Destructuring in JavaScript is a worked on technique for extricating different properties from a cluster by taking the structure and deconstructing it down into its constituent parts through tasks by utilizing a grammar that seems to be like array literals.
Syntax:-
const rgb = [255, 200, 0];
// array destructuring
const [red, green, blue] = rgb
console.log(`R: ${red}, G: ${green}, B: ${blue}`);
In the above example, we have assigned the items in the RGB array to three local variables: red, green and blue using array destructuring.
Skipping items
const rgb = [255, 200, 0];
// skip the first two items
// assign the only third item ot the blue variable
const [, , blue] = rgb
console.log(`B: ${blue}`);
It is possible to skip some items you don't want to assign to local variables and only assign the ones you are interested in. We used comma separation to omit the first two items of the RGB array since we only needed the third item.
Nested destructuring
const color = ['#FFF', [255, 0, 255], 'rgb(255, 0, 255)'];
// use nested destructuring to assign red, green and blue
const [hex, [red, green, blue]] = color;
console.log(hex, red, green, blue);
To do nested destructuring with arrays, we used a nested destructuring array literal to assign items in it to local variables.
Rest items
const rainbow = ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet'];
// Assing the first and third items to red and yellow
// Assign the remaining items to otherColors variable using the spread operator (...)
const [red,, yellow, ...otherColors] = rainbow;
console.log(otherColors);
To new rest parameter syntax(...param) added in ES6 can be used with destructuring to achieve this. This is referred to as the rest items variable. Note however that the rest parameter, if used, must always appear as the last item in the destructuring array literal otherwise an error will be thrown.
Closing two arrays
const rainbow = ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet'];
// Cloning with array destructuring and spread operator
const [...rainbowClone] = rainbow;
console.log(rainbow === rainnowClone); // false
console.log(rainbowClone);
// ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet']
In JavaScript, arrays are reference types and hence they are assigned by reference instead of being copied, Here is how you can use array destructuring and the rest parameter syntax to create an array clone.
In the above example, any change in the rainbowClone array will not be reflected in the rainbow array.
Mixed destructuring
const person = {
name: 'Rahul',
age: '16',
location: {
country: 'India',
city: 'Pune'
}
}
// observe how mix of object and array desctructuring is being used here. We are assigning 3 variables: name, country, city
const {name, location: {country, city}} = person;
console.log(`I am ${name} from ${city}, ${country}.`);
There are cases when you are working with an object with several deeply nested objects and arrays. In cases like this, you can use a combination of Object destructuring and array destructuring to target a certain part of the complex structure as required.
 View Website
View Website
 View Website
View Website
 View Website
View Website
Thank you for Reading | Please share
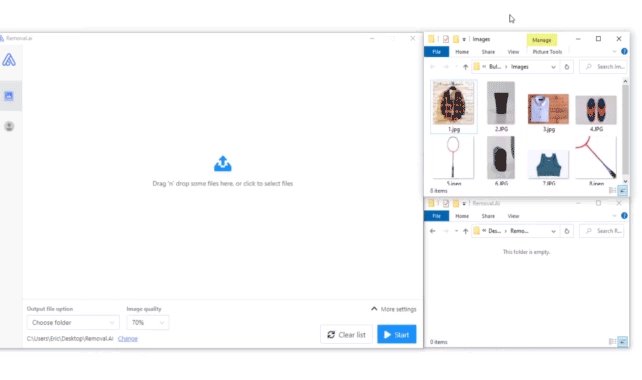
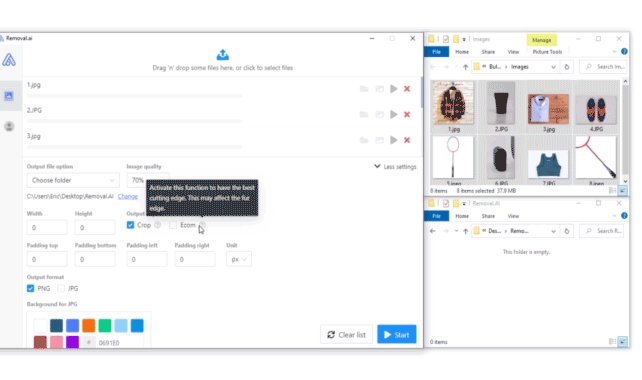
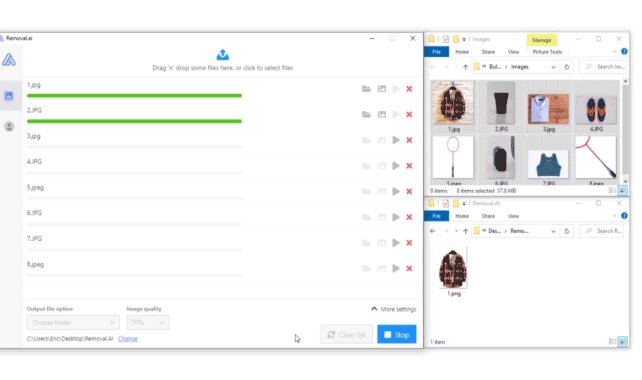
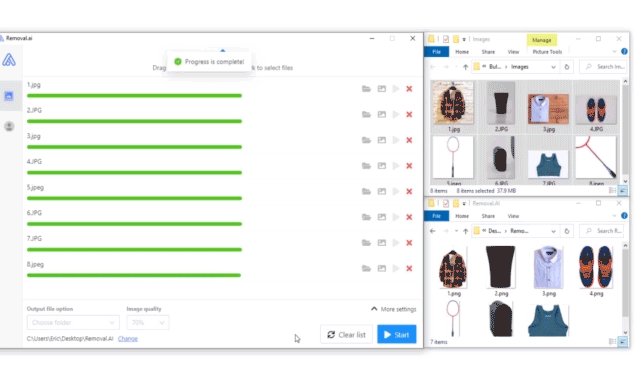
Removal.AI - [SPONSOR]
Remove background from multiple images in a single upload straight to your desktop using Bulk Photo Background Remover for Windows.
- ✅ Drag & Drop Multiple Images
- ✅ Optimize Product Images
- ✅ Select Your Background
- ✅ Set Your Output Size
- ✅ Exceptional Results

Visit -> Removal AI


Comments (0)