-
Tails
Create websites with TailwindCSS
-
Blocks
Design blocks for your website
-
Wave
Start building the next great SAAS
-
Pines
Alpine & Tailwind UI Library
-
Auth
Plug'n Play Authentication for Laravel
-
Designer comingsoon
Create website designs with AI
-
DevBlog comingsoon
Blog platform for developers
-
Static
Build a simple static website
-
SaaS Adventure
21-day program to build a SAAS
Web-dev
Web-dev posts, videos, courses, and more
How to Vertically Align Content with Tailwind CSS Across a Full-Screen Div
Bobby Iliev · 1 year ago















5 Best Full Stack Communities to Join in 2023
Ashutosh Mishra · 2 years ago



 6
6















7 Best VS Code Extensions for Python Developers
Bobby Iliev · 2 years ago
 6
6















CSS :has() Pseudo-class Selector
Alex Ivanovs · 3 years ago

 2
2















How To Start npm Project?
Michael Myers · 3 years ago

 2
2















How to make your website rank on google 🔍
Avneesh Agarwal · 3 years ago

 2
2















How not to write clean code in React? 🧹
Avneesh Agarwal · 3 years ago


 3
3















How to make a count down timer in React 🔥
Avneesh Agarwal · 3 years ago

 2
2















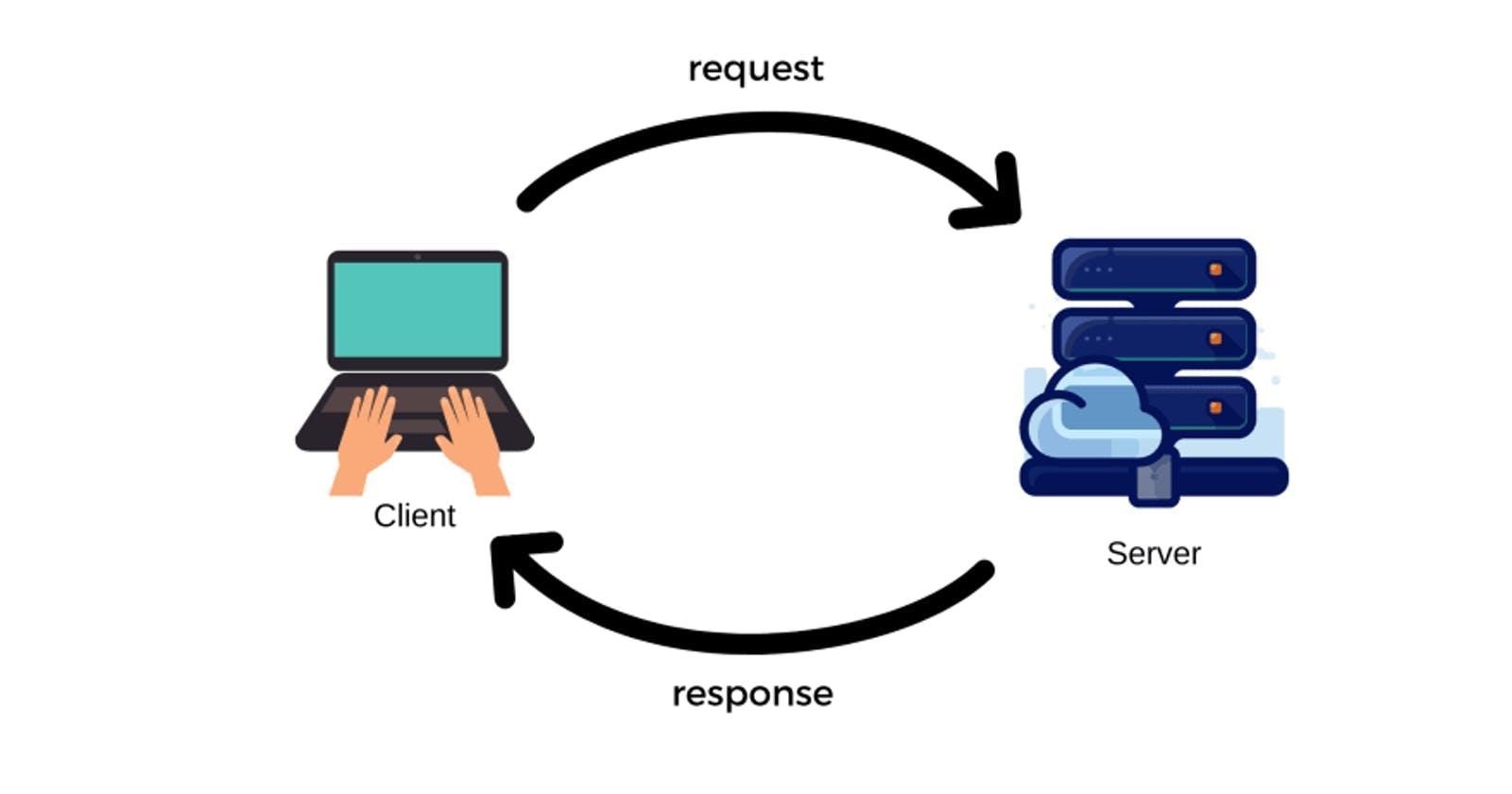
How the web works.
Hassan Shahzad Aheer · 3 years ago

 3
3















Add google analytics to your Next.js app ✨
Avneesh Agarwal · 4 years ago



 4
4















How to start a headless E2E e-commerce store in no time with Medusa 🛍️
Avneesh Agarwal · 4 years ago



 6
6















Metamask authentication with Moralis in Next.js
Avneesh Agarwal · 4 years ago



 7
7















Integrating Percy and Cypress to your Next.js application.
Karthikeyan · 4 years ago



 4
4















How To Solve Captcha in JavaScript Using 2Captcha
Suhail Kakar · 4 years ago



 6
6















10+ Ways To Make Side Income Online as a Developer
Shreya · 4 years ago






 13
13















5 Tips On How To Stay Motivated And Productive As A Developer
Boyan Iliev · 4 years ago






 11
11















DOM Event Listeners
Boyan Iliev · 4 years ago





 9
9















6 YouTube Channels About Web Development
Boyan Iliev · 4 years ago



 5
5















A Brief History of Web Development
Tony Lea · 5 years ago


 5
5















Why you should become a web developer
Bobby Iliev · 5 years ago





 11
11















Loading More Content