Day 4 missing webpack.mix.js
Hi there,
Indeed, recently Laravel moved from Laravel Mix to Vite.
You can try with:
npm install laravel-mix --save-dev
And then create the file:
touch webpack.mix.js
Example content:
// webpack.mix.js
let mix = require('laravel-mix');
mix.js('src/app.js', 'dist').setPublicPath('dist');
Let me know how it goes!
I downgraded to laravel 8 and now I could install the laravel-mix correctly.
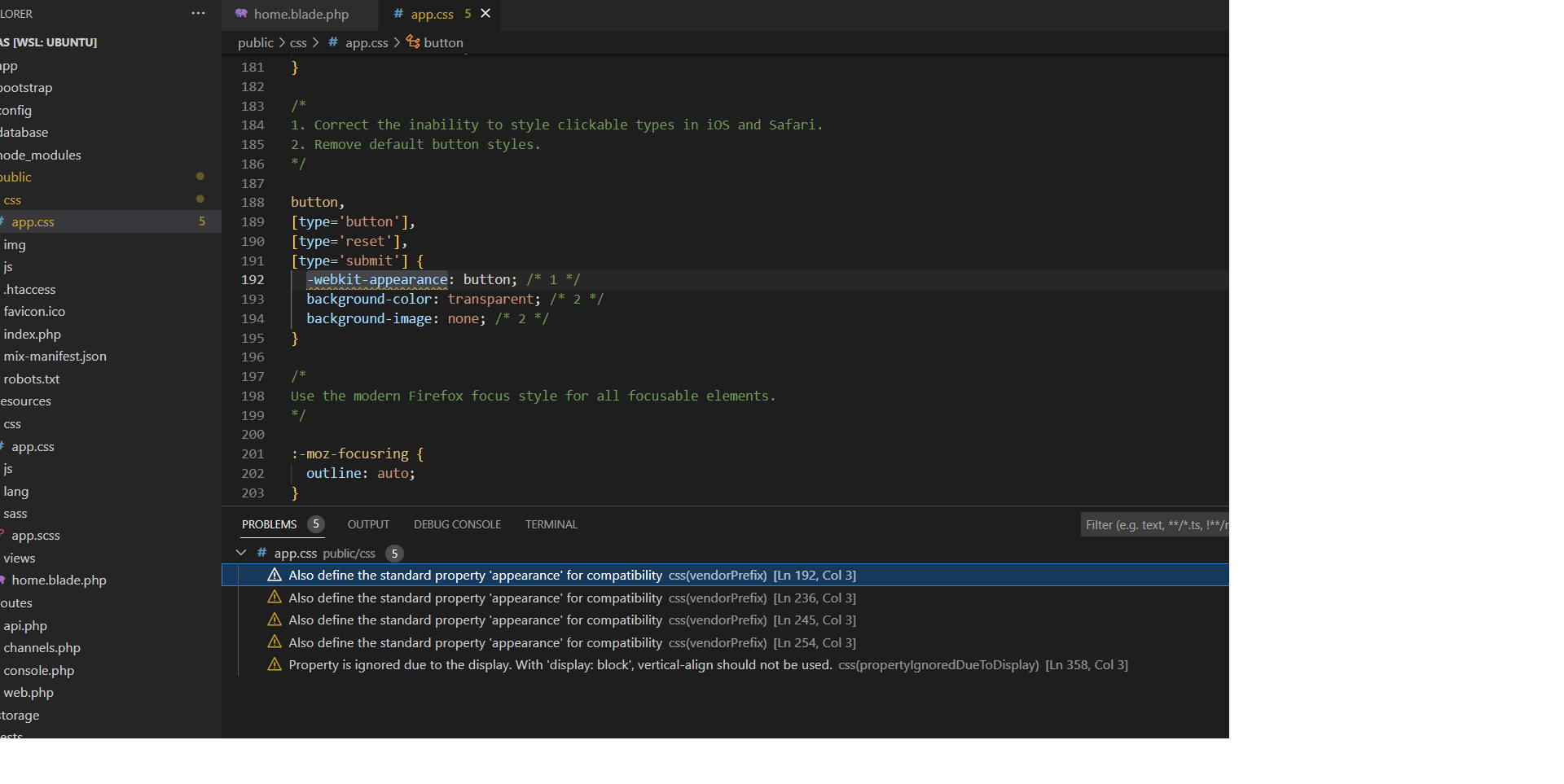
I made all the ajustments and could compile the npm run watch... all the css files where created... but now I got another problem. the website lost all css configuration... got some error -webkit-apperance as you can check on the attached image
Hi there,
Have you tried using the CSS file from the lecture files? Also where did you add your CSS? If you define the CSS directly in the public folder, it will be overwritten every time you run the npm build command.
Regarding the screenshot, this is just a warning and should not cause an issue, you could just define the appearance property right bellow the webkit-appearance property to fix the warning.



















