Sending out email is a vital part of building out your web application. For instance, when a user signs up you may want to send them a confirmation email or you may want to send a thank you email after a user makes a purchase from your site. Luckily enough this couldn't be easier with Laravel and Mailgun.
What is Mailgun?
Mailgun is an email delivery service that provides developers an easy API to send out transactional emails from their website. And the Mailgun service is already built into the core of Laravel!
Using mailgun wil gaurantee your emails were safely sent out, it can track who clicks the links in your emails, and so much more. The cool thing about mailgun is that you can send out 10,000 emails for free every month!

Mailgun is really cool and you'll be falling in love with it in no time. So, let's walk through 5 simple steps on how to send your first test email with Mailgun and Laravel.
5 Steps to integrate Mailgun with Laravel.
1. Visit http://mailgun.com and signup for a free account.
2. Use Mailgun as our mail driver in our application.
Our application needs to know that we want to use the Mailgun driver. So, we can open up our .env file and find the mail driver key which will look like this:
MAIL_DRIVER=smtpand you'll want to change it to this:
 View Website
View Website
 View Website
View Website
 View Website
View Website
MAIL_DRIVER=mailgunAnd now our app knows that we want to use Mailgun as our email delivery service.
3. Add a domain to be the sender of emails. Example (no-reply@website_name.com)
After signing up at Mailgun you will see a screen similar to the following:

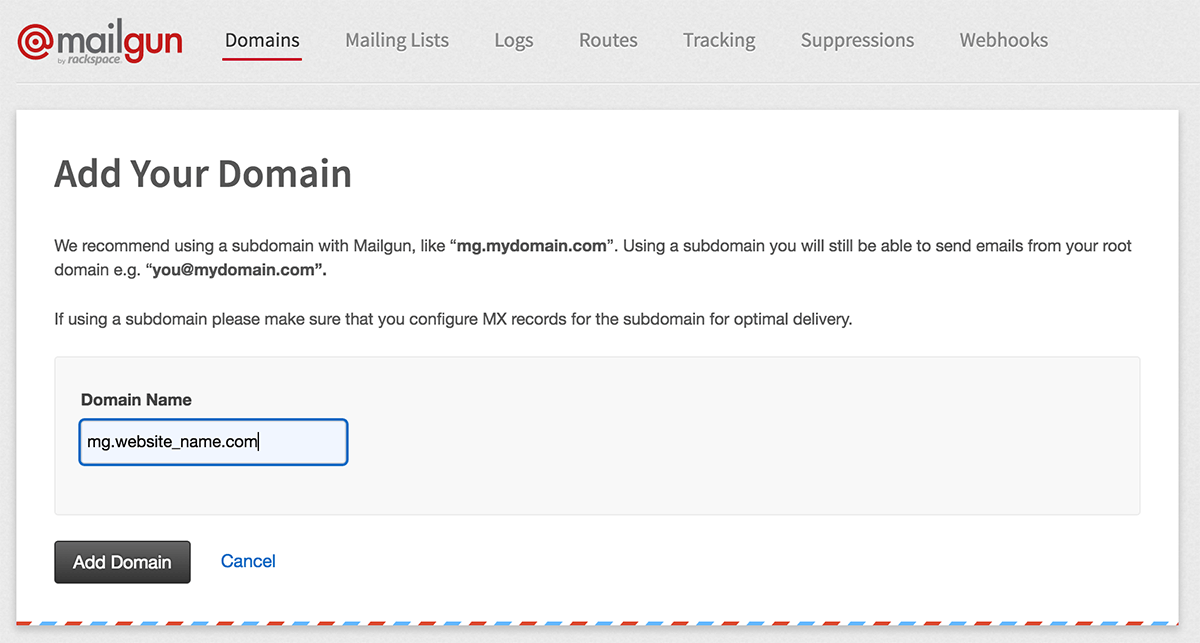
If you scroll down to the bottom of this page you will see a button that says: 'Add your domain'. Click this button and you'll arrive at a new page like the following:

