Shadows are a critical function in the world of web design and can serve a number of useful functions. Shadows add depth, dimensionality, and direction to your content.
There are two properties of shadows in CSS,
- Box shadow
- Drop shadow
These properties are used to give shadow to the content. In this article, you will know what's the difference between box-shadow and drop-shadow.
Structure
I will take the transparent SVG logo of Firefox as an image in the example,
<div class="container">
<img src="https://interactive-examples.mdn.mozilla.net/media/examples/firefox-logo.svg" class="box-shadow"/>
<img src="https://interactive-examples.mdn.mozilla.net/media/examples/firefox-logo.svg" class="drop-shadow"/>
</div>
Box Shadow
As of the name, the box-shadow property gives shadow to the box of the content.
Here's how you would add a box-shadow to an image,
.box-shadow{
box-shadow: 2px 3px 10px #000000;
}
As we can see in the example, it puts a shadow on the image around the box of it.
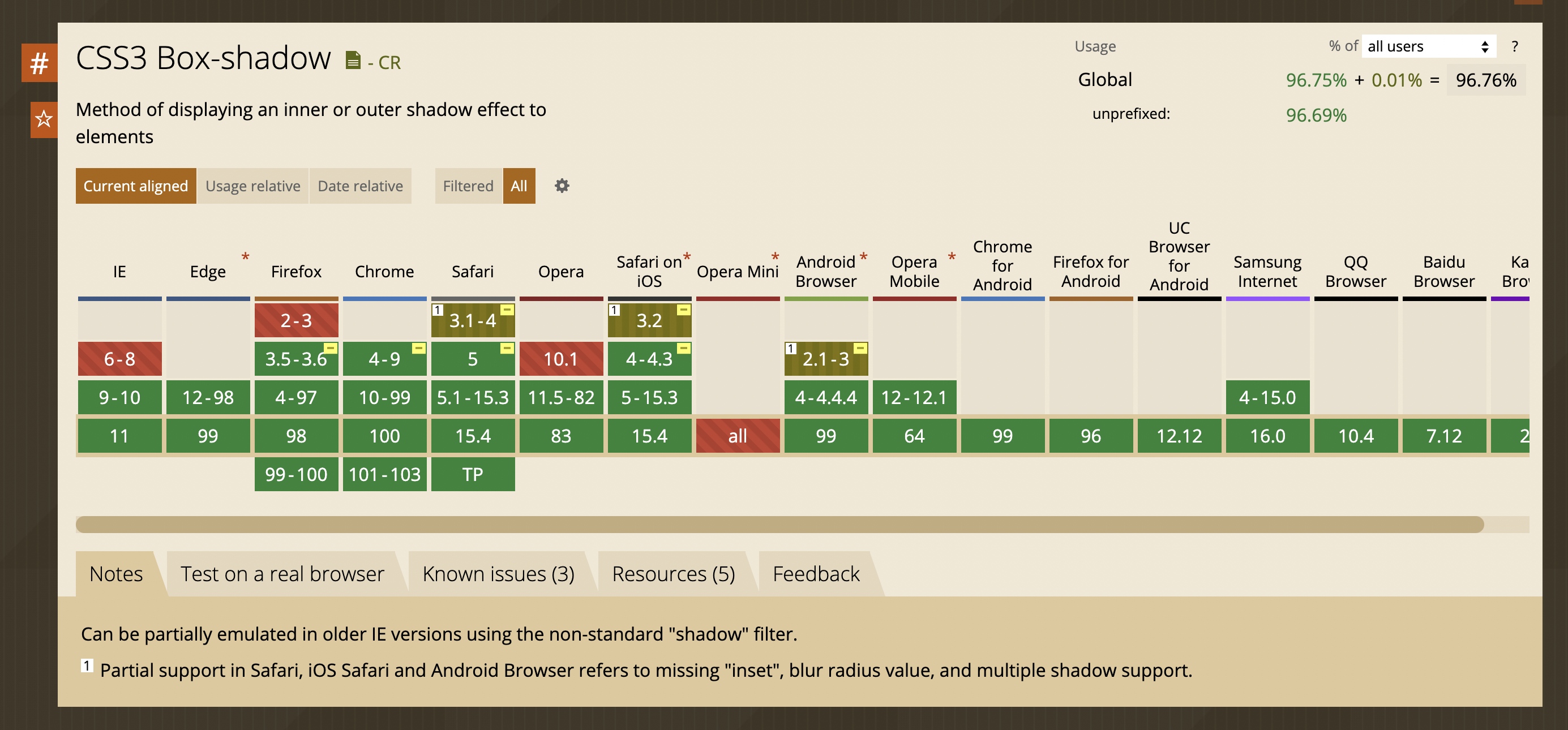
Browser support

