-
Tails
Create websites with TailwindCSS
-
Blocks
Design blocks for your website
-
Wave
Start building the next great SAAS
-
Pines
Alpine & Tailwind UI Library
-
Auth
Plug'n Play Authentication for Laravel
-
Designer comingsoon
Create website designs with AI
-
DevBlog comingsoon
Blog platform for developers
-
Static
Build a simple static website
-
SaaS Adventure
21-day program to build a SAAS
Tailwindcss
Tailwindcss posts, videos, courses, and more
How to Access Direct Children of a Div in Tailwind CSS v3
Bobby Iliev · 1 year ago

 3
3















Enchancing Your CSS Workflow With DivMagic
Supernova3339 · 2 years ago


 3
3















TailwindCSS Ignore Typography
Cody Jenson · 3 years ago

 2
2















How to Install Tailwind CSS 3 in Laravel 9 With Vite 3
TechvBlogs · 3 years ago



 5
5















Getting Started with TALL stack
Kim Hallberg · 3 years ago
 4
4















How to setup Tailwind CSS in Vue 3
TechvBlogs · 3 years ago



 6
6















How to build a Hacker news clone using Remix, Tailwind css ?
Karthikeyan · 3 years ago


 3
3















How to make a custom text selection color?
Dhairya Shah · 3 years ago

 4
4















Build a Markdown Editor Component with AlpineJS & Laravel Blade Component
Mithicher Baro · 3 years ago

 4
4















How to add dark mode to a Next.js Project using tailwind ?
Karthikeyan · 3 years ago
 1
1















How to use Tailwind CSS with a React App
TechvBlogs · 3 years ago
 4
4















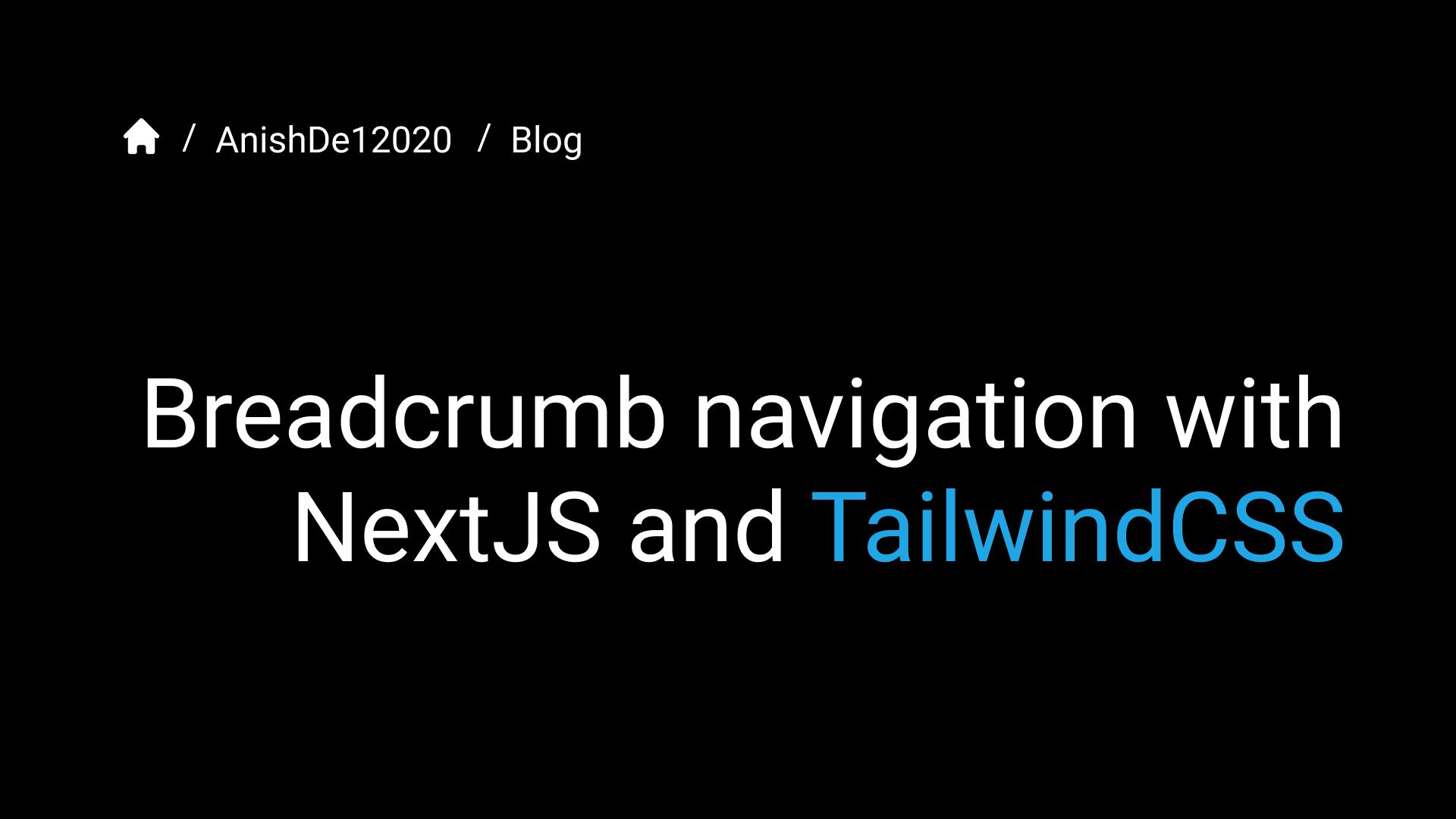
Making an accessible Breadcrumb Navigation using TailwindCSS and NextJS
Anish De · 3 years ago




 7
7















TwNFT - Mint your tweets as NFTs easily and for free
Anish De · 3 years ago



 4
4















How to setup Tailwind in your project
Shreya · 4 years ago



 5
5















Hackathon: Building a MongoDB fuzzy search web app with React, Next.js and TailwindCSS
Damian Demasi · 4 years ago



 4
4















NextJS+Typescript and Tailwind: A match made in heaven
Abhiraj Bhowmick · 4 years ago




 6
6















Create an animated sidebar with TailwindCSS in React💫
Avneesh Agarwal · 4 years ago


 5
5















TailwindCSS v3 released! A look at the new features 🎨
Avneesh Agarwal · 4 years ago



 5
5















Horizontal Bar Chart Laravel Blade Component with AlpineJS
Mithicher Baro · 4 years ago


 4
4















Creating Modals in Laravel Livewire
Tony Lea · 4 years ago






 11
11















Introducing WebAPIs Playground - An app to play and learn Web APIs
Tapas Adhikary · 4 years ago


 4
4















TailwindCSS Scroll Snap Utilities
Tony Lea · 4 years ago



 6
6















Building a Laravel Blade Table Component With Alpine.js
Mithicher Baro · 4 years ago




 7
7















Create a MeiliSearch Laravel Blade Component
Mithicher Baro · 4 years ago



 5
5















Laravel Tailwind Boilerplate and Vue ready
Marc Garcia · 4 years ago



 4
4















TailwindCSS 2.2 in 22 seconds
Tony Lea · 4 years ago






 13
13















Extracting TailwindCSS from HTML
Tony Lea · 4 years ago




 7
7















TailwindCSS Hidden Gems 💎
Tony Lea · 4 years ago



 7
7















Tailwind CSS - all you need to know to get started
Riccardo Battiato · 4 years ago

 4
4















Tracing Objects in TailwindCSS
Tony Lea · 5 years ago



 9
9















Loading More Content