Introduction
Visual Studio Code (VS Code) is a popular, lightweight, and powerful source code editor developed by Microsoft. It has extensive support for JavaScript and TypeScript, making it the go-to choice for many developers. One of the most significant features of VS Code is its extensibility, allowing you to add custom extensions to enhance your development experience.
In this tutorial, we will explore 8 awesome VS Code extensions for JavaScript developers.
ESLint
ESLint is a widely used linting tool for JavaScript that analyzes your code and identifies potential problems, such as syntax errors, performance issues, and coding standard violations. This extension integrates ESLint into VS Code, providing real-time feedback and highlighting issues in your code as you type.
Prettier - Code formatted
Prettier is an opinionated code formatter that supports JavaScript, TypeScript, and many other languages. The Prettier extension for VS Code formats your code automatically on save or manually via a command, ensuring consistent code style across your project.
Debugger for Chrome
Debugger for Chrome connects the Google Chrome debugger to VS Code, allowing you to debug your JavaScript code directly within the editor. With this extension, you can set breakpoints, step through code, inspect variables, and more without leaving VS Code.

npm Intellisense
npm Intellisense is a must-have for developers who work with Node.js and npm packages. This extension provides autocompletion for npm modules in your code, making it easy to import and require packages without having to memorize package names.

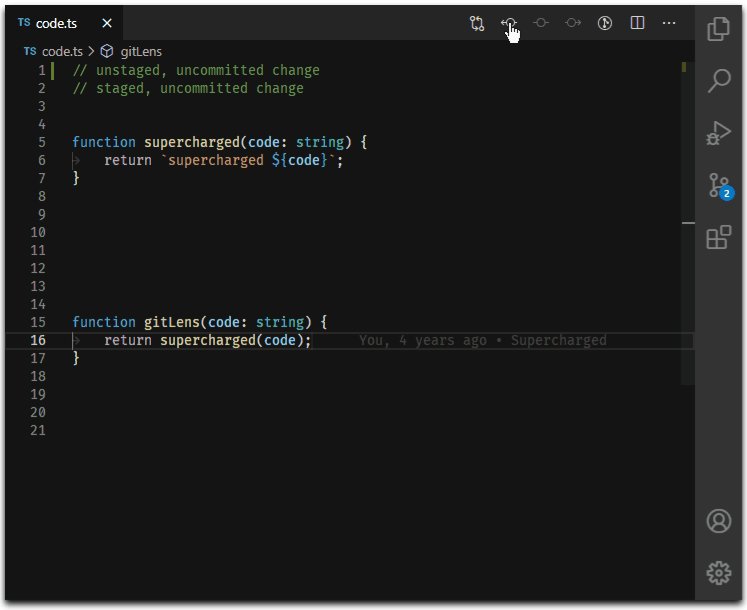
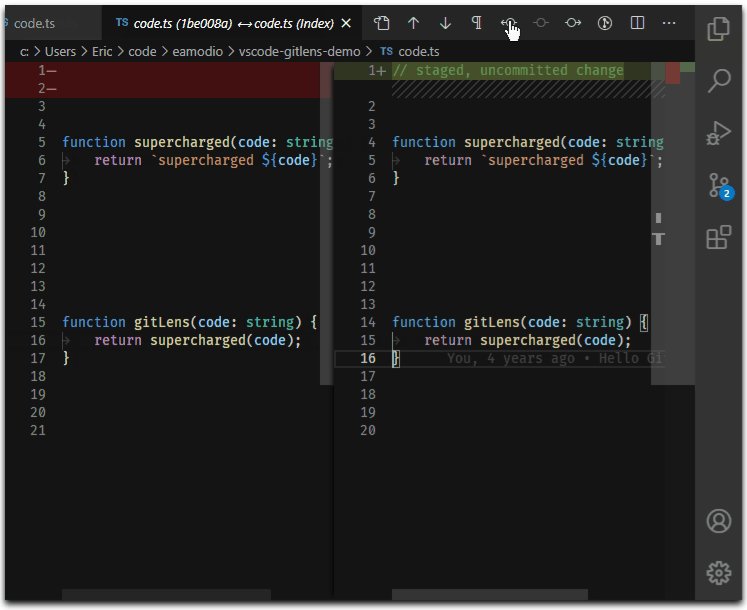
