 The tech world is constantly evolving, and the daily updates in the web development world are boosting market competition. That’s why today, our entrepreneurs find it tough to choose between the topmost javascript frameworks‒ Node and React.
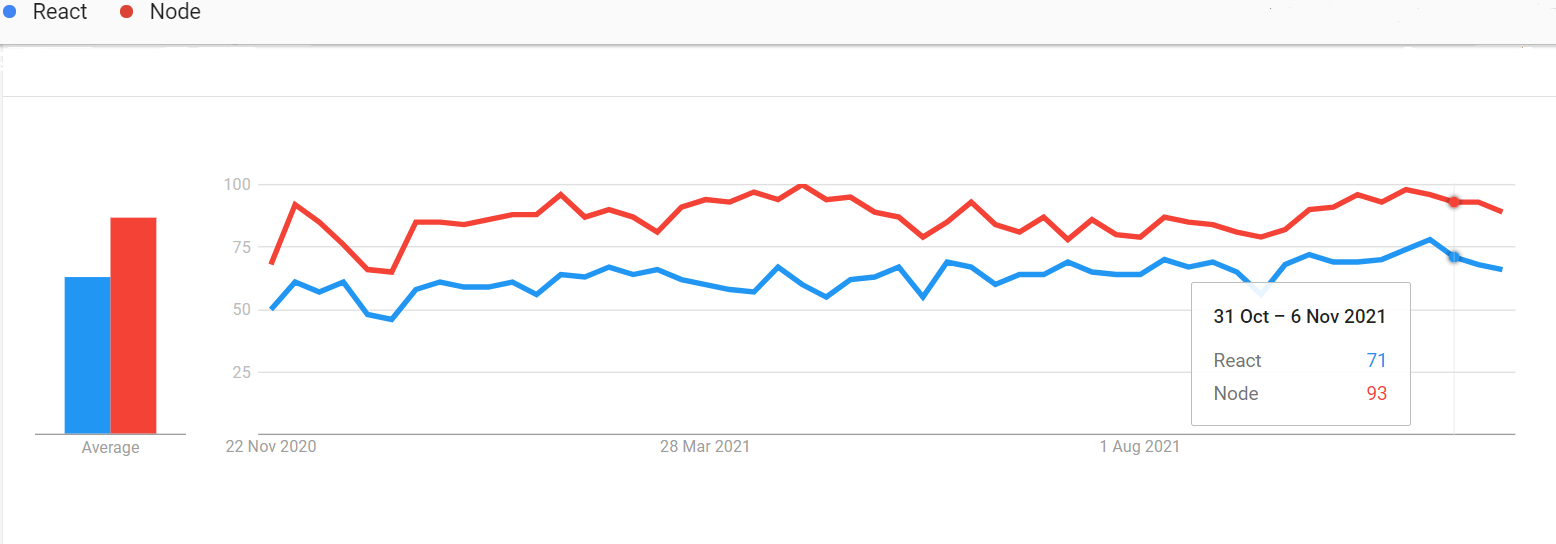
The tech world is constantly evolving, and the daily updates in the web development world are boosting market competition. That’s why today, our entrepreneurs find it tough to choose between the topmost javascript frameworks‒ Node and React.  According to the Google Trend results, we can see that Node is ruling in this battle. But this is not just enough to declare a winner between Node vs React.
According to the Google Trend results, we can see that Node is ruling in this battle. But this is not just enough to declare a winner between Node vs React.
Both the technologies are popular enough in the market. They only have different features and functionality that make them attractive, but the answer isn't always clear-cut. That’s why I've put together a comparison of Node JS vs. React JS with their pros and cons to help you make the right choice.
So, let's get started...
What is Node?
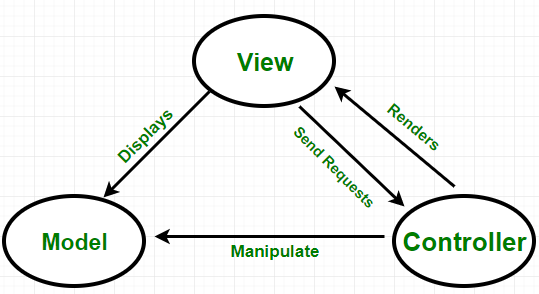
Node.js is an open-source, cross-platform JavaScript run-time environment that can build fast and scalable server-side applications mainly based on the model view controller (MVC) design pattern. It was first released in 2009 by Ryan Dahl, and it has gained immense popularity since then.
