The Laravel Structure

A zombie developer puts files all over the place causing an unstable structure, whereas a Laravel developer keeps their structure clean and consistent.
A solid structure is essential for making your app efficient and awesome. Zombie developers cause chaos and destruction, but as a new Laravel developer, you will get accustomed to a solid foundation and structure.
In this chapter, we are going to give you a brief overview of the Laravel file structure.
The Laravel Structure
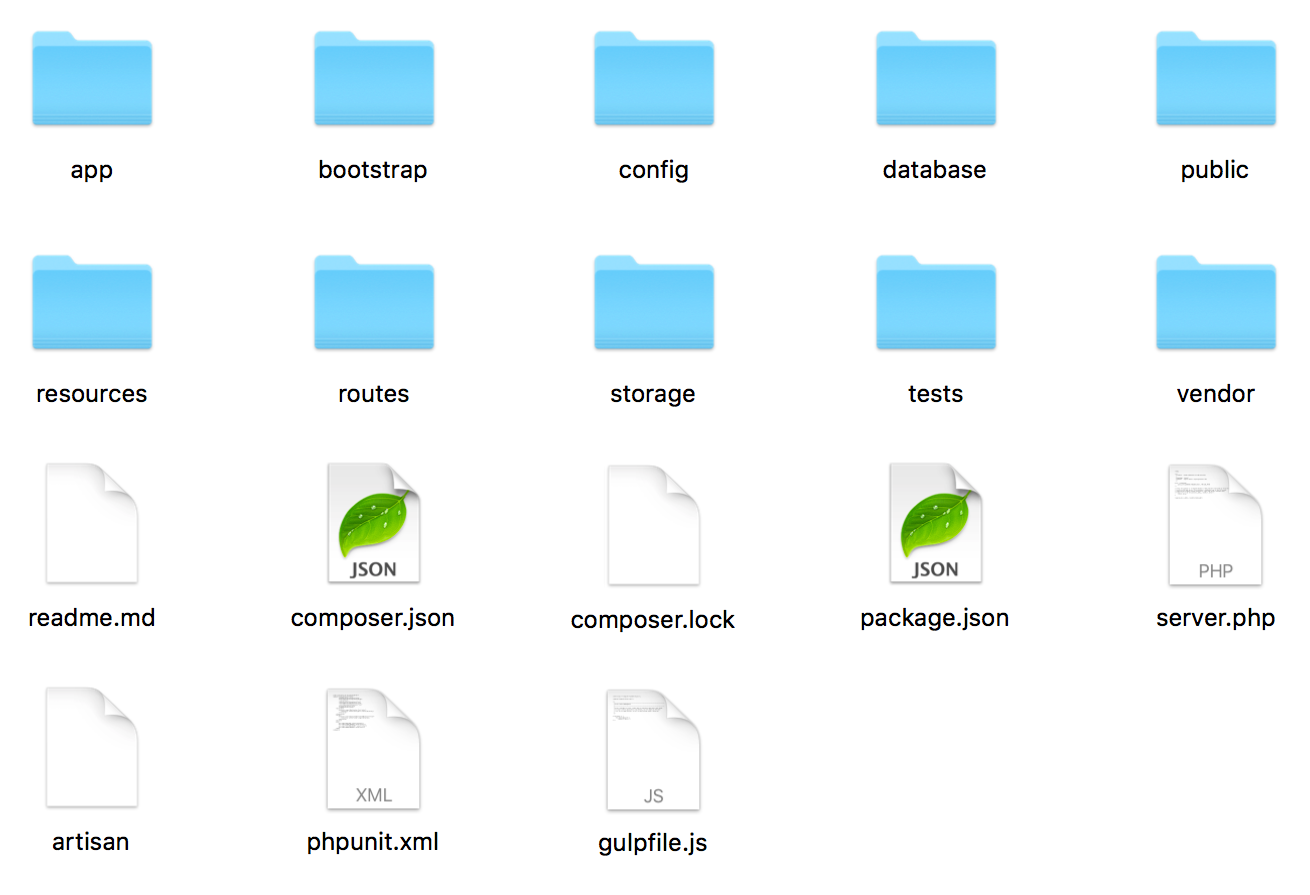
In a new laravel project you will have the following code structure:

You will see 10 folders which are:
- app
- bootstrap
- config
- database
- public
- resources
- routes
- storage
- tests
- vendor
I'm not going to go into detail with all the files; however, I will give you a brief rundown of each folder.
App
This is the directory that has all our application logic. In this folder, we will put all our models, controllers, services, and many other classes.
Bootstrap
This folder is used to bootstrap laravel (startup laravel).
Config
This file will contain many of our global configurations for our application.
Database
This folder contains our database files such as migrations and seeds.
Public
This public folder contains many of the applications assets such as images, stylesheets, and scripts.
Resources
We will put our view files in this folder. The views are the pages that a user sees.
Routes
This folder contains all the routes for our application. This includes console, API, and web routes. Primarily we will focus on the web.php routes file in this folder.
Storage
Laravel uses this folder to store sessions, caches, and logs in this folder.
Test
This folder contains files that we use to test the logic of our application.
Vendor
This is the folder that contains our dependencies. When you add new libraries (toppings) to your app, this is the folder that will contain those libraries.
Do you recognize the composer.json file from the image above? Remember this is where we define our dependencies (pizza toppings) for our app.
One important file worth mentioning is a file called .env; this is the file that contains configurations such as debug mode and database credentials. So, when you need to connect a database to your Laravel app you will need to update the following code in that file:
DB_CONNECTION=mysql
DB_HOST=localhost
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=
You will replace the database name, username, and password accordingly based on your credentials. Add your database credentials to these variables and it will be available for your app to use.
Finally, there is one particular file that we previously discussed above. This file is inside of our routes folder and it is called web.php. This is the file that we will add all of the routes for our web application, and this is what we are going to cover in the next chapter.
So, Let's move onto some fun stuff!