Godot 4.0 with VSCode
Intro to Godot 4
Godot has really matured with the release of version 4.0. While the workflows in the editor are generally very well thought out, one thing it is lacking is multi screen support. One way to work around this is to use an external editor for editing GDScript code. VSCode is a great option because of it's lightweight nature and plugin architecture. There are a couple of VSCode plugins that give you an experience equal to (and in some ways surpasing) the experience that the in-engine editor provides. Once you get through a couple of simple setup steps, you are all set to start working with multiple screens by having your scripts on one side and keeping your Godot editor in visual modes.
Setting up VSCode
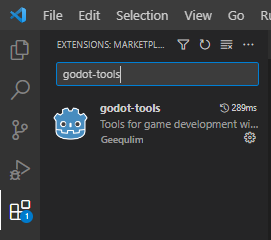
I'm assuming you already have vscode installed, if not, there are plenty of resources online for getting started. The first thing you will want to do is find and install a couple of plugins. The godot-tools plugin contains most of the functionality that you need for a robust editing experience. I also find autoformatting tools to be helpful, so I would recommend the GDScript Formatter plugin as well. You can install these plugins from the plugins tab on the VSCode sidebar.

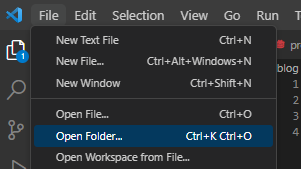
Once you have the extensions installed, you can open the Godot project folder from the file menu and access your project files from there.

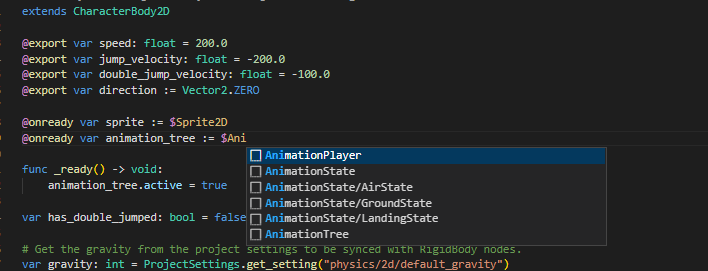
You should see all of the same features that the Godot editor script view provides. Things like type hinting or auto-complete will hook into the vscode intellisense.

Language Server
One additional problem that I had to solve was connecting to the godot language server and modify the vscode config to set up the file formatting on save. To enable Format on save functionality in vscode, you need to open the user settings menu from the command palette.
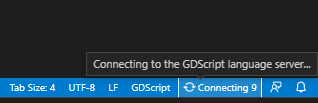
The language server is needed for intellisense functionality. The installed plugins do not install or run their own language server, however, the Godot editor runs a language server for the script editor functionality. you can see if it is connected by looking at the tray in the bottom of the screen.
 View Website
View Website
 View Website
View Website
 View Website
View Website

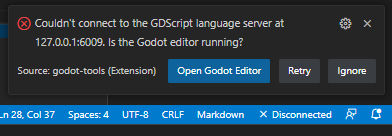
If the connection has failed you will see the following error

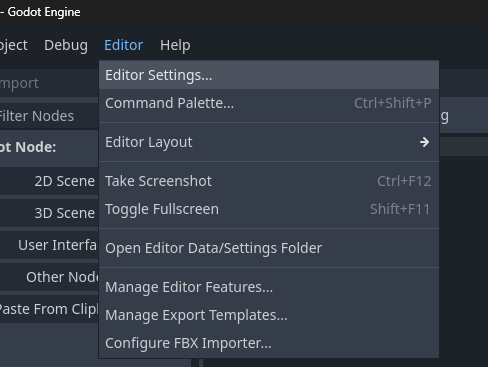
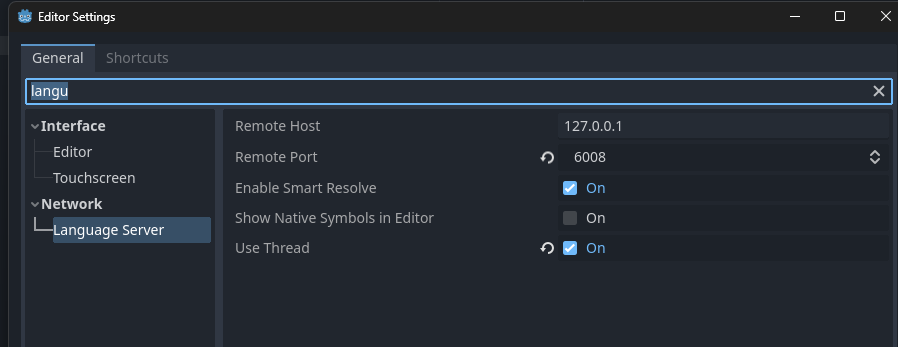
To fix this issue, first ensure that the Godot editor is running. Once it is up, you can check for the language server settings in the Editor menu. Inside of the editor settings, search for language server and change the Remote Port option to match what vscode is looking for, in my example I need to change it from 6008 to 6009.


