DevDojo Auth contains many pages that provide functionality for the most common authentication use cases. Below is a preview and overview of all the available authentication pages.
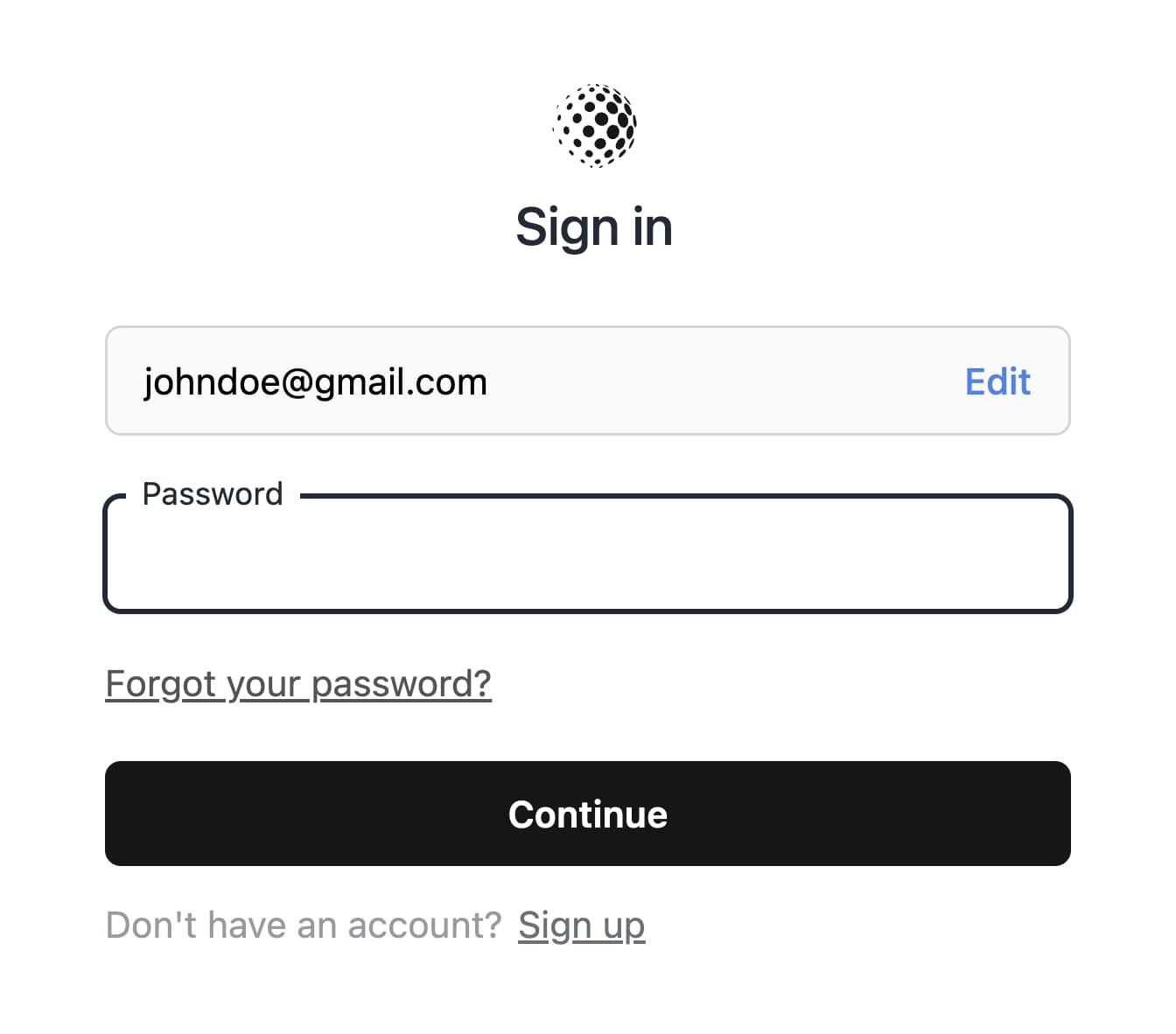
Login