You will now need to enter your domain as a subdomain, something like: 'mg.website_name.com' and then press 'Add Domain'.
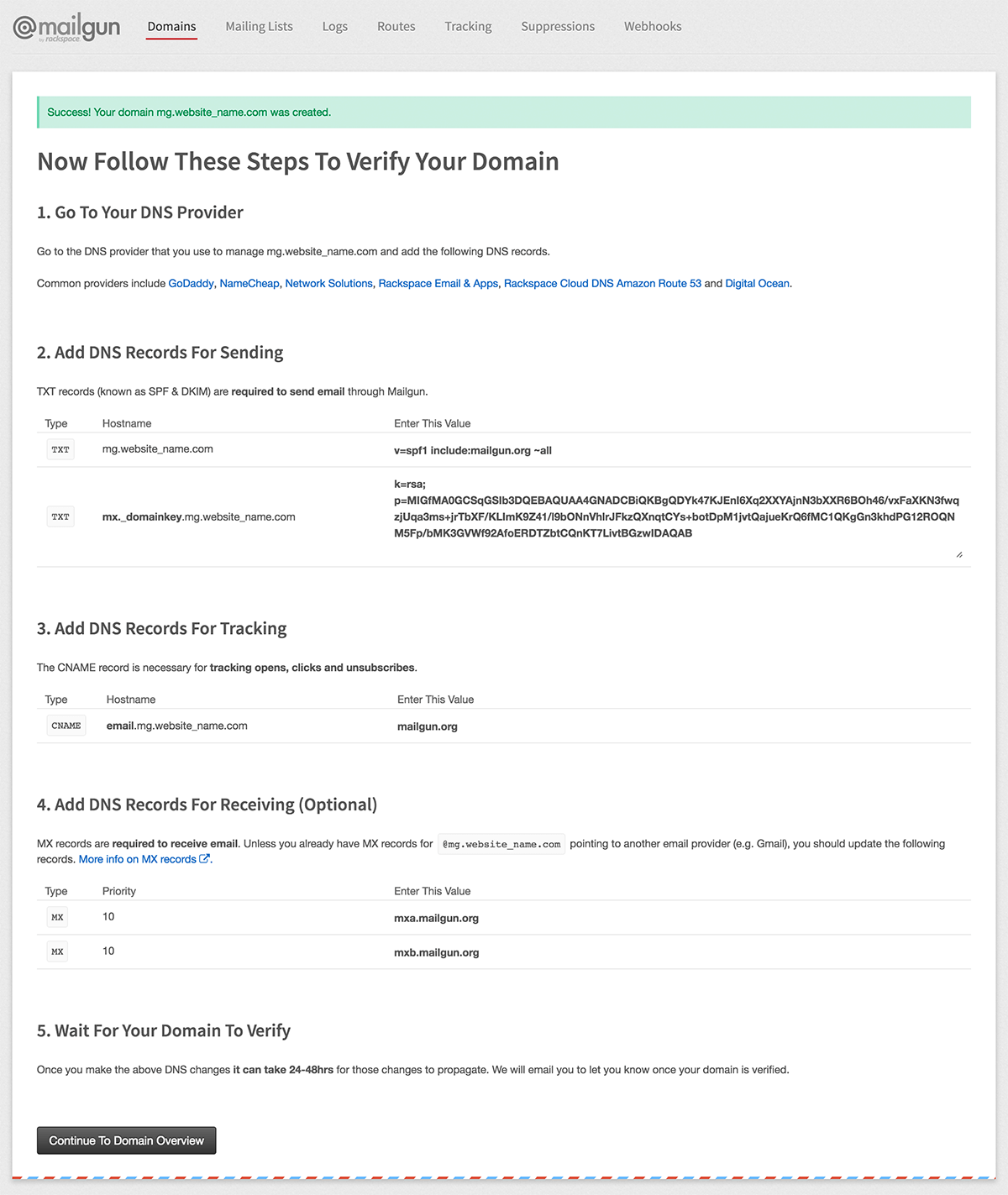
Next, you will see a page that gives you instructions on a few DNS records to add. You'll want to make sure to add the 2 TXT entries and the CNAME entry in step 1 and 2. If you already have outgoing mail for your domain such as Gmail you don't need to worry about step 3.

Whereever your domain is hosted you will need to add those new DNS records and then click the 'Continue to Domain Overview' button.
If you are using something like cloudflare or another fast DNS server it shouldn't take long to propagate. No longer than about 10-15 minutes.
(Tip: In the domain overview section you will see a button that says 'Verify Your DNS Changes' and that will let you know if the DNS has been updated successfully).
So go ahead update those DNS records and let's move on to the next step.
4. Add Mailgun credentials to your app services config file.
Next, we need to add some credentials for our newly created Mailgun account to our application. If we open up config/services.php, you will see the following code:
<?php
return [
/*
|--------------------------------------------------------------------------
| Third Party Services
|--------------------------------------------------------------------------
|
| This file is for storing the credentials for third party services such
| as Stripe, Mailgun, Mandrill, and others. This file provides a sane
| default location for this type of information, allowing packages
| to have a conventional place to find your various credentials.
|
*/
'mailgun' => [
'domain' => '',
'secret' => '',
],
'mandrill' => [
'secret' => '',
],
'ses' => [
'key' => '',
'secret' => '',
'region' => 'us-east-1',
],
'stripe' => [
'model' => 'App\User',
'key' => '',
'secret' => '',
],
];Now, what we are looking for is the 'mailgun' key. And we will want to enter our mailgun domain and secret, which can be found inside your Domain Overview page. It will probably read: 'API Key'. And our domain is going to be the domain we just setup 'mg.website_name.com'
And now we can go ahead and save our app/services.php file with our new credentials which should look something like the following:
'mailgun' => [
'domain' => 'mg.website_name.com',
'secret' => 'key-123456789',
],And just like that we are done with configuration. Let's go ahead and send out that test email.
5. Send our test email.
Inside of our app/Http/routes.php, we could simply add the following route:
Route::get('send_test_email', function(){
Mail::raw('Sending emails with Mailgun and Laravel is easy!', function($message)
{
$message->to('[email protected]');
});
});Then, if we visit our app URL at `website_name.com/send_test_email` we'll be sent a new email from our application to Mailgun and then to the mail recipient specified above. You may also want to include a subject line and possibly a sender email like so:
Route::get('send_test_email', function(){
Mail::raw('Sending emails with Mailgun and Laravel is easy!', function($message)
{
$message->subject('Mailgun and Laravel are awesome!');
$message->from('no-reply@website_name.com', 'Website Name');
$message->to('[email protected]');
});
});And when you visit the route again you will now see an email with a subject and a sender address. It couldn't be easier, right :)
Be sure to checkout the Laravel documentation for more options when sending out your emails: https://laravel.com/docs/mail.
Happy coding and happy mailing!
Quick Note: If you are having an problems sending emails you may want to add the Guzzle package to your composer.json. The mailgun maildriver uses a package called Guzzle HTTP to send and recieve HTTP requests from your app. This may already be added in your composer.json, but if it is not you can add it by including
"guzzlehttp/guzzle": "~5.3|~6.0"in the `require` section of your composer.json and then run `composer update`.


Comments (0)