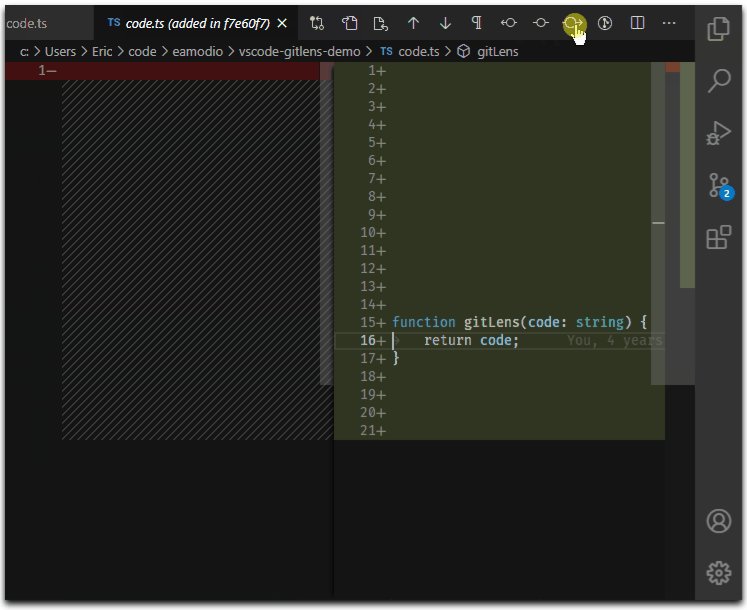
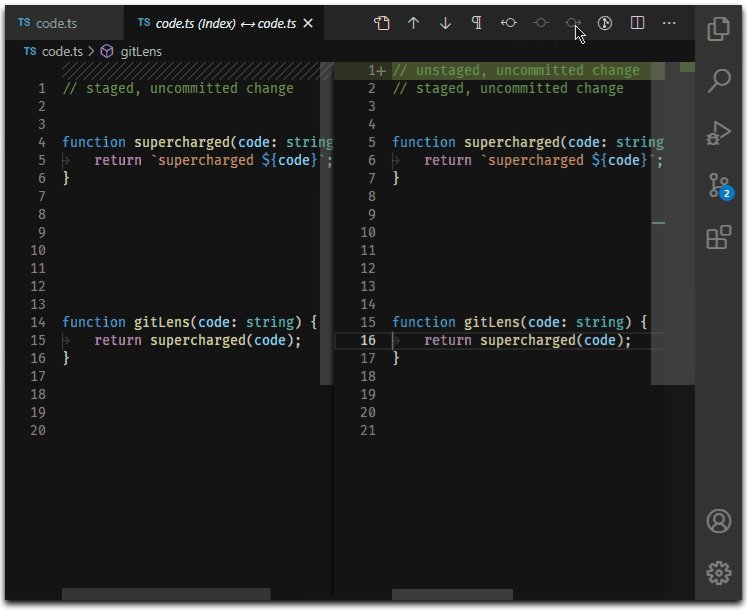
GitLens — Git supercharged
GitLens is an extension that supercharges Git functionality in VS Code. It provides features like inline blame annotations, commit searching, and file history explorers. GitLens is especially useful for JavaScript developers working in large teams or on open-source projects, as it helps you navigate and understand codebases faster.
 View Website
View Website
 View Website
View Website
 View Website
View Website

Import Cost
Import Cost is a useful extension that displays the size of imported packages inline, helping you keep track of your application's bundle size. With this extension, you can make informed decisions about adding or removing dependencies based on their impact on the overall size of your project.

Live Server
Live Server is a simple but powerful extension that launches a local development server with live reloading for static and dynamic pages. This is especially useful for front-end JavaScript developers, as it allows you to see changes in real-time without manually refreshing the browser.

REST Client
REST Client is a convenient VS Code extension that lets you send HTTP requests and view responses directly within the editor. It's great for JavaScript developers working with APIs, as it allows you to test and debug endpoints without needing a separate tool like Postman.

Conclusion
These 8 awesome VS Code extensions can significantly improve your productivity and development experience as a JavaScript developer. By leveraging these tools, you'll be able to write cleaner, more efficient code, debug your applications more effectively, and more.
Happy coding!


Comments (1)