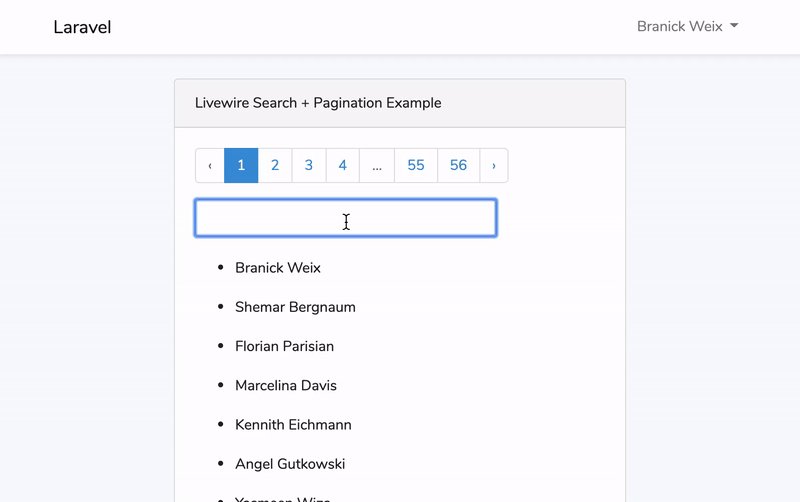
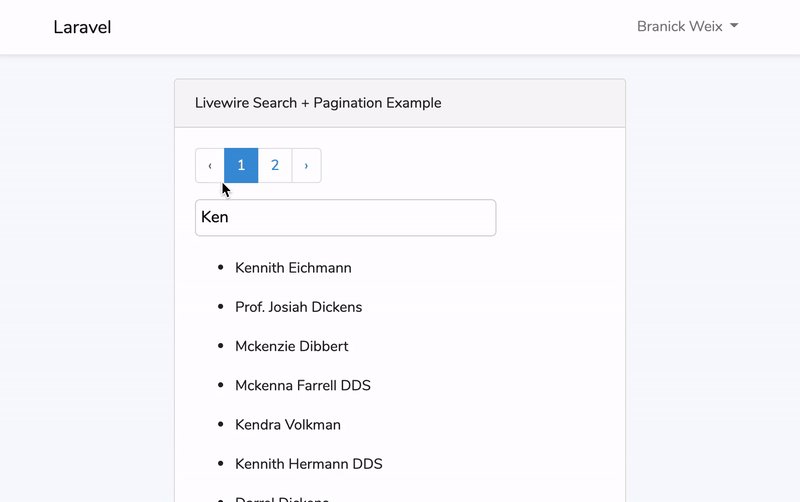
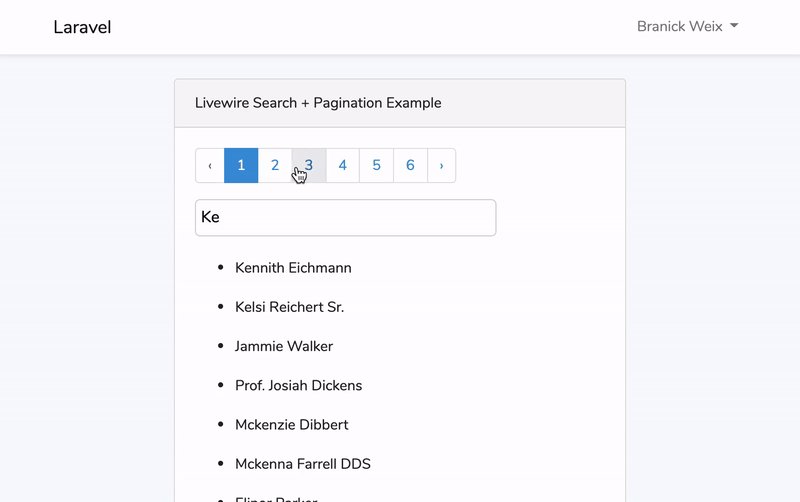
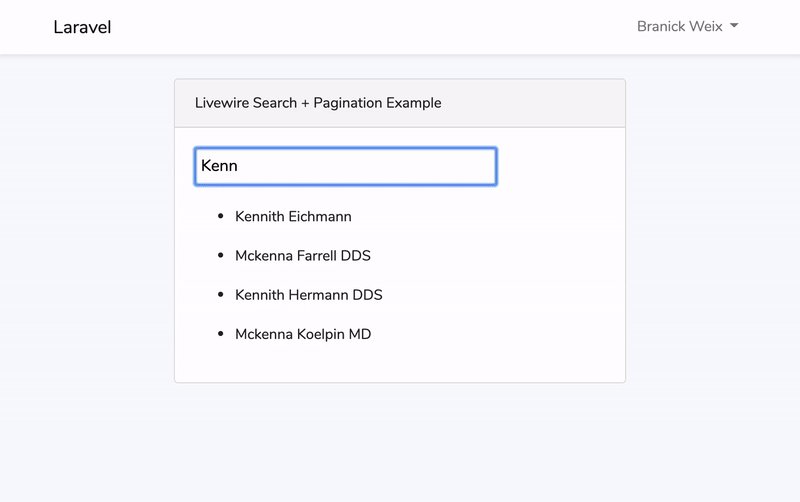
Livewire is a project by Caleb Porzio that makes building reactive Laravel applications a breeze! Just as an example you can add a simple search autocomplete in seconds.

How does it work?
Livewire uses an old technique referred to as long-polling where an ajax post is sent to the server and the data is returned from the server and displayed on the screen. This gives the application a real-time feel. Of course, there is a lot more going on behind the scenes.
Livewire utilizes an intelligent debouncing feature, which limits the number of simultaneous requests sent to the server. This will help make the realtime functionality more efficient.
Since this project is tightly coupled with Laravel, there are a ton of awesome features you can use to make building real-time applications fun and easier than ever before.
A Quick Example
Here is a quick example of how easy it is to integrate into your Laravel application. Using the artisan command you can easily create a new Livewire component:
php artisan make:livewire search-users
Next, you will have 2 new files located at App/Http/Livewire/SearchUsers.php and resources/views/livewire/search-users.blade.php. For the SearchUsers.php we can add the following functionality:
use Livewire\Component;
class SearchUsers extends Component
{
public $search = '';
public function render()
{
return view('livewire.search-users', [
'users' => User::where('username', $this->search)->get(),
]);
}
}
then, inside of the search-users.blade.php we can add the following code:
<div>
<input wire:model="search" type="text" placeholder="Search users..."/>
<ul>
@foreach($users as $user)
<li>{{ $user->username }}</li>
@endforeach
</ul>
</div>
Now, as long as you have a users table with a username column, you will have a live user search built into your application by adding the component anywhere inside a view (along with the livewireStyles and livewireScripts):
 View Website
View Website
 View Website
View Website
 View Website
View Website
<head>
...
@livewireStyles
</head>
<body>
@livewire('search-users')
...
@livewireScripts
</body>
</html>
Amaze Balls! Right?
Learn More
To learn more about livewire and all the awesome stuff you can do with it be sure to checkout https://laravel-livewire.com/
You'll also want to checkout a new stack referred to as the TALL Stack which includes TailwindCSS, AlpineJS, Laravel, and Livewire.
You'll also want to be sure to follow Caleb on twitter as he is always tweeting about new features that are being added.


Comments (0)