HTML Iframes
HTML iframes allow you to embed another website on your webpage. As an example here is an iframe which loads the website http://codepen.io:
As you can see an iframe allows us to add a box or frame that loads a different web page. To create an iframe we can simply use the <iframe></iframe> tags like so:
<iframe src='http://codepen.io' width='100%' height='300'></iframe>
In the example above the iframe has 3 attributes which are the src, width, and height. The src attribute specifies the web page URL we want to load. Next, the width and height are pretty self explanatory, those are the width and height that we want to display the iframe.
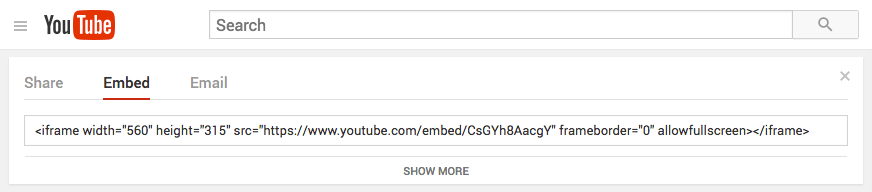
You have probably seen an iframe before. As an example you may have seen an iframe in many embeddable websites such as Youtube. When you embed a video from Youtube, the video code that you will use is most likely an iframe. Take a look at an example of this youtube embed page:

As you can see when you embed a youtube video on your site, you are just adding a youtube iframe on your web page.
Iframes are great for including functionality or pieces of other websites onto your web page.
Next, let's move on to talking about HTML Comments.