The Login Page. Visit this page at /auth/login

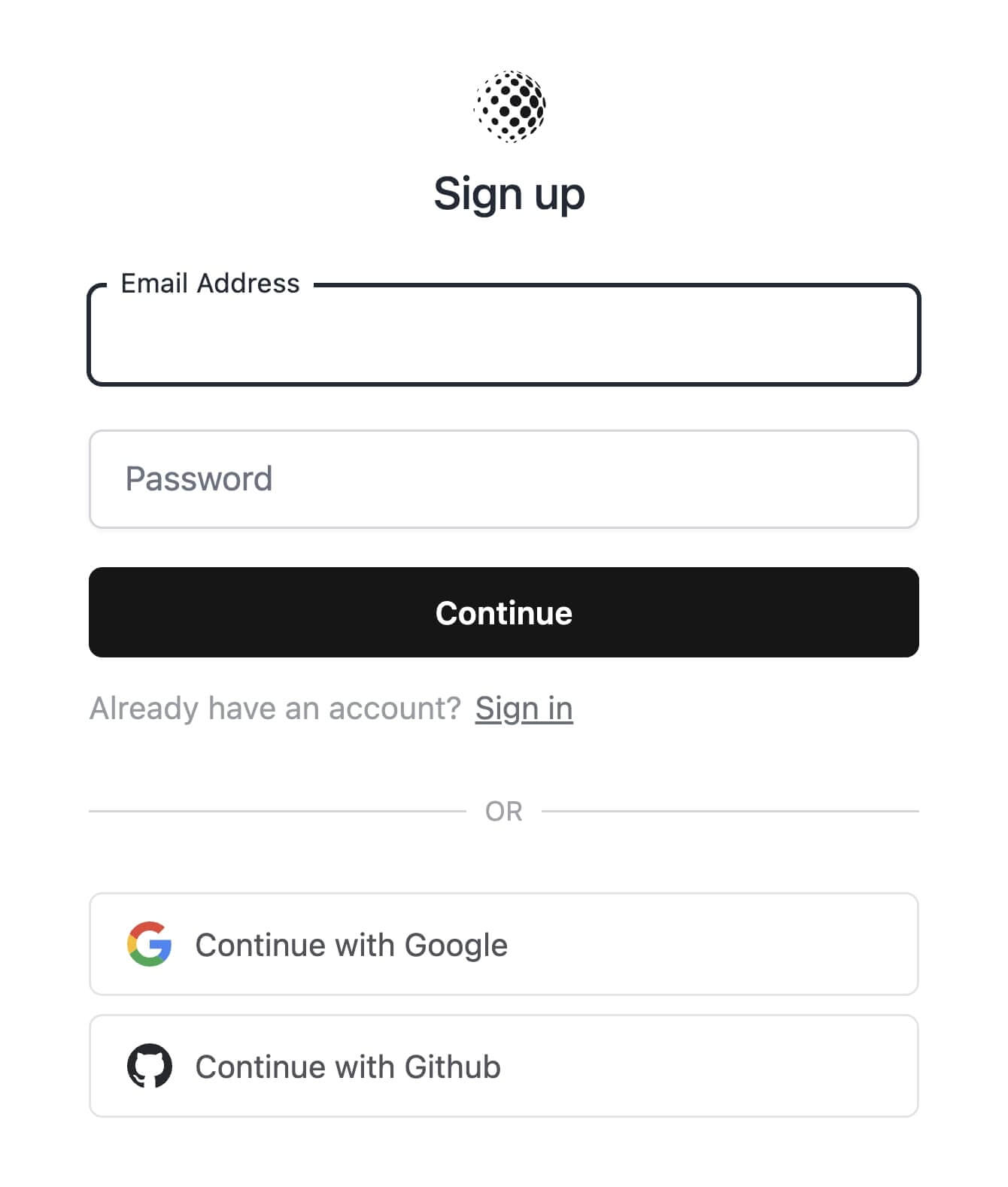
Register
The Register Page. Visit this page at /auth/register

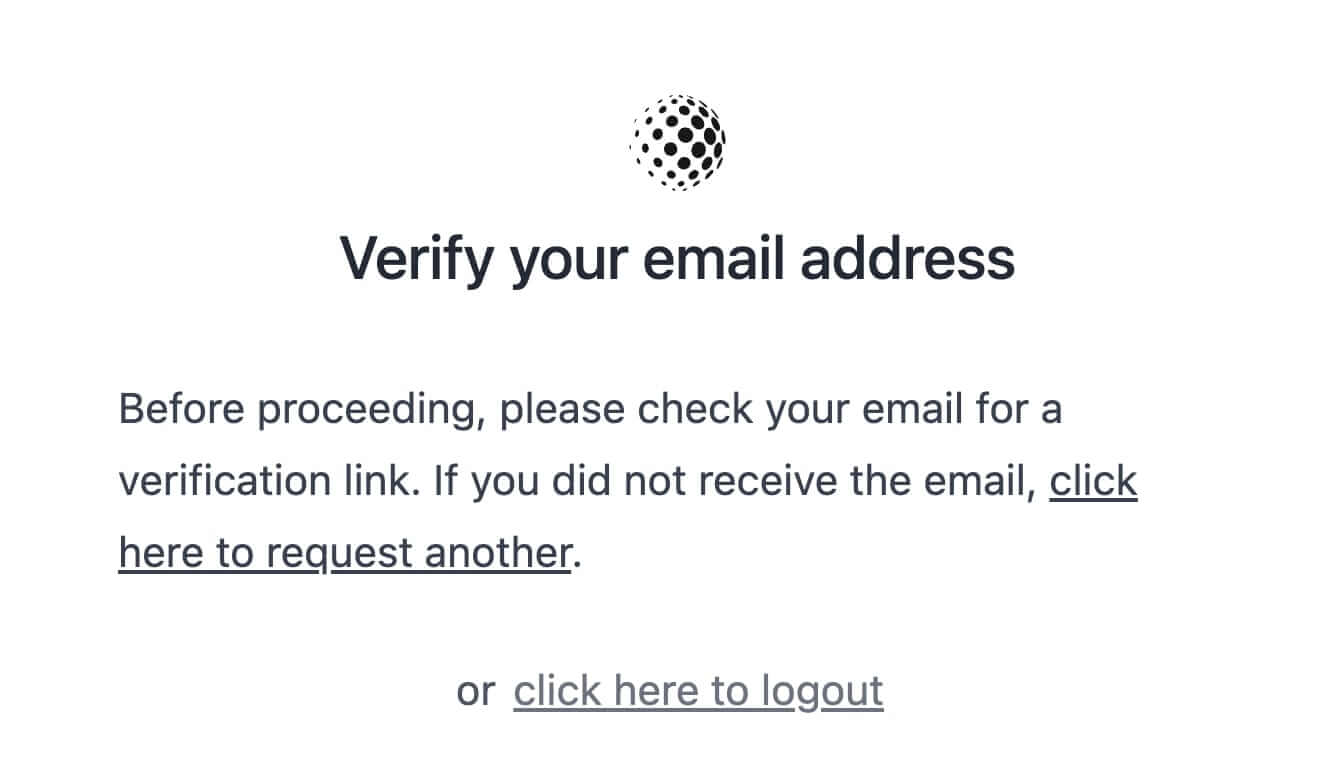
Verify Email
The Email Verification Page. Visit this page at /auth/verify

