Wave SaaS Tutorial / HELP
Trying to follow the wave tutorial I have succeeded in all steps until 5:02 (https://www.youtube.com/watch?v=6MPvBqfL1Mo&t=267s) when you need to run on my iTerm terminal the composer install. I have install composer locally and I think globally but once I press enter, post writing composer install, I get: zsh: permission denied: composer (I had move the composer file to usr/local/bin) and cannot go further. Sorry if that sounds stupid, not a developer myself just trying to build this for fun and started today. Any help appreciated. Many thanks guys
Hi there Kevin,
What is the error that you get now after you moved the composer binary to /usr/local/bin?
If you are still getting permission denied, you could make the file executable with the following:
sudo chmod +x /usr/local/bin/composer
Regards,
Bobby
Hi Bobby,
Many thanks for the reply. I succeeded to install it globally (removed the composer from bin to my desktop (again maybe not ideal but it worked) using the following sudo mv composer.phar /usr/local/bin/composer
sudo -u <user> /usr/local/bin/composer <command> <option>
. Now when I run the composer install I get the following:
Problem 1 - laravel/dusk is locked to version v6.14.0 and an update of this package was not requested. - laravel/dusk v6.14.0 requires ext-zip * -> it is missing from your system. Install or enable PHP's zip extension. Problem 2 - php-webdriver/webdriver is locked to version 1.10.0 and an update of this package was not requested. - php-webdriver/webdriver 1.10.0 requires ext-zip * -> it is missing from your system. Install or enable PHP's zip extension.
Thus, I runt composer update which says that the requirements could not be resolved to an installable set of packages, with the following issues remaining:
Problem 1 - laravel/dusk[v6.0.0, ..., v6.15.0] require ext-zip * -> it is missing from your system. Install or enable PHP's zip extension. - Root composer.json requires laravel/dusk ^6.0 -> satisfiable by laravel/dusk[v6.0.0, ..., v6.15.0].
Any thought?
Many thanks for the help, much appreciated
Hi there,
It looks like that the PHP Zip module is missing. You can verify that with the following command:
php -m
You would need to install the Zip PHP module on your Mac and then it will work as expected.
Let me know how it goes. Regards, Bobby
Hey Bobby
Indeed I understood this yesterday night and took this as an opportunity to update my php version to 7.4 which now includes the zip module.
I have then be able to run all the following steps (from the video I mentioned) until php artisan db:seed, which worked as well. The final step was to run on google my API (eg. https://fancybar.test) which should load the SaaS landing page etc. but it did not. Instead I got the following the site can't be reached check if there is a typo in fancybar.test. DNS_PROBE_FINISHED_NXDOMAIN
Do you know why? I guess it is an easy fix but thought about it for 4 hours yesterday night and still did not manage to make it happen.
Thanks for the help
Hi there,
In order to be able to access your_project.test in your browser, you could install Laravel Valet which would do all of the configuration for you:
https://laravel.com/docs/8.x/valet
Alternatively you could use Laravel Sail instead.
Let me know how it goes! Regards, Bobby
Hi Bobby
Thanks that helps, I had install the v8 of Laravel and now have installed Laravel Valet successfully after indicating to valet to use [email protected] Now, when I reload my project named fancybar.test in my browser the error message is not the same anymore but I get 404 - Not Found as well as fancybar.test refused to connect and still nothing happening
Also when I am re-trying the step, there is nothing to migrate etc which is normal as already did. However when I run the php artisan db:seed I now get the following
In Connection.php line 678:
SQLSTATE[23000]: Integrity constraint violation: 1451 Cannot delete or upda
te a parent row: a foreign key constraint fails (fancybar.users, CONSTRAINT users_role_id_foreign FOREIGN KEY (role_id) REFERENCES roles (i d)) (SQL: delete from roles)
In Exception.php line 18:
SQLSTATE[23000]: Integrity constraint violation: 1451 Cannot delete or upda
te a parent row: a foreign key constraint fails (fancybar.users, CONSTRAINT users_role_id_foreign FOREIGN KEY (role_id) REFERENCES roles (i d))
In PDOStatement.php line 112:
SQLSTATE[23000]: Integrity constraint violation: 1451 Cannot delete or upda
te a parent row: a foreign key constraint fails (fancybar.users, CONSTRAINT users_role_id_foreign FOREIGN KEY (role_id) REFERENCES roles (i d))
Hi there,
The error that you get after seeding the DB is most likely caused by the data already being in there. You need to seed the database only once.
Regarding the 404 error, I think that with Laravel Valet you need to add all of your projects to a folder called Sites inside your user's home folder eg: ~/Sites.
Regards, Bobby
Hi Bobby,
After many trials and errors I have finally been able to connect to my API :)))) A day ago I had no clue what was front and back end dev, neither what a terminal, iTerm DBngin, TablePlus etc. were. I learned everything on my own, was quite challenging to be honest but quite rewarding at the same time. will go further in the youtube training and will let you know how it goes. I might have additional questions along the way and hope it helps other folks that are in my situation.
