){
latlong = _currentlatLng;
}));
});
}
Download Fetch Current Location on Google Maps
 View Website
View Website
 View Website
View Website
 View Website
View Website


Comments (0)