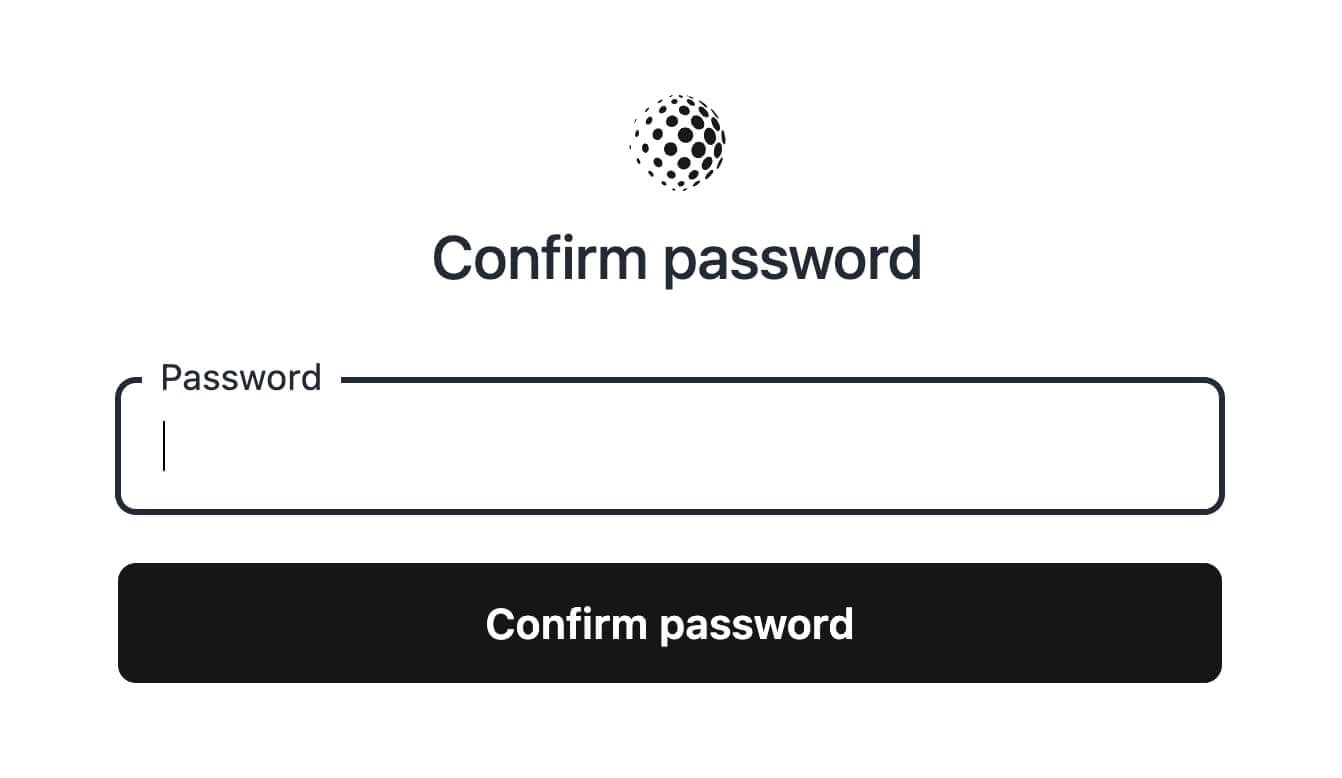
Password Confirmation
The Password Confirmation Page. Visit this page at /auth/confirm

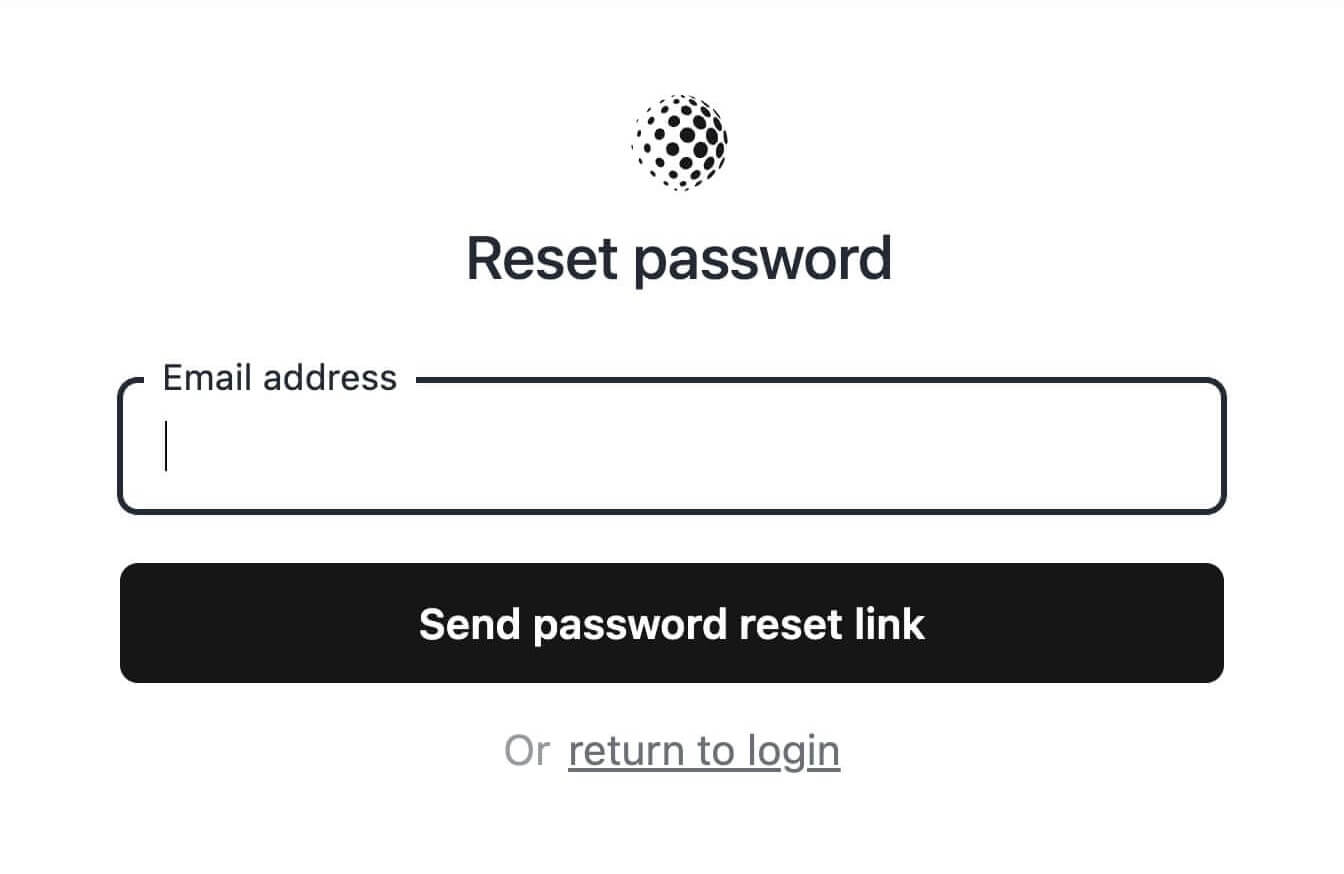
Password Reset Request