Thanks again for the help, very much appreciated.
Speak soon
regards Kevin
Hi Kevin,
This is awesome! Well done! The best way to learn new things is to get your hands dirty and play around!
Feel free to post new questions here on DevDojo in case that you get stuck.
Regards,
Bobby
Hey I have created my logo, using tailwind not tallstack though. I copy paste my svg in resources > themes > partial . header.blade on line 10. Once I have done that and that I reload my page on chrome nothing happen and I still have the wave logo instead of mine. Any idea why?
Same thing when I am customising the sections and that I include new sections using the tailwind page builder in home.blade.php, it seems it is not linked (none of the sections appears) whereas my page fancybar.test is loading on google.
Thanks
Hi there Kevin,
It sounds like that you might have 2 copies of the Wave files in 2 different folders.
Are you sure that you are editing the files in the Sites folder?
Regards,
Bobby
You are so strong, that was the case I was not editing within the Sites so changed it an hour ago, which worked and now you just confirmed it ahah :)
-
It is now loading properly for the logo however when using tailwind css to replace the existing one in hone.blade.php I got the content but it is not coming straight in the right place (I mean everything is there but not perfectly fiting the page, some of the button are not there but the text is etc.) Do you know why?
-
From what I understand it might be linked to Node.js and npm. What I have done is to install Node.js so that I have it now as well as npm. Only issue is that I guess I need to run
npm run devand thennpm run watchbefore copy pasting the tailwind css in hone.blade.php. Am I right? Also, when I am running firstnpm run devI get error npm ERR! Missing script: "dev" ; same fornpm run watch. Which I do not get as the package.json do have the scripts dev and watch.. In the Episode 1 of the series I think what is linked to the above is what I should get as per the 23:41 of the video on youtube -
I have followed the step to install the bar on top of the page as per the EPISODE 2, creating a new folder and file in VSC, and adding the code from codepen, again the text appears but not the gradient bar which is linked to tailwindcss, it is as if tailwind was not activated. Do you know how to make it happens?
Thanks Bobby Regards Kevin
Hey Kevin,
Indeed sounds like that you need to run the npm command to get all of the TailwindCSS classes.
Are you running the commands inside the TailwindCSS theme folder?
Regards,
Bobby
Hey Bobby
That is what I did, yes, running inside the TailwindCSS theme folder the path I indicate on my terminal is the following: Sites/fancybar/resources/views/themes/tailwind
And then what are the steps? should I run in my terminal once I am into tailwind 1) npm run dev and then npm run watch? Or should I run something else to make Tailwind works and then appear when copy pasting the tainlwindcss prebuild heroes etc. and the bar on top of the site
Many thanks, will keep u updated!
-
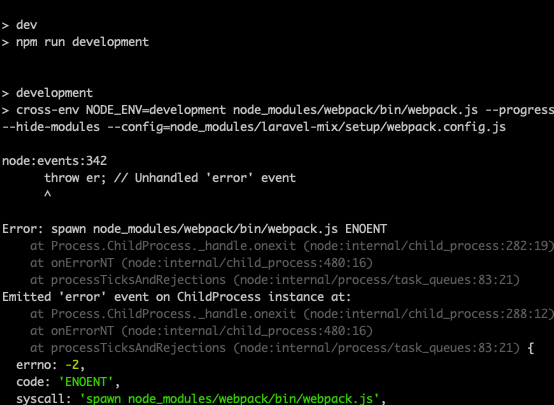
See below what I get when running
npm run devin the folder I mentioned above
-
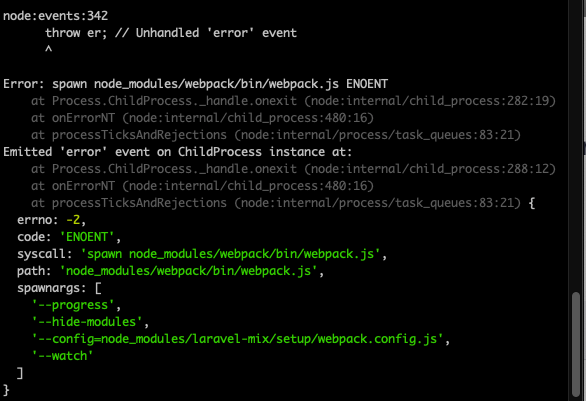
And when running
npm run watch
-
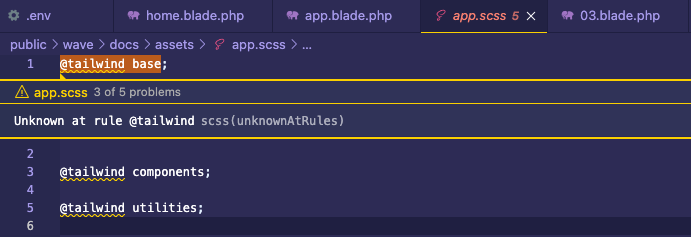
Also, not sure it is linked but It seems I get errors around here which is linked to tailwind being included to the CSS I guess: