CSS Syntax
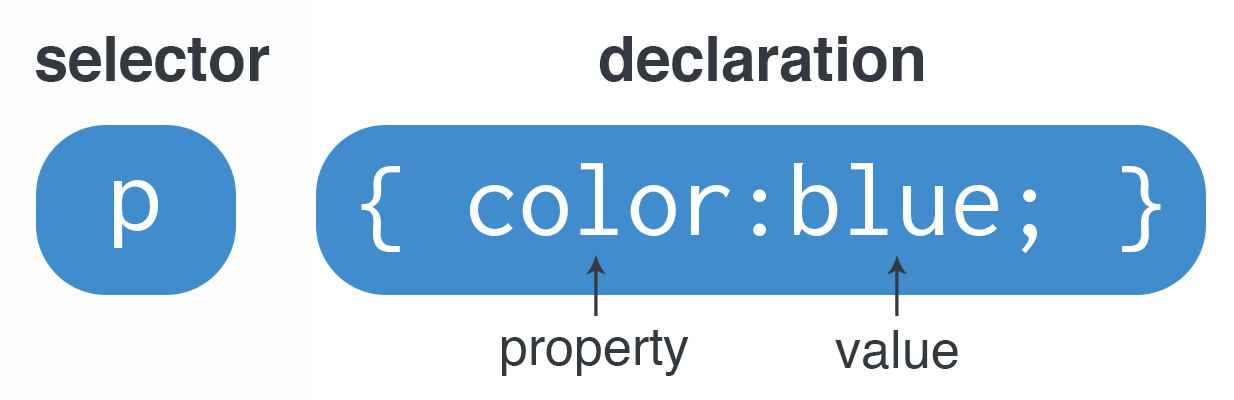
In order to use CSS you must use the appropriate syntax. The typical CSS syntax includes the selector and the declaration block. Take a look at the image below:

As you can see we first define the selector and then the declaration block. In the example above our selector is the <p> tag or the paragraph tag. This means that all <p> tags will now have a color of blue. The declaration block will define the styles for the selector. The declaration block will include multiple properties and values.
Let's take a look at an example of using some CSS syntax:
p {
color:blue;
font-size:18px;
}
The CSS above will give any paragraph tag a color of blue and a font-size of 18 pixels. Take a look at how these styles will look when applied to a simple HTML web page:
CSS Example
Learning CSS is all about learning these different properties and values that can be applied to HTML selectors. Let's move forward to learning all about these properties and values.