The Password Reset Request Page. Visit this page at /auth/password/reset

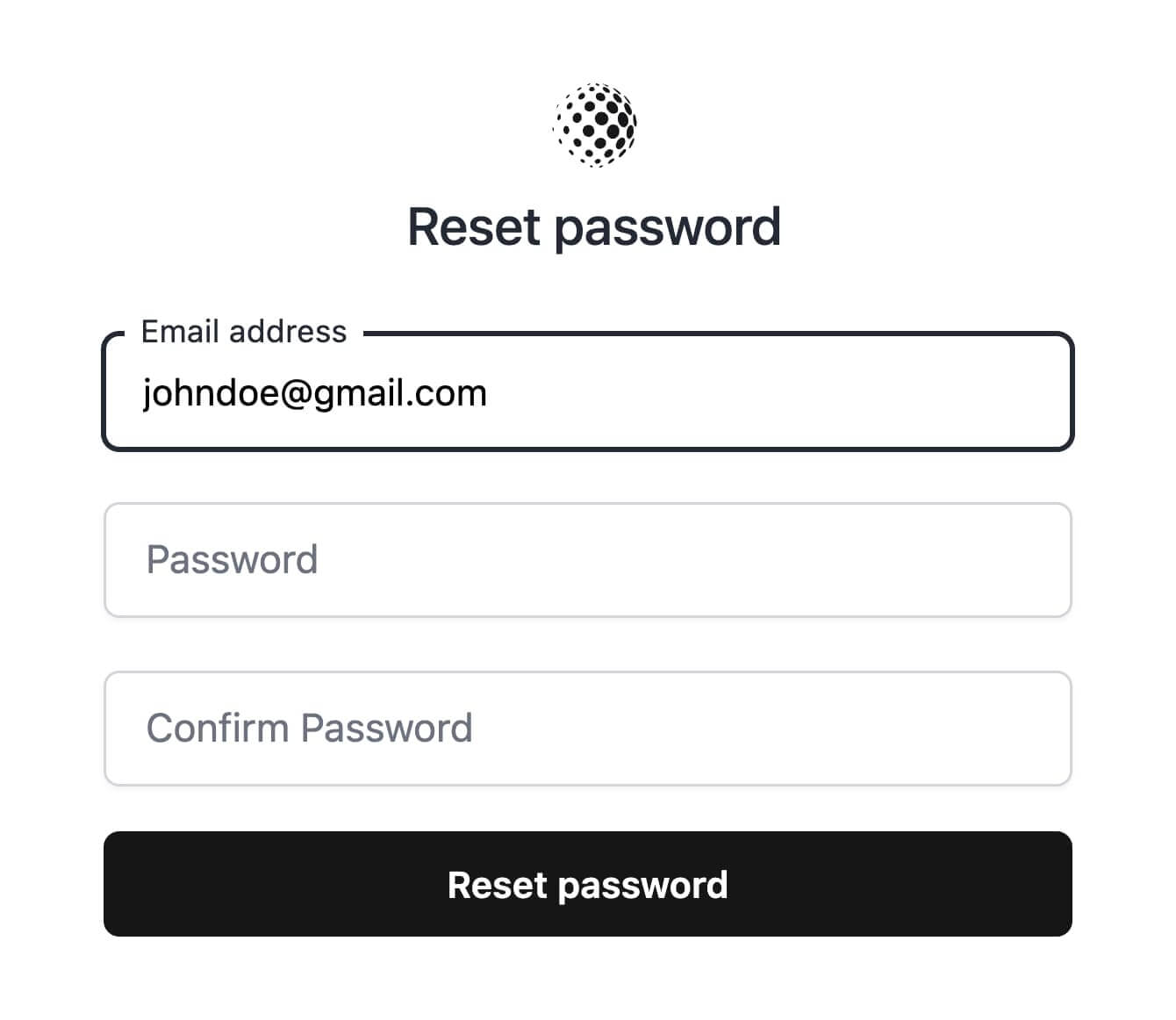
Password Reset
The Password Reset Page. Visit this page at /auth/password/ReAlLyLoNgToKeNhErE

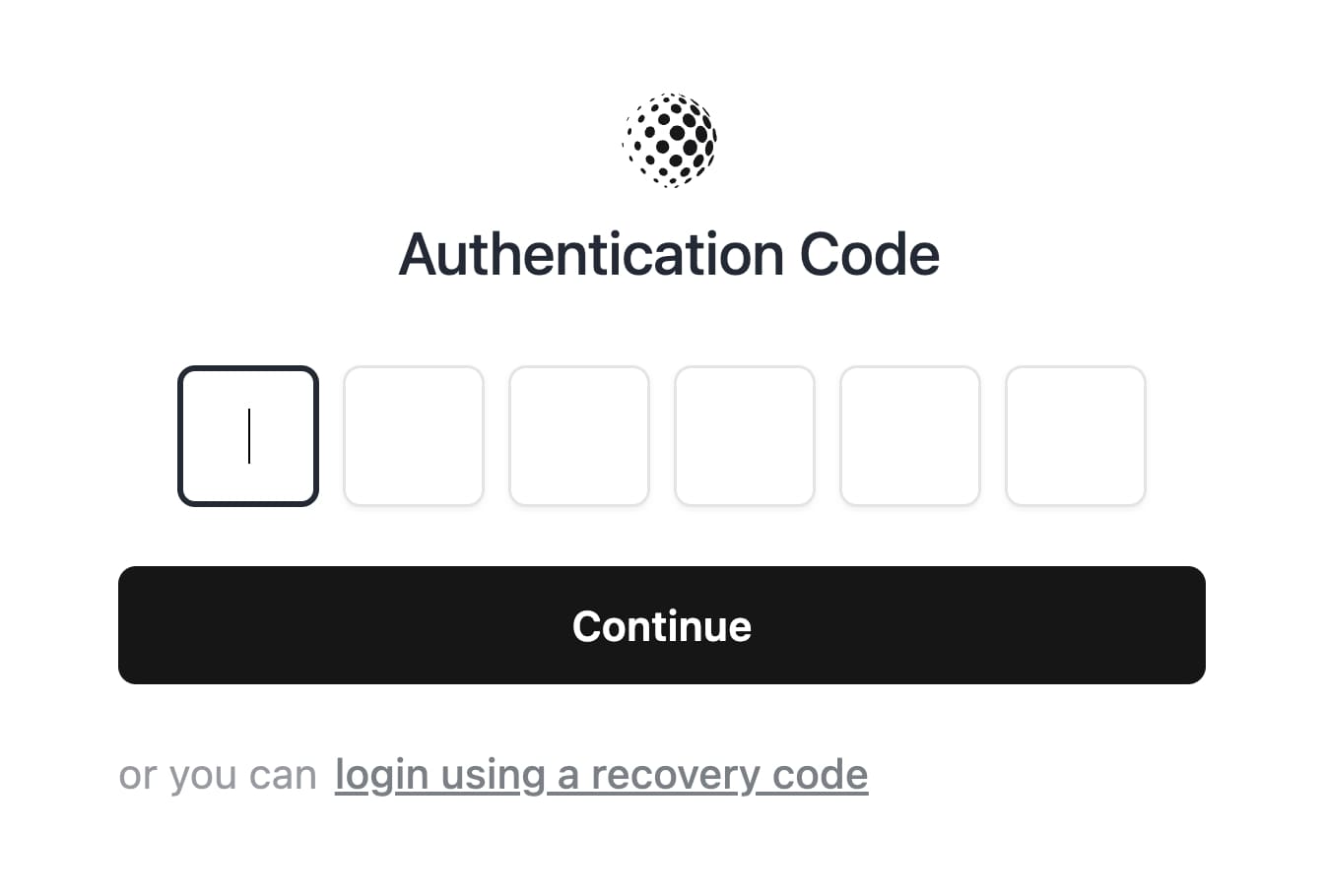
Two-Factor Challenge
The Two-Factor Authentication Challenge Page. Visit this page at /auth/two-factor-challenge

When using 2FA you need to have the Imagick extension installed to generate the QR code image. You'll also need to install the PHP extension via
composer require ext-imagick
Two-Factor Setup
If you are not utilizing Jetstream, you'll want a way for users to enable two-factor authentication. You can do this by directing users to /user/two-factor-authentication or you can iframe this page into your app.
Logout
You may also visit the /auth/logout route to logout and clear the user session.
Next, lets dive into the customizations you can implement in your authentication pages.