Once you change the port, the Godot engine will make the adjustments and you can press the Retry button in vscode. You should see the tray update to connected and the intellisense in vscode will start working.

Auto Formatting
Formatting in vscode is usable via context menus, however I like to utilize format on save functionality to speed up the coding process by eliminating formatting busy work. The command palette can be found in the view menu.

and you can search for the user settings from the resulting text input.

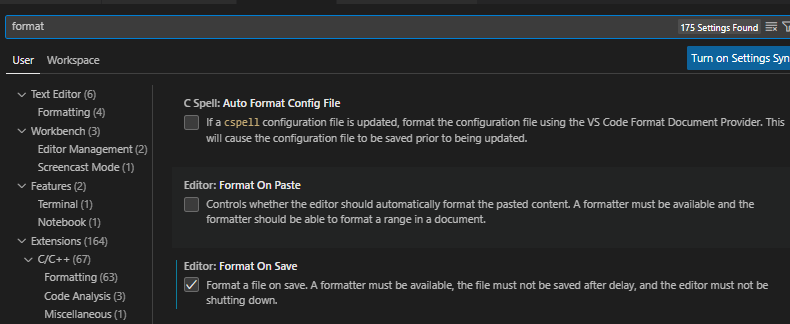
Once inside the user settings, you can search for the Format On Save option and toggle it on.

Thoughts
I use vscode as my daily driver at my day job, so being able to use it on Godot passion projects brings me benefits outside of supporting a multi-screen workflow. Being used to the vscode keyboard shortcuts and unlocking the massive library of vscode plugins yields an increase to productivity. A short list of developer experience wins would include:
- File navigation via fuzzy search
- Opening and viewing multiple files in tabs at once
- Github Copilot support
- Project-wide text search
- IDE-like refactoring tools
- Inline documentation via context tooltips
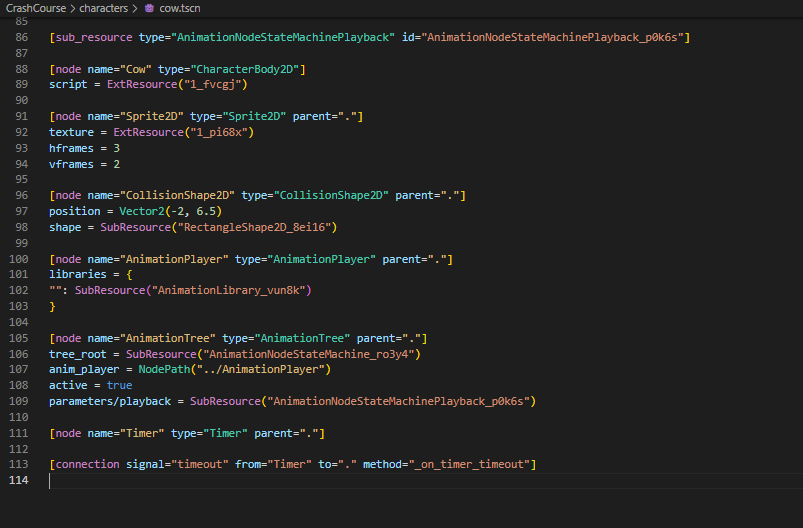
One of the biggest ah-ha moments for me after getting VSCode running, was seeing how the .tscn files are encoded. They are stored as raw text in a .toml like format - both human readable and greppable. This plays very nicely with git and really helped me understand how things like signals are connected.

The one gotcha I found - If you are going to move any files around, don't do it in VSCode, do it in the Godot editor. The Godot editor will update resource references for you (linked signals or scripts for example) but a file move in VSCode will result in broken file links in the project.
While the Godot script editor is very good and I would recommend using it while learning Godot, once you are used to how the engine works, I would suggest giving VSCode a try.





Comments (1)