Help viewing site after running Migrations + Seeds
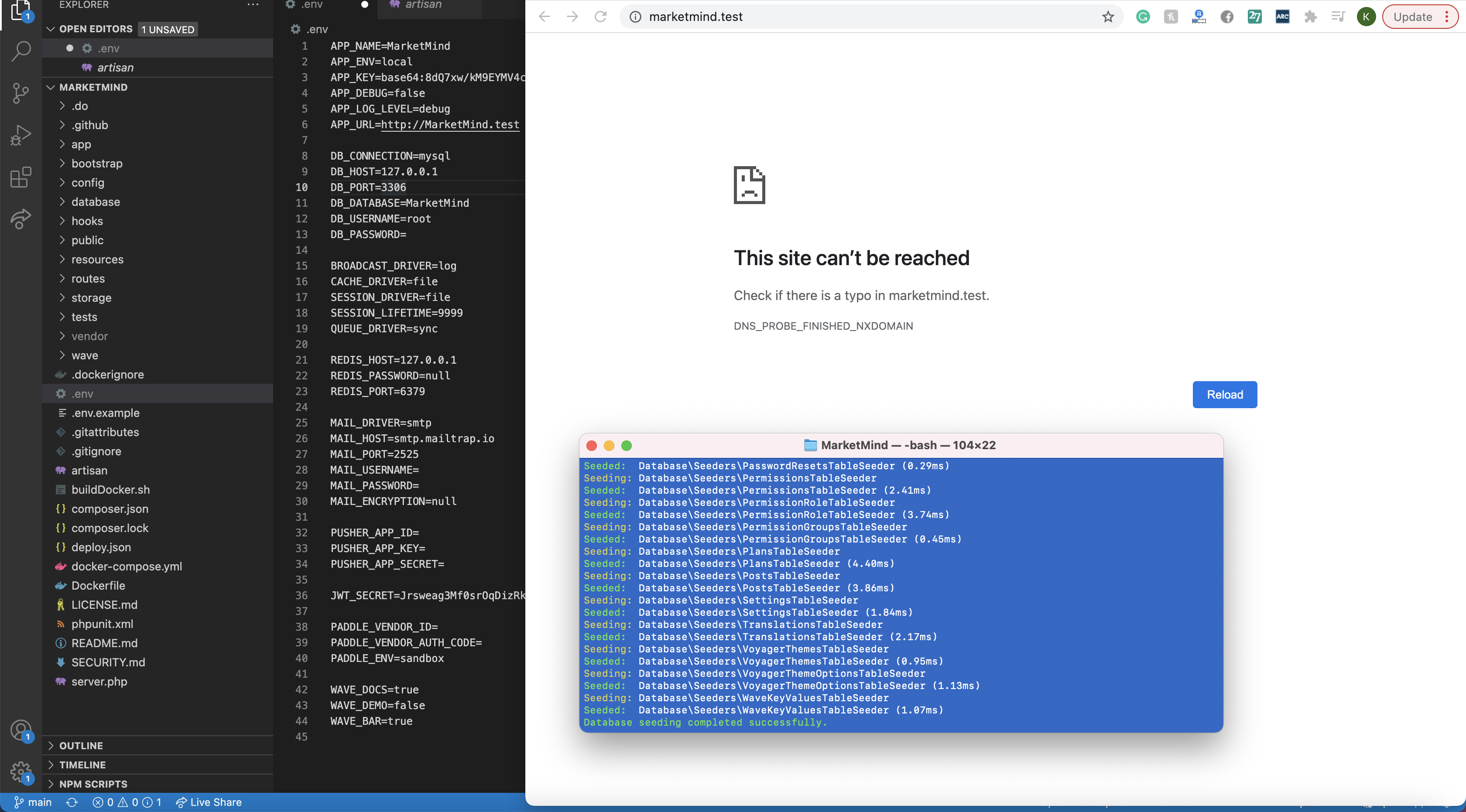
Hey guys, I recently created the MySQL database and ran all the commands in the documentation successfully (i.e. php artisan migrate & php artisan db:seed). When I navigate to the site name I provided in the .env file under "APP_URL", I'm unable to load into it or view it. Please see image attached - any help would be greatly appreciated. Thanks!

Hello,
In order to be able to visit yoursite.test you need to have Laravel Valet installed as per the documentation here:
https://laravel.com/docs/8.x/valet
Let me know how it goes.
Best,
Bobby
Hi there,
No problem at all! Happy to hear that it is all working!
Best,
Bobby



