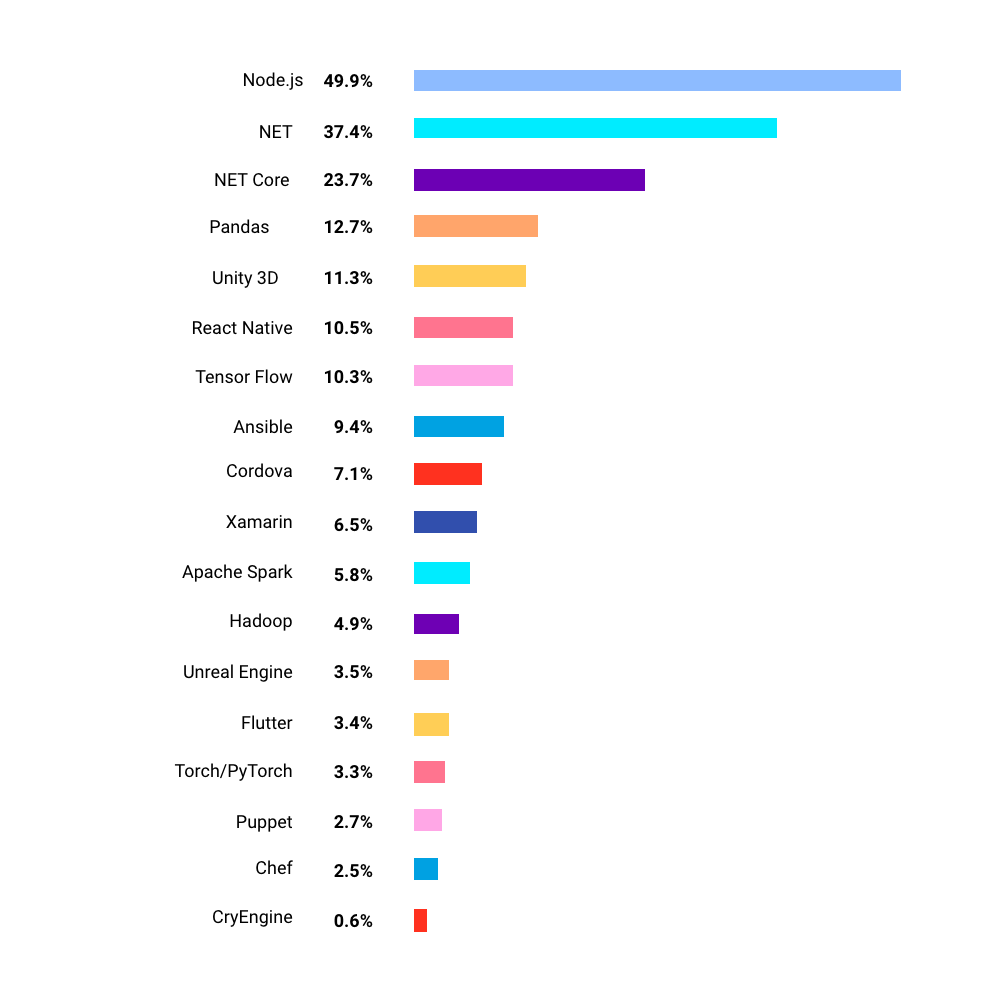
Recent Stats of Node:
Around 90% of developers using Node.js are satisfied with it and would recommend using it to others.
It has the most prominent open source community out of all server-side frameworks (around 35,000 developers).
Around 27% of developers using Node.js indicate that they use it as a primary language for building applications. In contrast, another 16% say that they use it to build APIs and microservices (which means 43% or more than half end up using the framework in some capacity).
The top companies using Node.js include GoDaddy, IBM, Netflix, and PayPal (with Facebook also using it for some of its services).
Pros & Cons:
So here are the top advantages and disadvantages that developers have reported when using Node.js to build web applications:
 View Website
View Website
 View Website
View Website
 View Website
View Website
Pros:
- It's easy to learn and use since you can use the same language for both the server and client-side.
- It is scalable, fast, efficient, lightweight, and most of all, open-source (which means free).
- There are thousands of packages available in npm, which you can use to speed up development time.
Cons:
- The framework is unsuitable if you're looking forward to building a front-end application since it's mainly used to build APIs and backends.
- It's not suitable for building complicated applications since it has a steep learning curve.
What is React?
ReactJS is an open-source JavaScript library first released in 2013 by Facebook and Instagram developers, mainly to help them deal with the data rendering challenges on large client lists. This lightweight framework can build user interfaces for single-page applications (SPAs) and make them load faster.
