Adding Animations to the mobile applications will give more attractive the users.
To add animations to android applications we can create animations at animate-drawable and apply that drawable to images/widgets.
We have some build libraries to add animations inside application. One of library is called **Lottie **
What is Lottie library
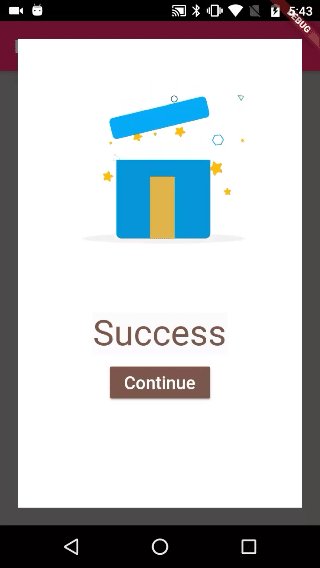
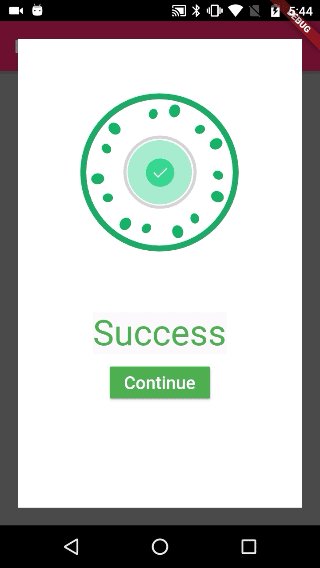
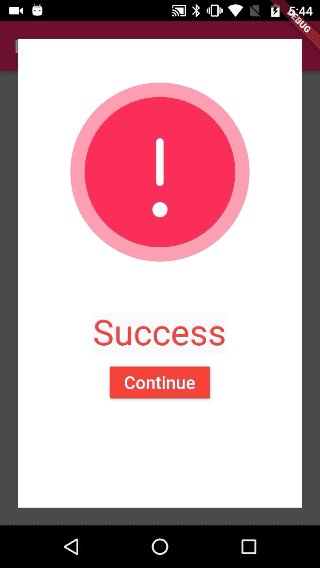
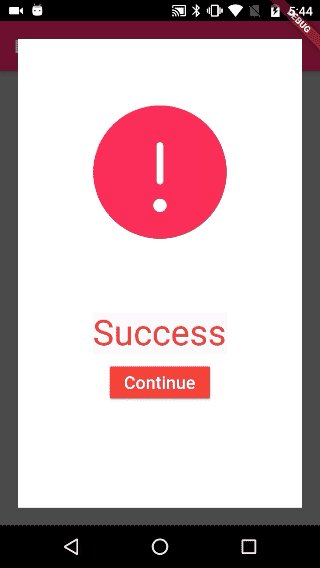
Lottie library is used to add mp4 and gif animations in android and ios applications that is helping the developer to create an attractive. This Example shows how to use Lottie Animations in Flutter

To add lottie animations to the flutter applcation we need to add lottie plugin to the pubspec.yaml file
lottie_flutter: ^0.2.0
Add Lottie files to assets folder
Now download required Lottie json files and put inside assets folder and configure those files in pubspec.yaml file
 View Website
View Website
 View Website
View Website
 View Website
View Website
Example files
assets:
- assets/lottie_success.json
- assets/lottie_error.json
- assets/lottie_gift.json
**Read Lottie files from assets ** After adding files to assets folder we need to read these files and apply to Lottie widget
Lottie widget will ahs the property composition: _composition, this composition will be generated by
Future loadAsset(String assetName,color) async {
return await rootBundle
.loadString(assetName)
.then>((String data) => json.decode(data))
.then((Map map) => new LottieComposition.fromMap(map)).then((_composition){});
}
We can set the size for the animation box with below properties
Lottie( composition: _composition,
size: const Size(300.0, 300.0),
coerceDuration: false,
),
See full example at Lottie Animation with Flutter


Comments (0)