how to make element center in customized react-slick?
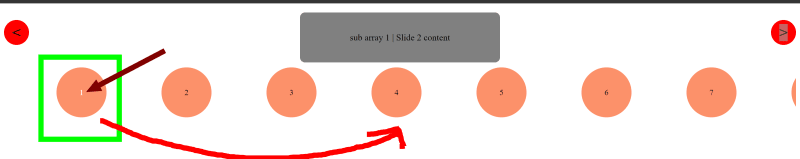
I try to make this active dot center of widows. but i can't do that. any one help me for that?
i have added code sandbox link here: CodeSandBox
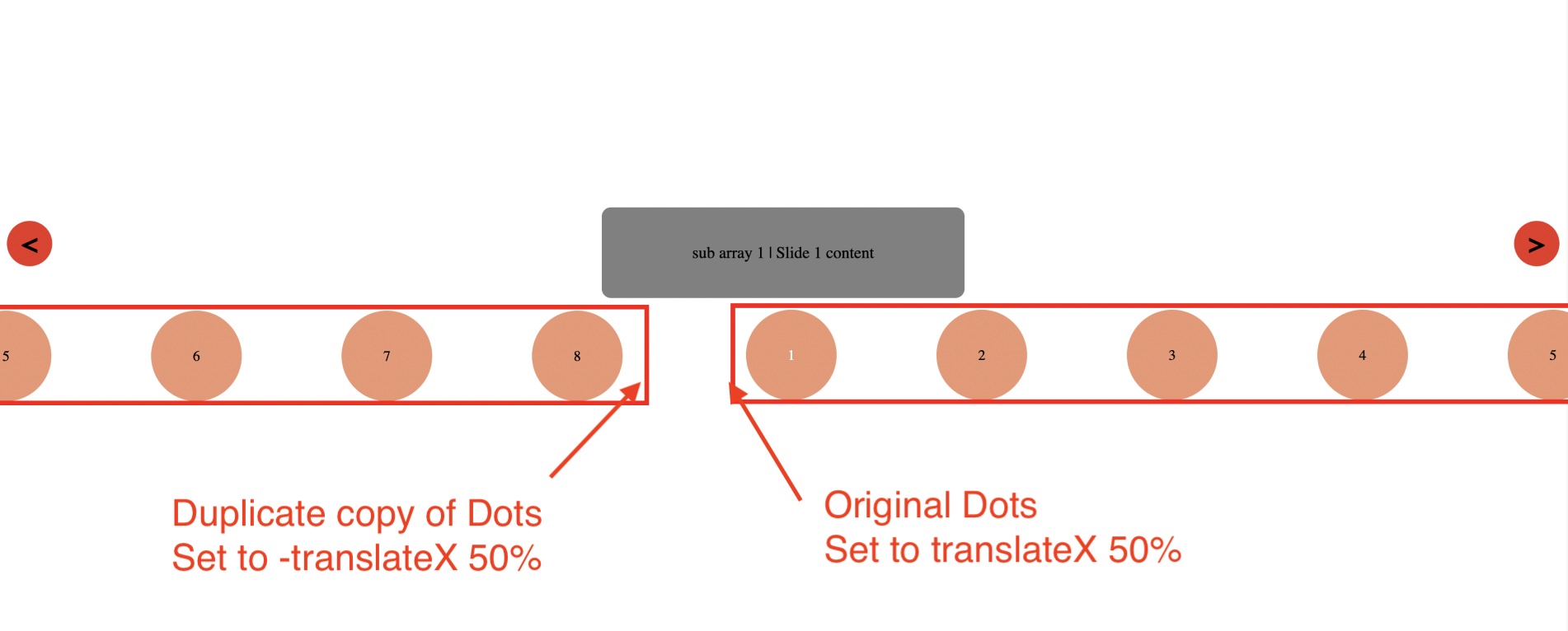
ohhh! okay!
this concept looks new. ok i give try. thanks. @tnylea