using profile_field in wave
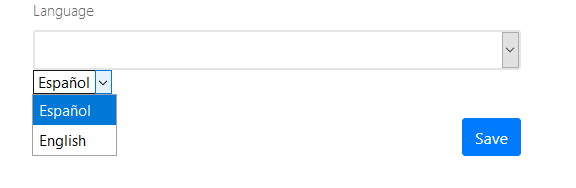
I experience problems when trying to include data in non-text fields using profile_field, to describe user profile, for example 'select_dropdown', for example for a dropbox with allowed languages For the code
<div class="form-group">
<label class="uk-form-label">{{ __('Language') }}</label>
<div class="uk-form-controls">
{!! profile_field('select_dropdown', 'language') !!}
<select id="lang">
<option value="es">Español</option>
<option value="en">English</option>
</select>
</div>
</div>
I got …
 and for this code
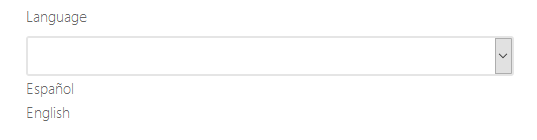
and for this code
<div class="form-group">
<label class="uk-form-label">{{ __('Language') }}</label>
<div class="uk-form-controls">
{!! profile_field('select_dropdown', 'language') !!}
<option value="es">Español</option>
<option value="en">English</option>
</div>
</div>
i got this

The same problem would arise with other types of profile_field color,image, etc.. in help the types are defined but it is not explained how to add values, maybe it would be good to implement it there to avoid queries.
I take this opportunity to consult, I managed to activate the language module, and I use __('text') in the texts, it works fine in the path '/' ("app.blade.php") and the others that are of the type @section does not work ("register.blade.php").It must be related to the fact that it has no header. The text string is properly referenced with __('string') and the language files have been created. I use the packages "joedixon/laravel-translation", it has a very good editor to create translations. I use the "akaunting/language" package to define locales and locale change actions using flags.
Hi there,
Indeed this does not seem to work with the new version of Wave.
I've come up with a workaround, but it is a bit lengthy:
- First, create a custom form by creating this directory:
app/FormFieldsand adding the following file:
app/FormFields/SelectHandler.php
With the following content:
<?php
namespace App\FormFields;
use TCG\Voyager\FormFields\AbstractHandler;
class SelectHandler extends AbstractHandler
{
protected $codename = 'select';
public function createContent($row, $dataType, $dataTypeContent, $options)
{
$options = $row->options;
return view('voyager::formfields.select_dropdown', [
'row' => $row,
'options' => $options,
'dataType' => $dataType,
'dataTypeContent' => $dataTypeContent,
]);
}
}
- After that add the new class to the AppServiceProvider at
./app/Providers/AppServiceProvider.php:
At the top of the file:
use TCG\Voyager\Facades\Voyager;
use App\FormFields\SelectHandler;
In the register method add:
public function register()
{
Voyager::addFormField(SelectHandler::class);
}
- Next edit the
wave/src/Helpers/globals.phpfile and update these two functions as follows:
if (!function_exists('wave_key_value')){
function wave_key_value($type, $key, $options = null, $content = '', $details = '', $placeholder = '', $required = 0){
$row = WaveKeyValueHelper::create($type, $key, $details, $placeholder, $required, $options);
$dataTypeContent = WaveKeyValueTypeHelper::create($key, $content);
$type = '<input type="hidden" value="' . $type . '" name="' . $key . '_type__wave_keyvalue">';
return app('voyager')->formField($row, '', $dataTypeContent->toObject()) . $details . $type;
}
}
if (!function_exists('profile_field')){
function profile_field($type, $key, $options = ''){
$value = auth()->user()->profile($key);
if($value){
return wave_key_value($type, $key, $options, $value);
} else {
return wave_key_value($type, $key, $options);
}
}
}
- Finally define your dropdown:
{!! profile_field('select', 'test', json_decode('{"default" : "option1","options" : {"option1": "Option 1 Text","option2": "Option 2 Text"}}')) !!}
For more information you can check out the official Voyager docs on how to create custom form fields:
https://voyager-docs.devdojo.com/customization/adding-custom-formfields
Hope that this helps!
Here is my shorter workaround / hack:
{!! profile_field('hidden', 'my_field') !!}
<select class="form-control select2" name="my_field">
<option value="1" {{ auth()->user()->profile("my_field") == 1 ? "selected" : "" }} >Option 1</option>
<option value="2" {{ auth()->user()->profile("my_field") == 2 ? "selected" : "" }} >Option 2</option>
</select>
 1
1















Hello gents.
I know this solution works perfectly, but before I introduce it to my test setup, I would like to know if this is the best approach to achieve the select functionality or there is a better way, considering that from the last time the issue was experienced a few years has passed?
Thanks in advance and I am looking forward to get back to the PRO and explore all the new features and perks available since my last subscription :)
Hey there!
Yep the solution that @devcode shared is perfectly valid! I would recommend it rather than the one that I've outlined for simplicity.
It will be interesting how would we deal with dynamics as if you have a few options, the solution works perfectly, however if it is a Country/US States/Cities selector for example , that could be a nightmare to add on every line the ternary operator.
Well, thanks for confirming it at least Bobby, from what it seems, we define the profile field and its name and then we apply the rules/content of it. I am just wondering how does the line: {!! profile_field('hidden', 'my_field') !!}
defines where is the start/end of the options when it has nothing defined as a field type so to search for the proper code start/end? :)
Hey!
The profile type is set to hidden so it does not really show up. You can take a look at the available types here:
Then based on the name, you associate the hidden filed value with the dropdown, eg. name="my_field".
The dymanic drowdown implementation could take the same approach and handle things on the frontend, then use the profile_field to just store the values.
Hope that this helps!