 View Website
View Website
 View Website
View Website
 View Website
View Website
Drop shadow
In CSS, drop-shadow is part of filter property. Drop shadow gives shadow to the area of the image.
Syntax
drop-shadow(offset-x offset-y blur-radius color)
Example,
.drop-shadow{
filter: drop-shadow(0 0 0.75rem crimson);
}
Here's how it looks after giving drop shadow to the images,
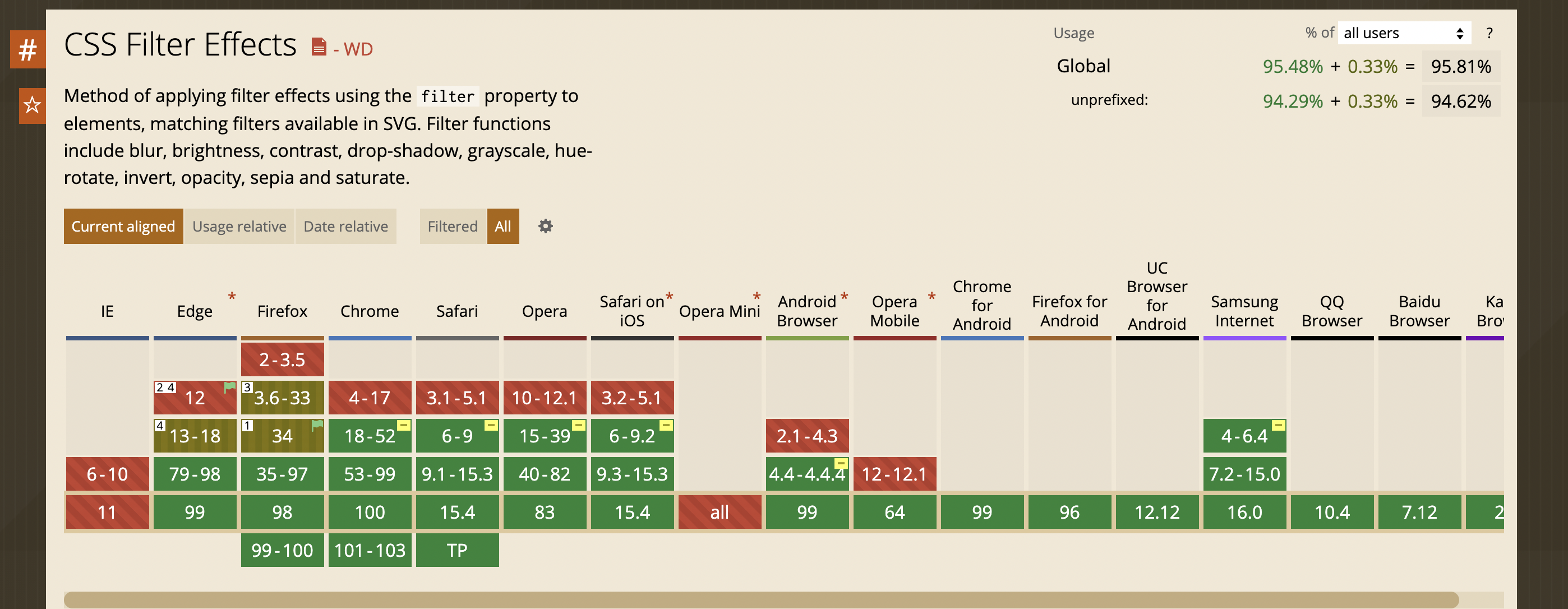
Browser support

Conclusion
I hope you enjoyed the article. Thank you for reading!
We all have used dummy text at some point or another as developers - for example, "Lorem Ipsum". Recently, I've launched Let's Lorem Ipsum, an easy-to-use service that enables you to copy and paste useful dummy content into projects where required - like annoying form fields!
Let’s Lorem Ipsum - https://letsloremipsum.vercel.app
Let’s connect
If you found my content helpful and would like to thank me, feel free to Buy me a coffee :)
Have a great day!





Comments (1)