-
Tails
Create websites with TailwindCSS
-
Blocks
Design blocks for your website
-
Wave
Start building the next great SAAS
-
Pines
Alpine & Tailwind UI Library
-
Auth
Plug'n Play Authentication for Laravel
-
Designer comingsoon
Create website designs with AI
-
DevBlog comingsoon
Blog platform for developers
-
Static
Build a simple static website
-
SaaS Adventure
21-day program to build a SAAS
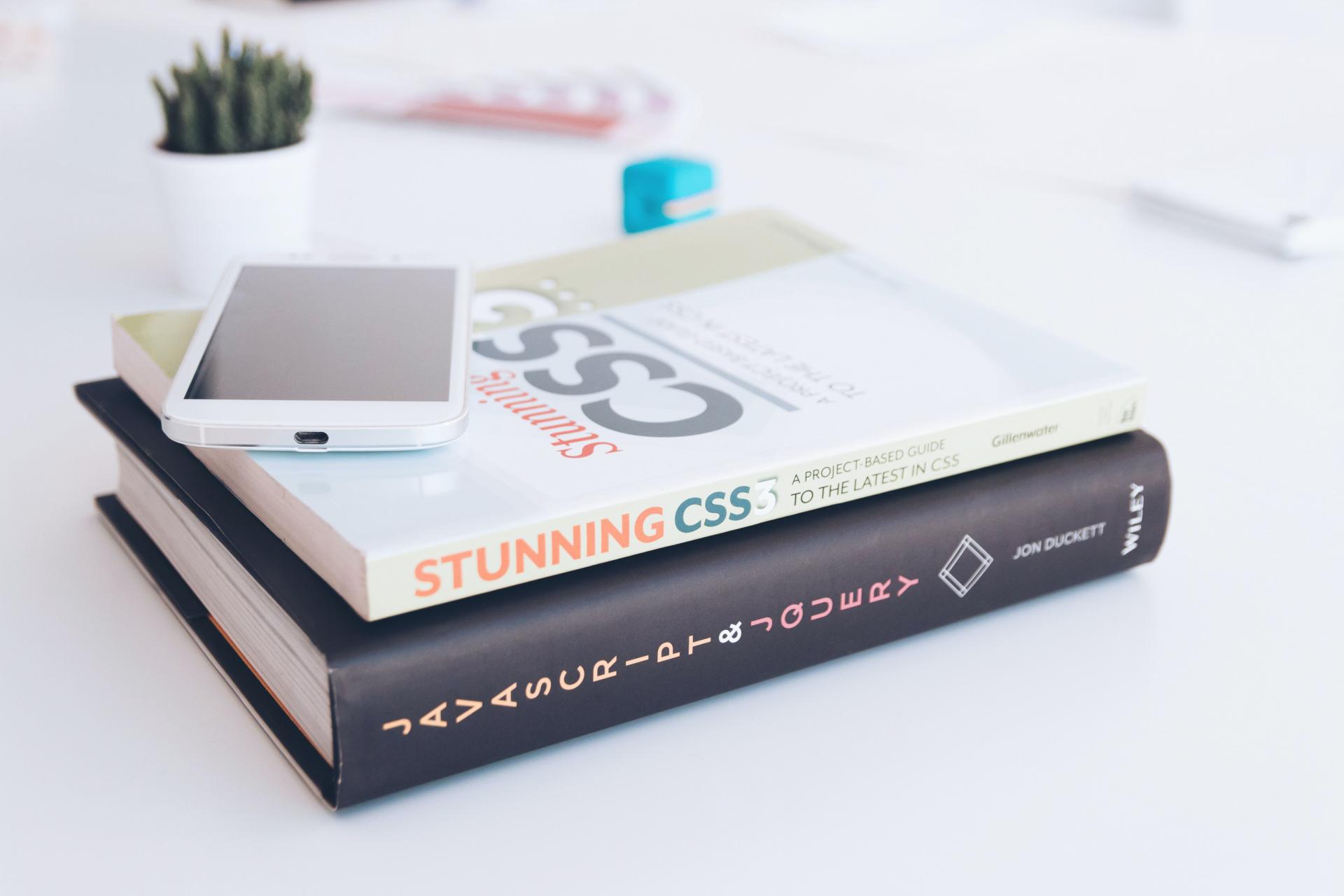
Coding
Coding posts, videos, courses, and more
11 Best V0 Alternatives 2025: Real Reviews & Pricing
Rahul · 3 months ago















The Importance of a CSS Preloader and How to Implement One
Supernova3339 · 2 years ago


 4
4















7 Best VS Code Extensions for Python Developers
Bobby Iliev · 2 years ago
 6
6















13 must visit websites to learn and master CSS in 2023
Rahul · 2 years ago


 4
4















"npm start Not Working"? Here's What You Need to Do
Rahul · 2 years ago
 1
1















Getting Started with JavaScript Optional Chaining
Rahul · 2 years ago















Introduction to Rust
Bobby Iliev · 2 years ago


 4
4















What is Javascript Slice? Practical examples and guide
Rahul · 2 years ago















React UseEffect Hook: A Definitive Guide for Beginners
Rahul · 2 years ago















Understanding the Parent CSS Selector :has(): A Comprehensive Guide for Beginners
Rahul · 2 years ago















Using foreach() To Iterate Through an Array in JavaScript
Rahul · 2 years ago


 3
3















Mastering Nested CSS Selectors: Tips and Techniques
Rahul · 2 years ago

 2
2















A guide to CSS Color functions in 2023
Rahul · 2 years ago


 3
3















Top 21 Chrome Extensions for Designers and Developers in 2023
Rahul · 2 years ago
 1
1















Unlocking the Power of Polymorphism in JavaScript: A Deep Dive
Rahul · 3 years ago

 4
4















How To Customize React Components with Props
Rahul · 3 years ago

 2
2















How to create components in React (create custom components) | React Recipes
Rahul · 3 years ago
 1
1















How to create react elements with JSX | React Recipes
Rahul · 3 years ago


 4
4















32 best JavaScript snippets (one-liners) in 2023
Rahul · 3 years ago

 2
2















How to Test a WebSocket based Application Using the API Tester Mobile App
Yogesh Chavan · 3 years ago















10 Best Free Web Development Courses 🤩
Souptik Debnath · 3 years ago

 2
2















How to Deploy Your Node.js Application for Free with Render
Yogesh Chavan · 3 years ago

 2
2















React in Operation Theatre - React Shorts
Rahul · 3 years ago
 1
1















Style your Svelte website faster with Stylify CSS
Vladimír Macháček · 3 years ago


 4
4















Style your Next.js website faster with Stylify CSS
Vladimír Macháček · 3 years ago
 1
1















Debugging in Javascript
Abhiraj Bhowmick · 3 years ago

 3
3















How to use ChakraUI with NextJS?
Abhiraj Bhowmick · 3 years ago


 3
3















How is it easy to use an "API"?
Omar Moustafa · 3 years ago

 3
3















Typedef in C
Richa Kiran · 3 years ago

 3
3















Structures in C
Richa Kiran · 3 years ago

 7
7















Loading More Content