-
Tails
Create websites with TailwindCSS
-
Blocks
Design blocks for your website
-
Wave
Start building the next great SAAS
-
Pines
Alpine & Tailwind UI Library
-
Auth
Plug'n Play Authentication for Laravel
-
Designer comingsoon
Create website designs with AI
-
DevBlog comingsoon
Blog platform for developers
-
Static
Build a simple static website
-
SaaS Adventure
21-day program to build a SAAS
Tutorial
Tutorial posts, videos, courses, and more
Laravel custom helper functions – Fast Tips
Valerio · 1 year ago

 3
3















How to set up your own proxy server in minutes?
Dhairya Shah · 1 year ago


 6
6















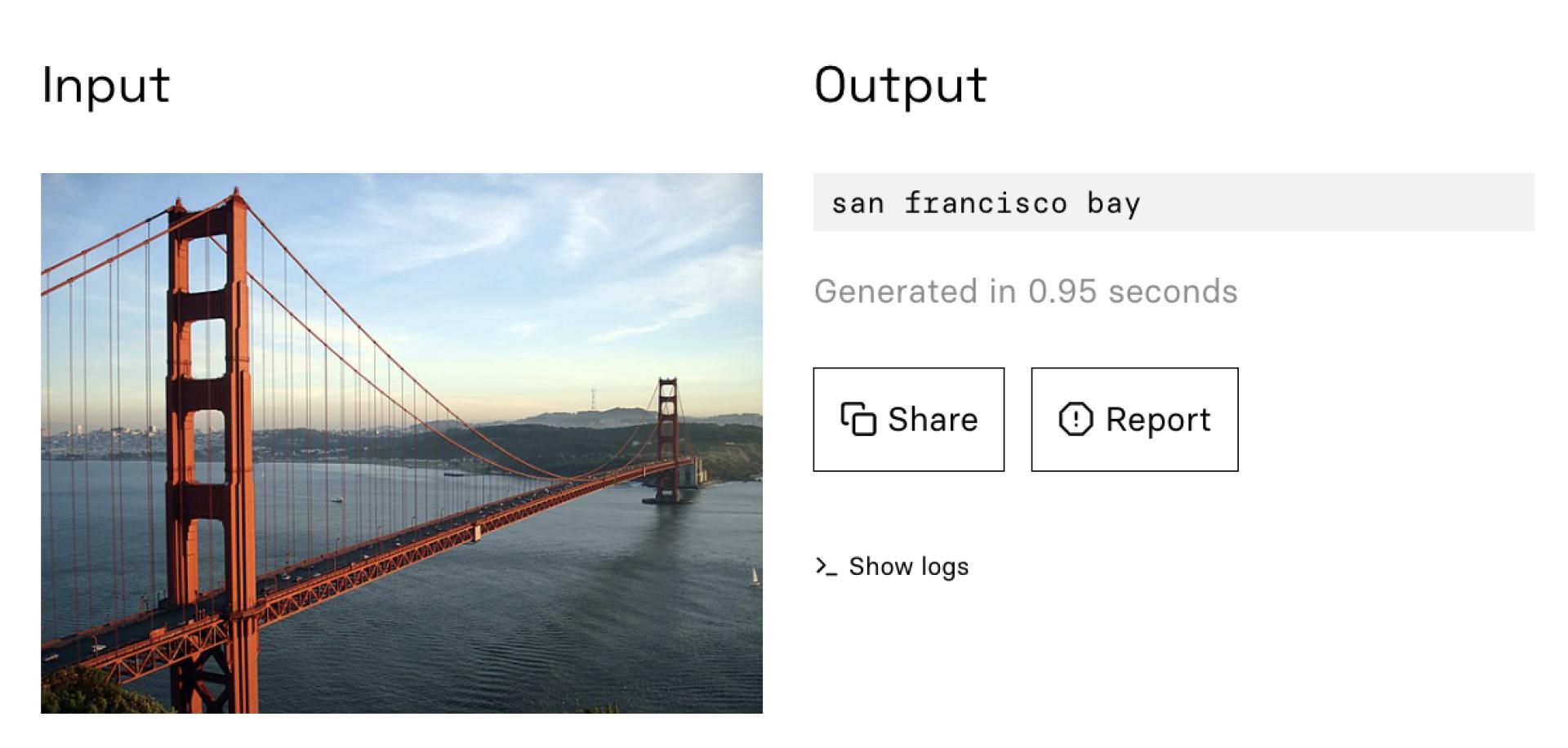
Img2Prompt or BLIP-2: Which is better at turning pictures into prompts?
Mike Young · 2 years ago
 2
2















A quick and easy guide to creating a sitemap for a Next.js site
Mike Young · 2 years ago

 3
3















The Importance of a CSS Preloader and How to Implement One
Supernova3339 · 2 years ago


 4
4















Getting Started with JavaScript Switch Case: A Beginner's Guide
Baransel · 2 years ago

 2
2















Why and how to create an Event Bus in Vuejs 3
Valerio · 2 years ago
 1
1















A Comprehensive Guide to Getting Started with PHP: Tips, Tricks, and Code Examples
Baransel · 2 years ago
 1
1















Getting Started with Python: Tips, Tricks, and Code Examples
Baransel · 2 years ago
 2
2















Automate your personal CRM with Notion and Hazel Base
Rohith Gilla · 2 years ago
 1
1















