Using wave with new Theme
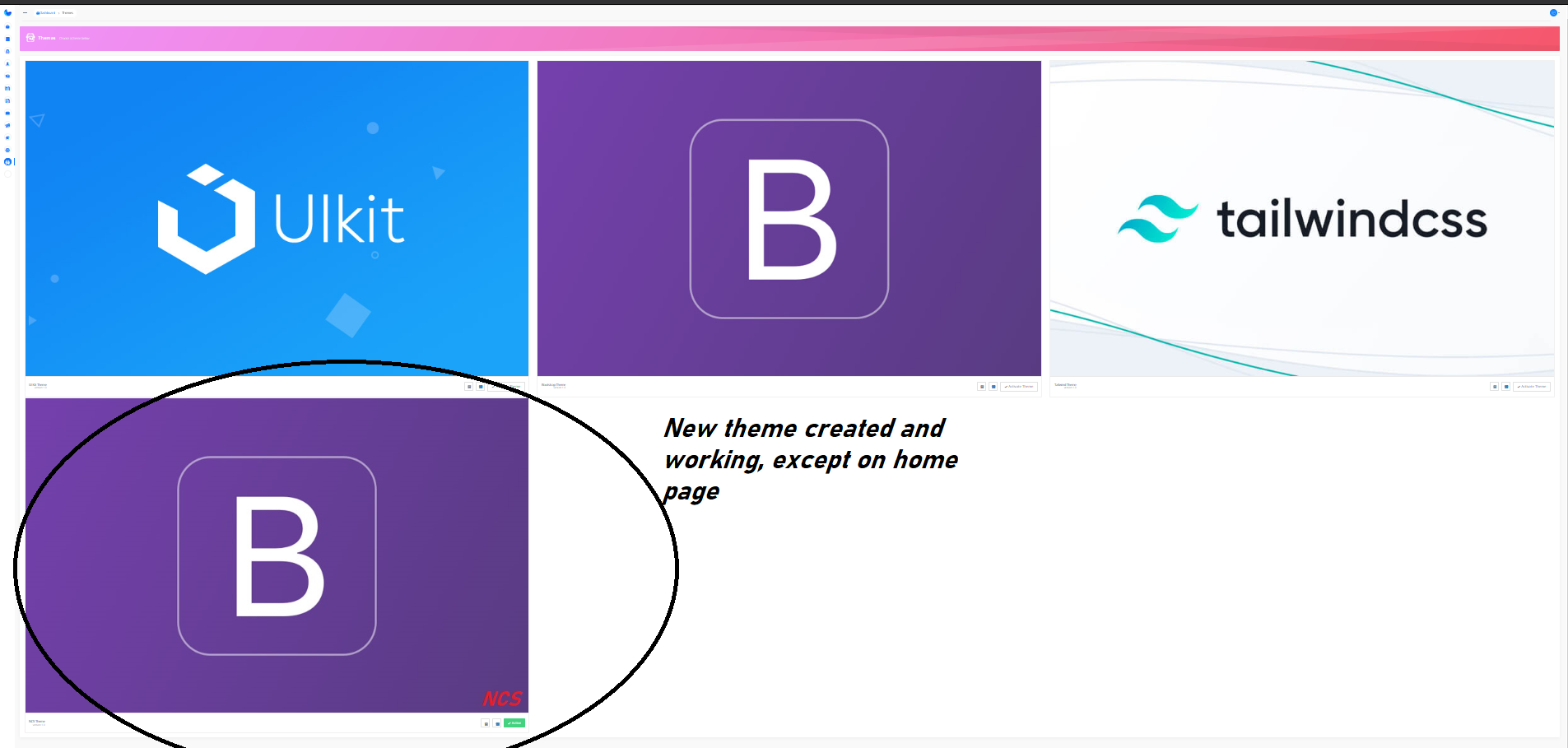
Good afternoon, It has happened to me several times, I have not touched the definition of routes. I had to install it several times because I can't fix this error. When you use a new theme and leave it active, the home page changes and you can't use the buttons. It only allows me to use /admin In my profile I have a video where I show the main page. Do you plan to add or improve the wave ?? options? I would like to allow teams within it
Hi there,
Are you building a new theme for Wave or does it happen with an existing theme?
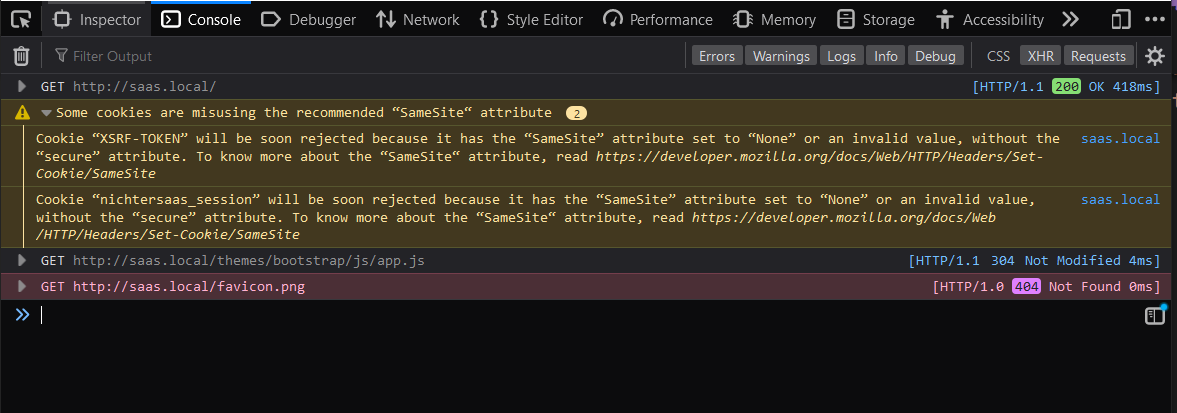
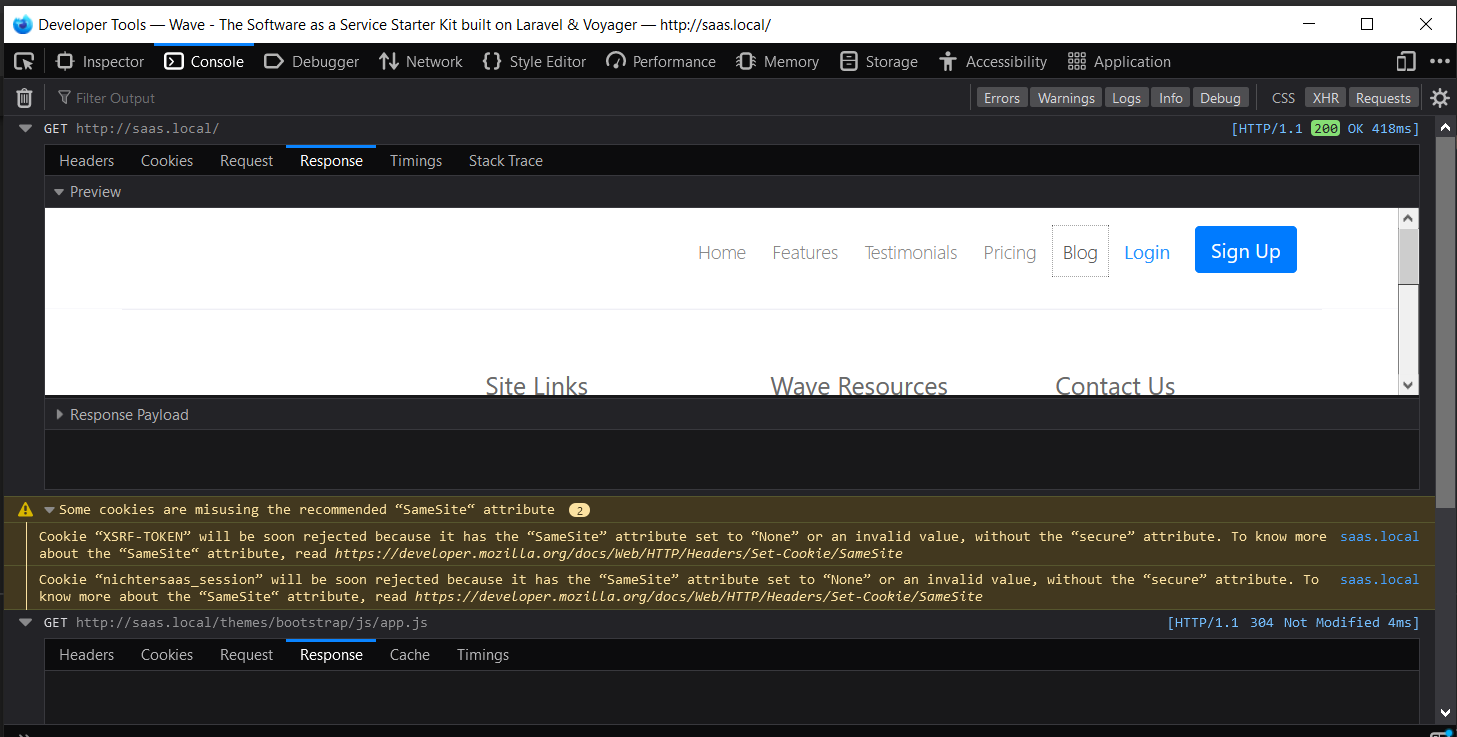
Also what I could suggest is opening the web console of your browser and checking the errors in there.
