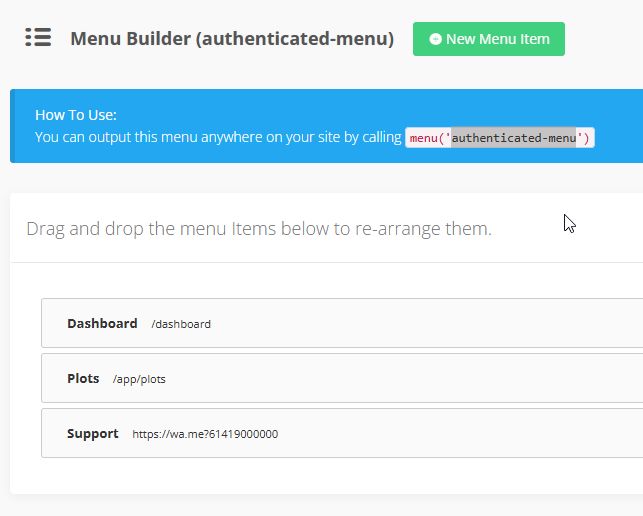
Why doesn't the theme use Menus created in Menu Builder?
Why doesn't the theme use Menus created in Menu Builder?

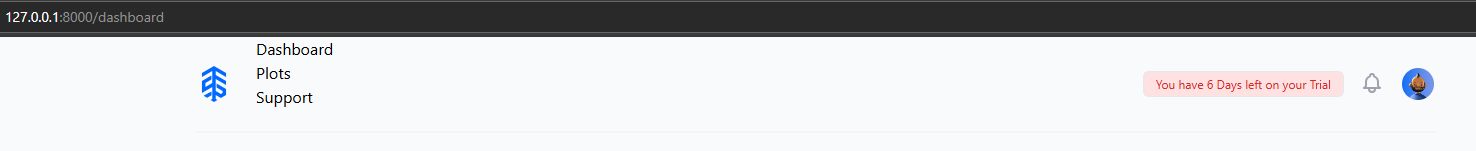
To my surprise, the menu for logged in subscriber didn't change :(
So, I followed the instruction to add code to any page
I added code menu('authenticated-menu') to resources/views/themes/tallstack/menus/authenticated.blade.php
This is the result...

Hey!
We had the same question some time ago about this here:
Indeed, the Voyager frontend menus were dropped in Wave v2, but you could still re-implement this if you wish.
Currently, the menu files can be found here:
https://github.com/thedevdojo/wave/tree/main/resources/views/themes/tailwind/menus
There are separate menu files for authenticated users and guest users.
Here is an example on how the menus worked with Wave v1 where we used to use the Voyager menus functionality for the frontend as well:
@if(!isset($innerLoop))
<ul class="navbar-nav mr-auto">
@else
<ul class="dropdown-menu">
@endif
@php
if (Voyager::translatable($items)) {
$items = $items->load('translations');
}
@endphp
@foreach ($items as $item)
@php
$originalItem = $item;
if (Voyager::translatable($item)) {
$item = $item->translate($options->locale);
}
$listItemClass = null;
$linkAttributes = null;
$styles = null;
$icon = null;
$caret = null;
// Background Color or Color
if (isset($options->color) && $options->color == true) {
$styles = 'color:'.$item->color;
}
if (isset($options->background) && $options->background == true) {
$styles = 'background-color:'.$item->color;
}
$linkAttributes = 'class="nav-link"';
// With Children Attributes
if(!$originalItem->children->isEmpty()) {
$linkAttributes = 'class="dropdown-toggle nav-link" data-toggle="dropdown"';
$caret = '<span class="caret"></span>';
if(url($item->link()) == url()->current()){
$listItemClass = 'dropdown active';
}else{
$listItemClass = 'dropdown';
}
}
// Set Icon
if(isset($options->icon) && $options->icon == true){
$icon = '<i class="' . $item->icon_class . '"></i>';
}
if(isset($innerLoop)):
$linkAttributes = 'class="dropdown-item"';
endif;
@endphp
<li class="{{ $listItemClass }} nav-item">
<a href="{{ url($item->link()) }}" target="{{ $item->target }}" style="{{ $styles }}" {!! isset($linkAttributes) ? $linkAttributes : '' !!}>
{!! $icon !!}
<span>{{ $item->title }}</span>
{!! $caret !!}
</a>
@if(!$originalItem->children->isEmpty())
@include('theme::menus.tailwind', ['items' => $originalItem->children, 'options' => $options, 'innerLoop' => true])
@endif
</li>
@endforeach
</ul>
You can add that to a file called tailwind.blade.php inside the menus directory, and then to include the menu in a specific view, you could use:
{!! menu('authenticated-menu', 'theme::menus.tailwind') !!}
This is all based on the Voyager menus functionality:
Voyager: Menus and Menu Builder
You can use Tailwind CSS in any blade view.



















