
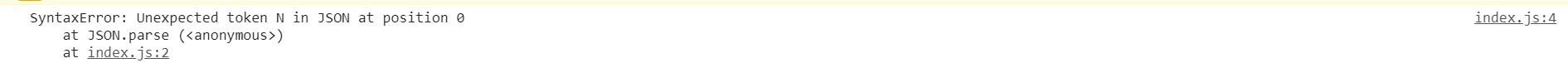
- What type of error it is?
- Error description or cause or error
- Location of error and its stack trace
In this brief post, we'll discuss the same.
How to handle error from Crash?
Error handling is a technique, which every programmer should learn and use while coding. The most important error handling in JavaScript is wrapping all code logics inside the try block and handling exceptions in the catch block.
try {
JSON.parse('Non JSON string');
} catch (error) {
console.log(error);
}
Types of Errors
Corresponding error instance has been created which represeting an error when it occurs:
- URIError -
encodeURI()ordecodeURI()are passed invalid parameters. - EvalError - Regarding the global function
eval() - TypeError - A variable or parameter is not of a valid type
- RangeError - Anumeric variable or parameter is outside of its valid range
- SyntaxError - Interpret syntactically invalid code
- InternalError - An internal error in the JavaScript engine is thrown. Eg "too much recursion"
- ReferenceError - Dereferencing an invalid reference
Error Description of error
The description contains the error message string associated with a specific error. Understand the message explained briefly in the error description to fix the error.
Location of error and its stack trace
The location of the error and its stack trace helps the developer to trace the error file location with the exact line number and the cursor position.

In the above image
 View Website
View Website
 View Website
View Website
 View Website
View Website
- JSON.parse('Non JSON string'); => Code Block
- SyntaxError => Error Type
- Unexpected token N in JSON at position 0 => Error Description
- at JSPN.parse (
) => Stacktrace - index.js:4 => Error location
So how to throw a custom error?
// SYNTAX
new ErrorType([message[, fileName[, lineNumber]]]);
// EXAMPLE
throw new ReferenceError('Hello', 'file.js', 10);
Removal.AI - [SPONSOR]
Remove background from multiple images in a single upload straight to your desktop using Bulk Photo Background Remover for Windows.
- ✅ Drag & Drop Multiple Images
- ✅ Optimize Product Images
- ✅ Select Your Background
- ✅ Set Your Output Size
- ✅ Exceptional Results

Visit -> Removal AI


Comments (0)