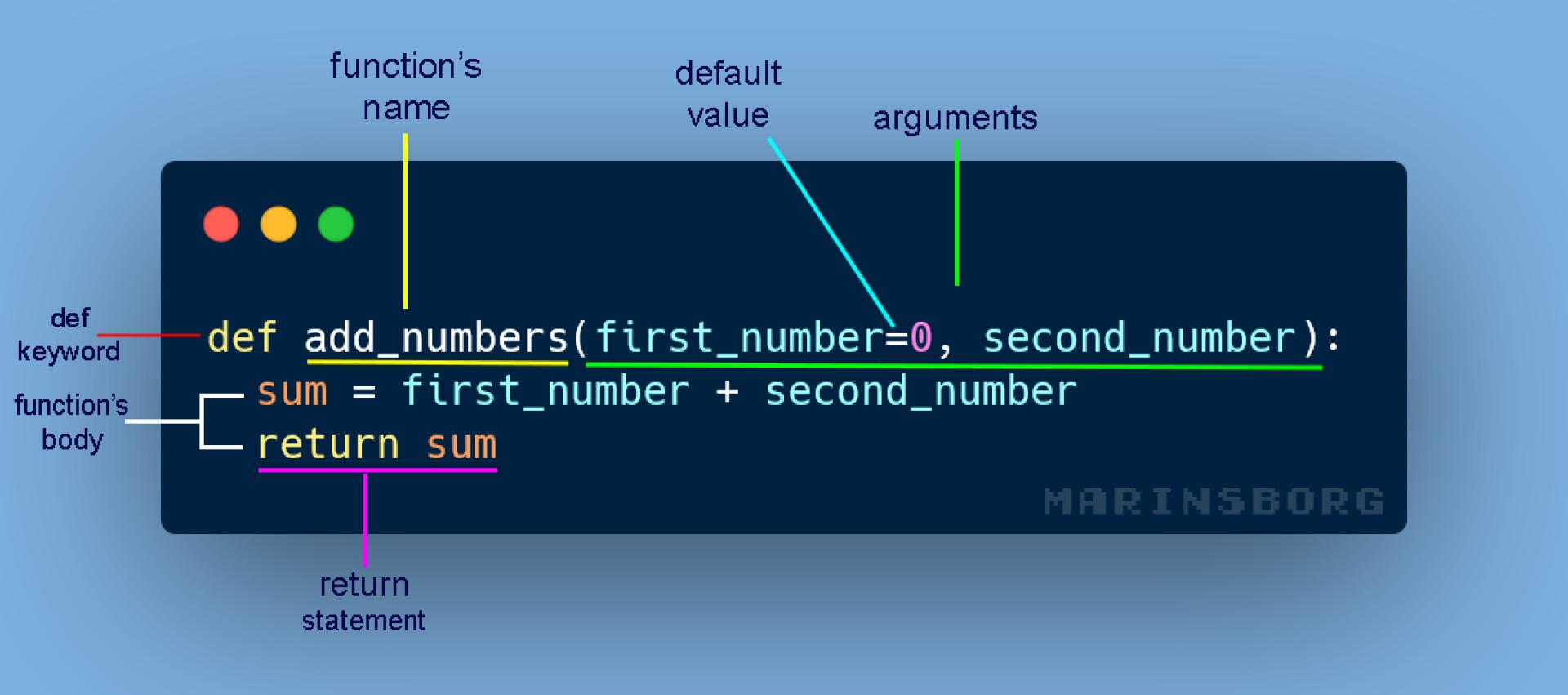
Learn Python functions & create a simple project
marinsborg · 3 years ago



 7
7















Firebase Push Notification Laravel 9 Tutorial
TechvBlogs · 3 years ago



 6
6















Localizing PHP application with FBT instead of standard i18n
Richard Dobroň · 3 years ago


 5
5















Laravel Pint - A PHP Code Style Fixer for Minimalists
TechvBlogs · 3 years ago



 5
5















How to Add and Delete Users on Ubuntu
TechvBlogs · 3 years ago



 4
4















Laravel 9 Eloquent WHERE Like Query Example Tutorial
TechvBlogs · 3 years ago


 5
5















How to Loop in React JSX
TechvBlogs · 3 years ago


 5
5















URL shortener - Java & Spring tutorial
marinsborg · 3 years ago

 4
4















How to build a movie application using Next.js and Appwrite ?
Karthikeyan · 3 years ago





 9
9















Most Complete MSTest Framework Tutorial Using .Net Core
Himanshu Sheth · 3 years ago

 2
2















PHP Curl Get Request with Parameters Example
TechvBlogs · 3 years ago



 5
5















How to Get Previous and Next Record in Laravel
TechvBlogs · 3 years ago

 4
4















How to change the URI (URL) for a remote Git repository?
TechvBlogs · 3 years ago

 3
3















How to Install OpenLiteSpeed on Ubuntu 20.04
TechvBlogs · 3 years ago

 3
3















How to get a Client IP address in Laravel
TechvBlogs · 3 years ago

 3
3















Laravel 9 Authentication Tutorial
TechvBlogs · 3 years ago

 3
3















How to use Tailwind CSS with a React App
TechvBlogs · 3 years ago
 4
4















How to add an event listener to multiple elements in JavaScript
Baransel · 3 years ago
 2
2















5 packages to level up your React code
GeekTech · 3 years ago
 2
2















How To Install WordPress with LAMP on Ubuntu 20.04
TechvBlogs · 3 years ago


 6
6















Loading More Content