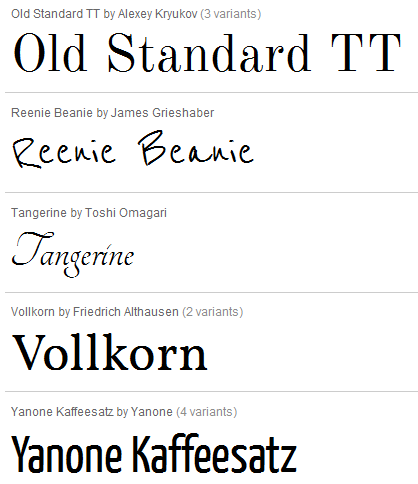
It looks like standard web fonts may become a thing of the past. Google has introduced a new font API. Check it out here: http://code.google.com/apis/webfonts/. There are several different font faces that you can choose from. Here are a few of these fancy new fonts:
To check out the rest of the fonts available in the Google Font API head on over to: http://code.google.com/webfonts.
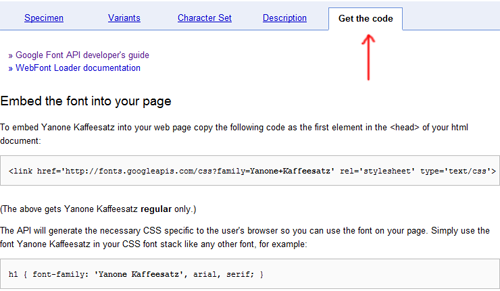
These fonts are easy to implement in any web page. Once you are at the Google Font Directory, just click the font you want to use, and at the corresponding page click on the 'Get The Code' Tab:
On this next page, all you need to do is copy and paste the tag to the header of your page and then you can implement this font anywhere on your page by adding that new font-family to any of the styles on your page. Enjoy ;)
BTW, for a thorough intro of this feature, check out Emanuele Feronato's Blog Post at: http://www.emanueleferonato.com/2010/05/24/google-font-api-and-wordpress/



Comments (0)