-
Tails
Create websites with TailwindCSS
-
Blocks
Design blocks for your website
-
Wave
Start building the next great SAAS
-
Pines
Alpine & Tailwind UI Library
-
Auth
Plug'n Play Authentication for Laravel
-
Designer comingsoon
Create website designs with AI
-
DevBlog comingsoon
Blog platform for developers
-
Static
Build a simple static website
-
SaaS Adventure
21-day program to build a SAAS
Js
Js posts, videos, courses, and more
A simple React app: fetch GitHub users information via API
Baransel · 1 year ago

 2
2















The Importance of a CSS Preloader and How to Implement One
Supernova3339 · 2 years ago


 4
4















"npm start Not Working"? Here's What You Need to Do
Rahul · 2 years ago
 1
1















Getting Started with JavaScript Optional Chaining
Rahul · 2 years ago















What is Javascript Slice? Practical examples and guide
Rahul · 2 years ago















React UseEffect Hook: A Definitive Guide for Beginners
Rahul · 2 years ago















Learn how to parse URLs in JavaScript in 2023
Rahul · 2 years ago

 3
3















5 ways to merge arrays in JavaScript (easy)
Rahul · 2 years ago

 3
3















Let's make JavaScript logo with HTML and CSS! 💛
amenaisabuwala · 2 years ago

 2
2















Let's make a sticky navbar in both Vanilla & Tailwind CSS
Dhairya Shah · 3 years ago


 5
5















what is webpack | shorts
Rahul · 3 years ago

 2
2















portals in React | shorts
Rahul · 3 years ago
 1
1















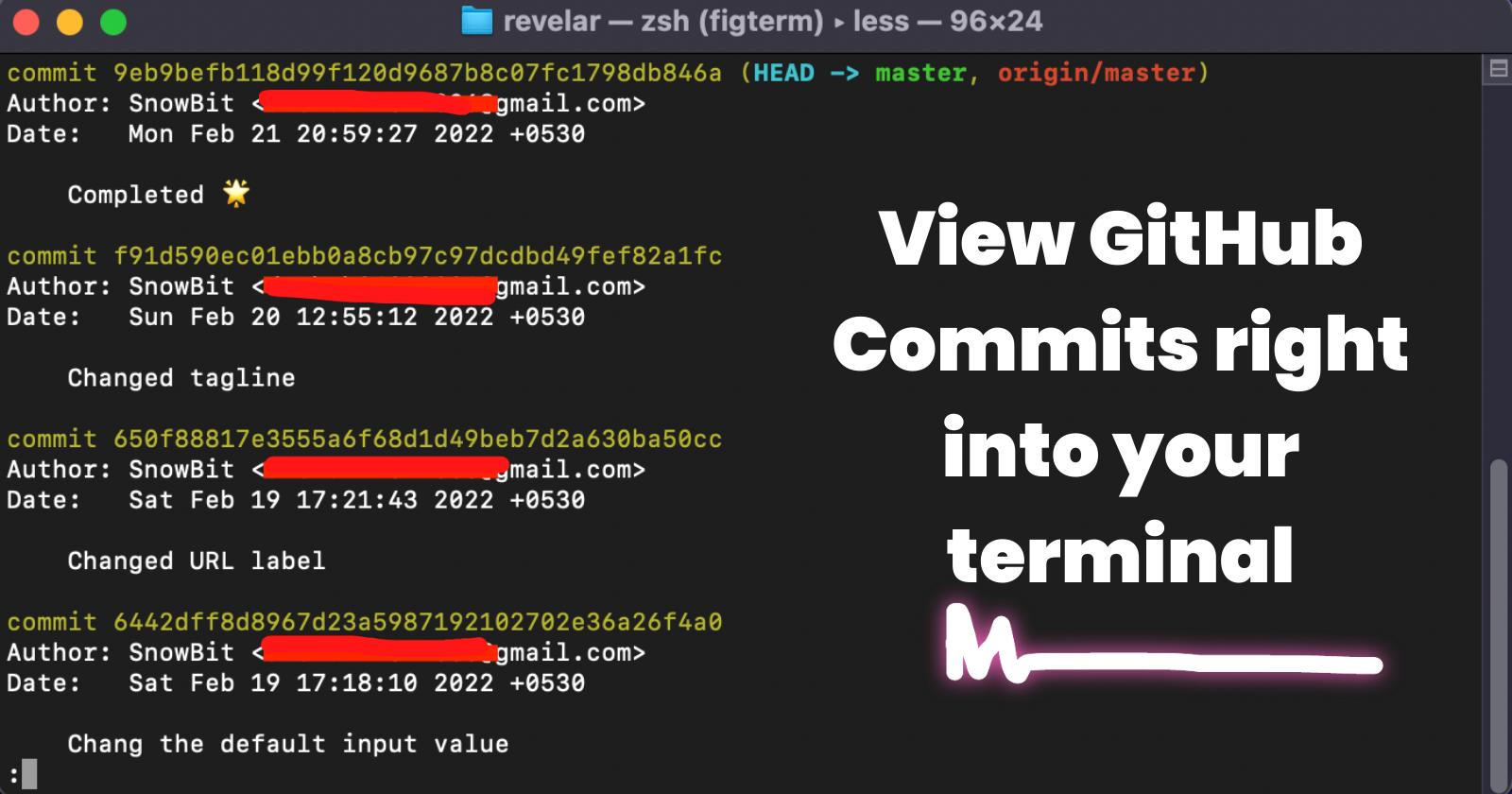
View list of GitHub commits within the specified date range
Dhairya Shah · 3 years ago

 2
2















Flipping Card in CSS
Dhairya Shah · 3 years ago


 4
4















How can you implement the sleep() function in Javascript?
Dhairya Shah · 3 years ago
 1
1















This is how you make numbers more readable in your JS code
Dhairya Shah · 3 years ago

 2
2















VS Code Extensions to increase productivity and time-saver hacks for developers
Rahul · 3 years ago



 8
8















What are Template Literals and why you should use them?
Dhairya Shah · 3 years ago


 3
3















HTML in OR(operation room)
Rahul · 3 years ago

 2
2















list and keys - react shorts
Rahul · 3 years ago
 2
2















GitHub Repos to become better JavaScript Developer ⭐
Arpit Soni · 3 years ago


 4
4















Introduction to Javascript Proxy
Tony Lea · 3 years ago


 3
3















tail recursive function - shorts
Rahul · 3 years ago


 3
3















Decorators and Object creation pattern in JS
Rahul · 3 years ago


 3
3















Next SEO: A better way to Manage SEO for Next.js 🔍
Avneesh Agarwal · 4 years ago



 6
6















How to Build a Todo app with Svelte!
Avneesh Agarwal · 4 years ago


 3
3















How to add Twitter auth quickly with Supabase to your Next.js site ⚡
Avneesh Agarwal · 4 years ago


 3
3















Make a toast with HTML, CSS, and JS
Anish De · 4 years ago

 4
4















20 Killer JavaScript One Liners ☝️
Savio Martin · 4 years ago





 9
9















Quick use of Tooltips with Tippy.js
Marc Garcia · 4 years ago



 5
5















Loading More Content