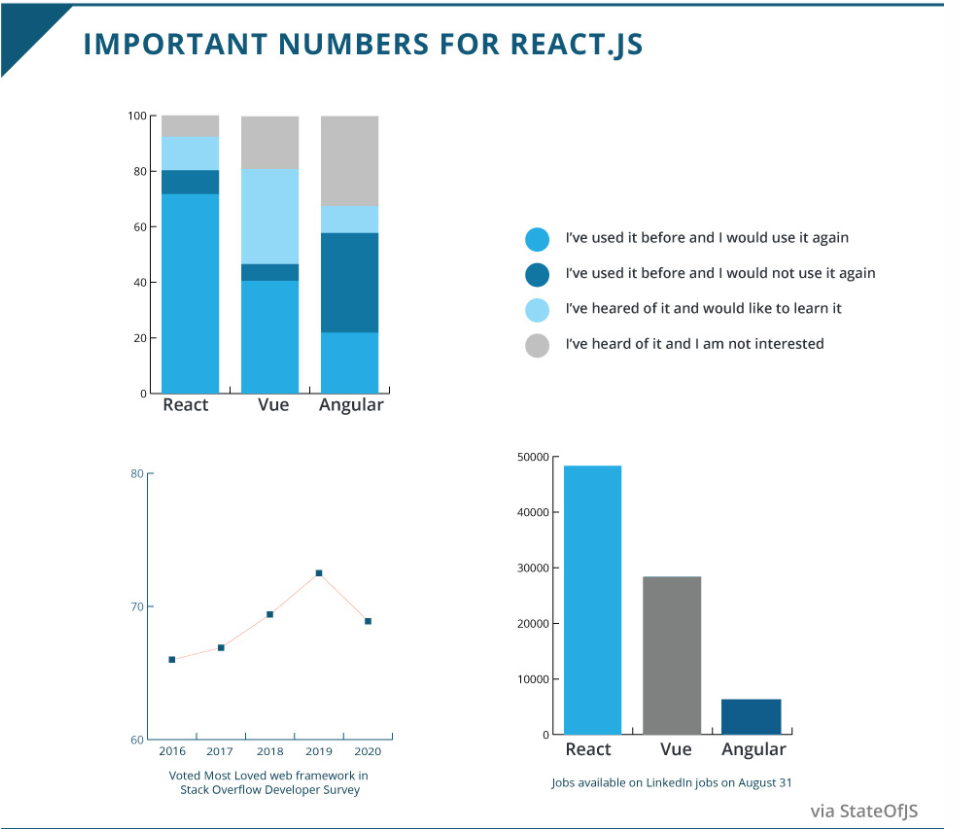
Stats of React:
 React has the most prominent open source community out of all client-side JavaScript frameworks (with around 100,000 developers).
Around 40% of companies using ReactJS indicate that they use it as a primary language for building SPAs, while another 20% use it to construct HTML-based user interfaces.
React has the most prominent open source community out of all client-side JavaScript frameworks (with around 100,000 developers).
Around 40% of companies using ReactJS indicate that they use it as a primary language for building SPAs, while another 20% use it to construct HTML-based user interfaces.
Pros & Cons:
So, here are the top advantages and disadvantages that developers have reported when using ReactJS to build web applications:
Pros:
- It's speedy, efficient, and lightweight.
- It has a vast open source community that provides excellent support for beginners (with many React tutorials available online).
- It helps avoid complex UI programming since it allows developers to use declarative markup instead of preprocessors like AngularJS does, making the development process faster plus easier.
- It is SEO-friendly, making it an excellent choice for single-page applications that need to load quickly. It also can integrate directly with existing APIs or build new ones using RESTful web services (for faster performance).
Cons:
- Though ReactJS allows you to reuse code, it has a steeper learning curve than other JavaScript frameworks.
- It's not suitable for building complicated applications since it does have quite an extensive list of limitations (for example, you cannot combine virtual DOM with local storage).
Now, Let’s Start the Detailed Comparison of Node and React:
#1. Stable: Which is more stable, and how?
Node is a highly stable framework that is used to build scalable network applications. It was constructed mainly to solve issues related to asynchronous programming (which JavaScript wasn't good at). On the other hand, React is also very stable since an ultra-passionate community of developers backs it.
Winner- Node.js
#2. Community Support: How is community support, and how does it compare?
Node has a powerful open-source platform that provides excellent documentation, technical resources, and even project examples. There are also many available tutorials for Node (with Udemy offering plenty of free online courses). You can also find a lot of NodeJS help from Stack Overflow and other forums.
React is backed by Facebook developers, which means that you can get all the support you need straight from the source (to avoid confusion or to have to spend time finding answers on your own).
Winner: React.js
#3. Cost: What is the price for each framework?
When you hire React developer, it costs you around $75-$150 per hour, whereas when you hire node.js developers you will have to spend about $45-$100 per hour. The reason being is that ReactJS is backed by Facebook and has a huge community to support it.
Whereas Node is an open-source and independent platform that allows developers to solve problems quickly. This makes it easy for programmers to create their reusable components and modules (which is time-consuming). However, it also means that they can charge more.