Feel free errors from the web console and the video that you mentioned here.
Regards, Bobby
Hi bobbyiliev thanks for quick reply, i created a new theme and when i activated it and call the home page every thing was weird.! before i wrote this question i checked the console log and nothing where wrong as indicated in following images.



I take this opportunity to ask you the following question, so that I can use this product I need to make some changes, as I am not an expert in Laravel, do you make these changes so that I can use it according to my needs, if so, how much do you charge? If you like you can write me to [email protected] thanks
Hi there,
After creating the theme, I think that you would need to cd into the new theme folder and run npm install and npm run watch to compile the static resoruces.
Let me know how this goes!
Regarding the custom changes, we don't offer this as a service. However feel free to send me a message here on the DevDojo site with a list of the requirements and we might be able to make you an offer or point you to a freelancer who could make the changes for you.
Regards, Bobby
hi bobbyiliev i went to the new themes folder "resources\views\themes\ncs" and tiped ... npm install and then ... many many errors npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\execa-f3a603c5\package.json' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\execa-f3a603c5\index.js' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\execa-f3a603c5\license' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\execa-f3a603c5\readme.md' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\vue-loader-8248f2e8\lib\loaders.DS_Store' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\uglifyjs-webpack-plugin-bbc0be59\dist\uglify\minify.js' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\vue-loader-8248f2e8\lib\parser.js' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\uglifyjs-webpack-plugin-bbc0be59\dist\uglify\Runner.js' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\vue-loader-8248f2e8\lib\selector.js' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\uglifyjs-webpack-plugin-bbc0be59\dist\uglify\worker.js' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\axios-c874c6ae\lib\core\README.md' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\axios-c874c6ae\lib\core\Axios.js' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\axios-c874c6ae\lib\core\InterceptorManager.js' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\axios-c874c6ae\lib\core\createError.js' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\axios-c874c6ae\lib\core\dispatchRequest.js' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\axios-c874c6ae\lib\core\enhanceError.js' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\axios-c874c6ae\lib\core\settle.js' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\axios-c874c6ae\lib\core\transformData.js' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\node-sass-f2170ccf\src\libsass.github\CONTRIBUTING.md' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\node-sass-f2170ccf\src\libsass.github\ISSUE_TEMPLATE.md' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\node-sass-f2170ccf\src\libsass.npmignore' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\node-sass-f2170ccf\src\libsass.travis.yml' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\node-sass-f2170ccf\src\libsass\appveyor.yml' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\node-sass-f2170ccf\src\libsass\configure.ac' npm WARN tar ENOENT: no such file or directory, open 'G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs\node_modules.staging\popper.js-d060d49f\dist\esm\popper-utils.js' npm ERR! code ENOENT npm ERR! syscall spawn git npm ERR! path git npm ERR! errno -4058 npm ERR! enoent Error while executing: npm ERR! enoent undefined ls-remote -h -t ssh://[email protected]/cferdinandi/sticky-footer.git npm ERR! enoent npm ERR! enoent npm ERR! enoent spawn git ENOENT npm ERR! enoent This is related to npm not being able to find a file. npm ERR! enoent
npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\nichter\AppData\Roaming\npm-cache_logs\2021-01-23T04_25_27_606Z-debug.log
G:\home\web\apache\NDI\saas\saaswave\resources\views\themes\ncs>
 1
1















Hi there,
This is quite interesting, is the new theme an exact copy of the bootstrap theme?
