-
Tails
Create websites with TailwindCSS
-
Blocks
Design blocks for your website
-
Wave
Start building the next great SAAS
-
Pines
Alpine & Tailwind UI Library
-
Auth
Plug'n Play Authentication for Laravel
-
Designer comingsoon
Create website designs with AI
-
DevBlog comingsoon
Blog platform for developers
-
Static
Build a simple static website
-
SaaS Adventure
21-day program to build a SAAS
Programming
Programming posts, videos, courses, and more
How to Get Headless CMS in Next.js with One Line
Anmol Baranwal · 9 months ago
 1
1















How to group array by date in PHP – Fast Tips
Valerio · 1 year ago















5 Best Full Stack Communities to Join in 2023
Ashutosh Mishra · 2 years ago



 6
6















React useState() Made Easy for Beginners
Ashutosh Mishra · 2 years ago


 4
4















13 Best React Libraries for Devs in 2023
Ashutosh Mishra · 2 years ago

 2
2















The Importance of a CSS Preloader and How to Implement One
Supernova3339 · 2 years ago


 4
4















Introduction to Structs and Implementations in Rust
Bobby Iliev · 2 years ago

 5
5















Using foreach() To Iterate Through an Array in JavaScript
Rahul · 2 years ago


 3
3















Don't Miss Out: 10 Essential Apps(and websites) for Keeping Up With Dev News
Rahul · 2 years ago

 2
2















Learn how to parse URLs in JavaScript in 2023
Rahul · 2 years ago

 3
3















5 ways to merge arrays in JavaScript (easy)
Rahul · 2 years ago

 3
3















Unlocking the Power of Polymorphism in JavaScript: A Deep Dive
Rahul · 2 years ago

 4
4















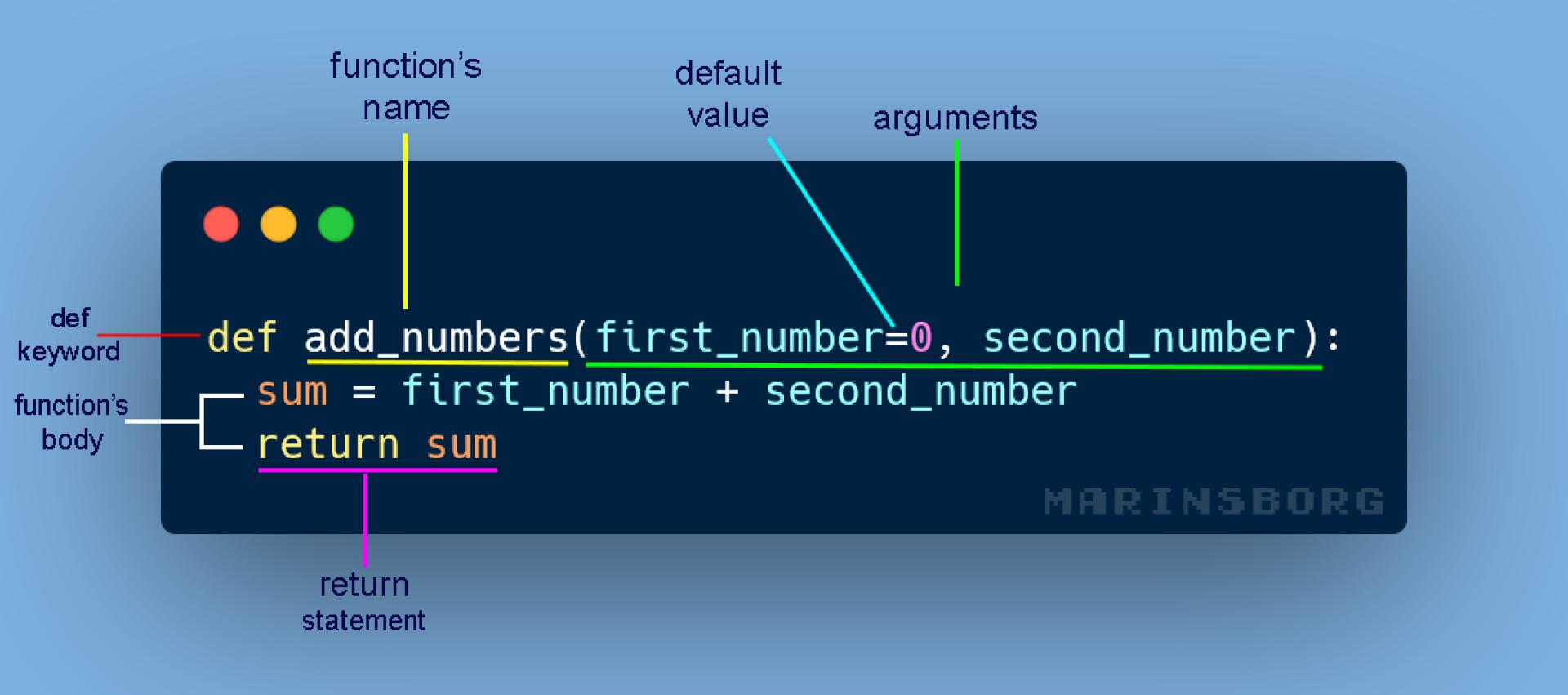
Learn Python functions & create a simple project
marinsborg · 2 years ago



 7
7















32 best JavaScript snippets (one-liners) in 2023
Rahul · 2 years ago

 2
2















8 Best Video Games For Web Developers 💻
Souptik Debnath · 2 years ago




 7
7















10 Useful APIs For Your Next Project In 2023📃
Souptik Debnath · 3 years ago

 3
3















Big O Notation in JavaScript
Imamuzzaki Abu Salam · 3 years ago

 4
4















🐍Python Project: 🎨Drawing Pad GUI
Fahad · 3 years ago

 3
3















Some Most Used NFT Standards
Abdul Maajid · 3 years ago

 2
2















10 Best Free Web Development Courses 🤩
Souptik Debnath · 3 years ago

 2
2















25 YouTube Channels to Learn Web Development for Free
Sai Ashish · 3 years ago

 2
2















12 Best CSS Animation Libraries 😍
Souptik Debnath · 3 years ago





 7
7















Style your Next.js website faster with Stylify CSS
Vladimír Macháček · 3 years ago
 1
1















Why is it important to participate in Hackathons?
Omar Moustafa · 3 years ago

 2
2















Debugging in Javascript
Abhiraj Bhowmick · 3 years ago

 3
3















How to use ChakraUI with NextJS?
Abhiraj Bhowmick · 3 years ago


 3
3















Typedef in C
Richa Kiran · 3 years ago

 3
3















Structures in C
Richa Kiran · 3 years ago

 7
7















Problem-solving techniques to avoid yelling at your computer
Damian Demasi · 3 years ago

 2
2















Old Habits Die Hard, But Getting New Ones is Essential. Tips on Getting the Most Out of TypeScript
Sergey Laptick · 3 years ago
 1
1















Loading More Content