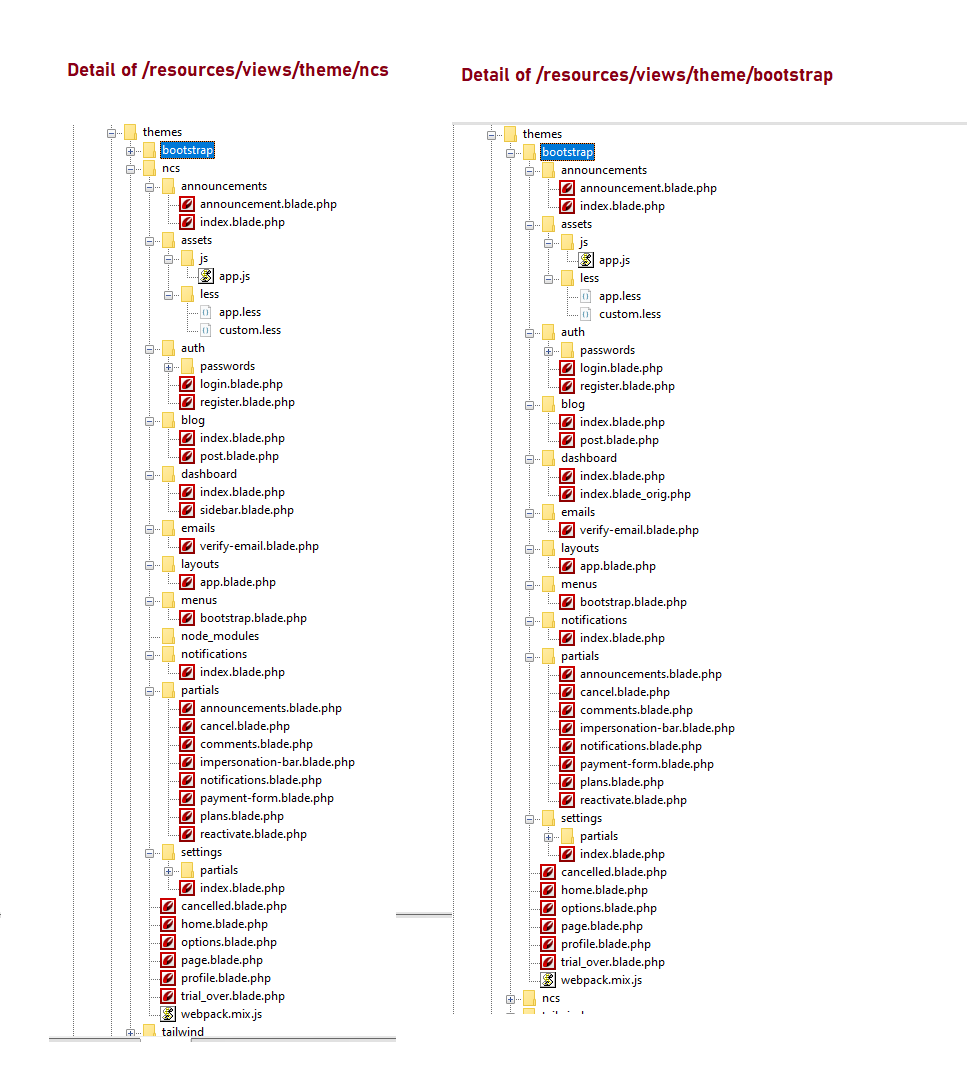
Can you share a screenshot of the content of the new theme folder?
Also what is your npm version?
Regards, Bobby
Hi Bobbyiliev thank for quick reply and sorry about too much garbage code... I know better bootstrap, so before making modifications i added a copy of bootstrap theme and gave a name of ncs (in another folder). My idea is to get a similar theme of what i have made and therefore i copied it and was changing but i couldn't understand why the main page was affected. I have windows 10 environment with wsl and also linux mint to work on it. because i have more tools i use windows actually. version of npm it was 6.14.5, now is 6.14.11
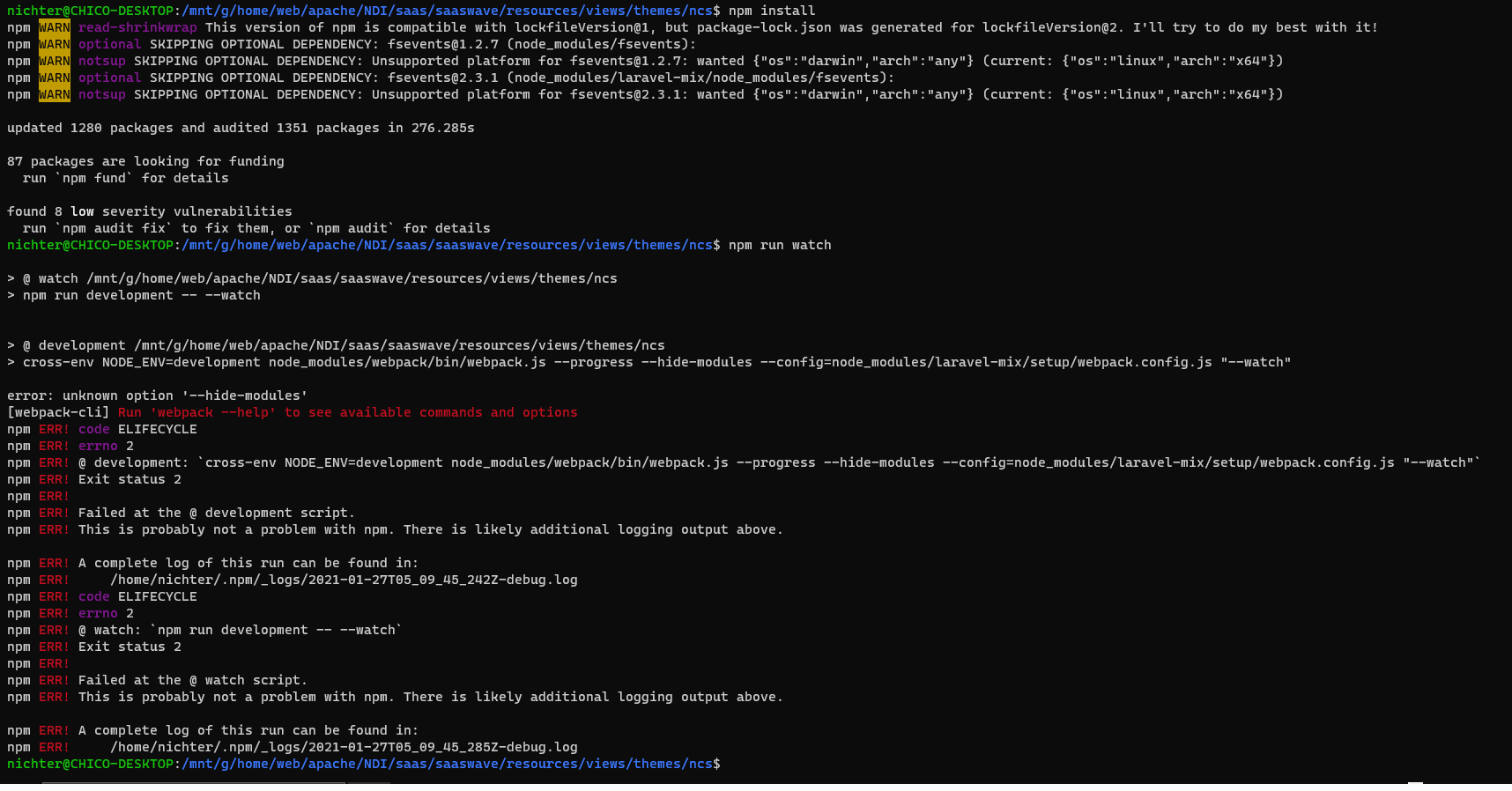
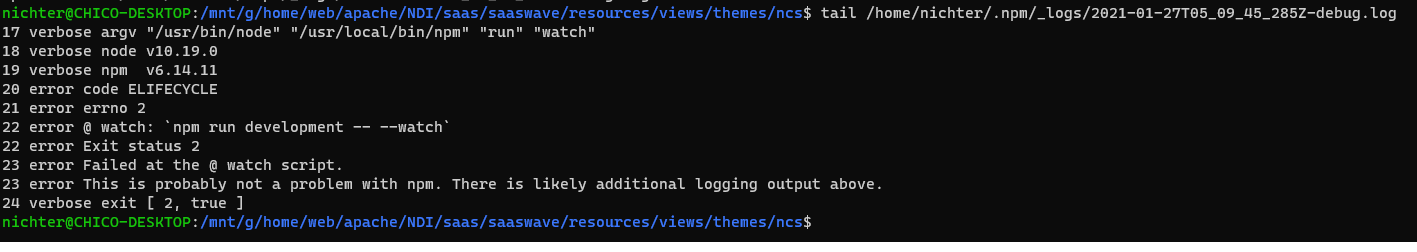
i updated npm, the error seems to be different but still there. ;(
beside the theme, can i adapt the main page, of wave or use a page of worpress. I would like to keep the style of my main page (www.nichterleinconsulting) on this copy of wave.
also can you show me where i should put the language flags in order to make it available on other languages ..
 after updating theme folder you get
after updating theme folder you get


muchas gracias !;)
Hi there,
An alternative option would be to change the bootstrap theme directly rather than making a copy. Let me know if that works.
To change the main page you need to edit the file at:
resources/views/themes/bootstrap/home.blade.php
For the language flags, you can add the stich itself in the menu:
/var/www/wave8/resources/views/themes/bootstrap/menus/bootstrap.blade.php
However, the language switch functionality does not come out of the box with Wave's frontend, and would need to be additionally implemented.
Regards, Bobby