Winner: Node.js
#4. Documentation: How well documented is each framework?
Node has a powerful documentation system with great examples and explanations available online. There is an official manual for beginners and a massive amount of documentation available online.
React also has excellent documentation, but it's not as extensive as Node's (which makes sense since React only came out in mid-2013). You can find some helpful tutorials on the developer site or get help from their support team if you need to (with experts usually replying within a few hours).
Winner: Node.js
#5. Learning Curve: Which is easier to learn? Why?
ReactJS has a steep learning curve if you're used to traditional MVC frameworks like Ruby on Rails or Django (since it's not the same type of framework and uses an entirely different approach). However, it's a lot easier to learn if you're coming from the OOP world of Java or PHP.
On the other hand, Node is quite simple and easy to use (even for beginners). You can build complete web applications using only JavaScript-which isn't possible with ReactJS since its syntax is slightly different.
Companies looking to hire developers consider hiring those who understand Node.js since it's a general and well-known framework (due to its wide array of uses).
Winner: Node.js
#6. Performance: Which is faster? Why?
Node has been around for more than a decade, which means that it has had time to become one of the most reliable server technologies in the world. It's trendy among developers who want to create high-performance network applications (like real-time chat rooms and instant messaging platforms).
React is also very fast, but it has a few issues with large data sets that can slow down your app if you're not careful about how much data you load into memory at once.
Winner: Node.js
#7. MVC: Which has a better MVC model? Why?
Node uses the traditional MVC (model-view-controller) pattern, making it easier for developers to use and understand. It also means that projects are generally more structured from start to finish.
React, on the other hand, has its unique structure with an entirely different approach. It cannot be evident for developers who aren't aware of how it works (or don't have experience using frameworks that follow a similar design pattern).
Winner: Node.js
#8. Real-time Data: Which is better at real-time data? Why?
Both technologies can handle real-time data, but React is better when building chat apps. It is because developers can easily create components for each added message (which makes rendering much faster).
Node has its own "Socket.IO" module, which lets you integrate WebSockets into your application. However, it's not as simple to use and sometimes requires a little bit of extra work that can be time-consuming for developers.
Winner: React
#9. High Server Load: Which is better for high server loads? Why?
Node has been around since 2009, which means that it's one of the most stable and reliable technologies available today. It also offers several tools that help you debug your code when errors occur (and even automatically restart crashed processes). It means that you can create more performant server-side applications without worrying about crashes or bugs.
React isn't as well known for stability, but it does have a few tools of its own to help developers monitor app performance. It includes the "Developer Tools" extension, which lets users inspect their apps from Chrome's toolbar (and find potential errors before they happen).
Winner: Node.js
#10. App Architecture: Which is better for app architecture? Why?
Node is a very stable and reliable technology, which means that it's excellent for creating production-ready applications. It also has a large developers' community that can help you find solutions to problems when you get stuck (or discover new tools as they become available).
React is still gaining popularity, but it already has an enormous online following with hundreds of resources to help you get started. This makes it a better choice for start-ups and small teams with many developers (and they want an extremely customizable platform).
Winner: Node.js
#11. Popularity & Ecosystem: Which is more popular? Why?
React has been around for a few years, but it's become prevalent in the last year or so. It is due to its powerful performance and slight learning curve (which makes it easier for developers with limited experience). It also comes with an enormous community of experts who can help you find answers when you run into problems.
Node is also popular, but it's not entirely well-known because the market is changing so quickly. The technology itself has been around for a while, which means that most companies already have developers who know how to use it (and other tools like Express).
Winner: React
So, which one is better finally? React or Node?!
Here, you can see Node is winning with a clear lead. However, it's important to remember that each platform has its strengths and weaknesses (so your choice will often depend on what you're building).
That said, Node does offer a better selection of tools for debugging code, which can make development easier in some cases. On the other hand, React is still gaining popularity due to its powerful performance and simplicity, which means it's the right choice for many developers today. But the above comparison makes it clear that Node is still the better option for many types of projects.
Final Winner: Node.js
Closing Thoughts
Both technologies are powerful, but Node is still the better choice for many projects. It offers more tools and a larger community of developers to help you get started (and solve problems when they arise). React isn't as popular or reliable today, but it's gaining speed due to its excellent performance and customization options.
I hope you are clear with all your queries and know the right technology for your upcoming project. You can reach out to the node.js development company for more guidance or assistance, and they will help you out best.
FAQs
Q- What is Node? Why should I use it in my projects?/
A-Node JS allows you to build fast and scalable network applications using JavaScript on the back end. It has become very popular with developers because of its powerful performance and reliability.
Q- What is the difference between React and Node? Which one do you recommend to use in your projects? Why?
A-Here, we have seen that Node is winning with a clear lead. However, remember both platforms have their strengths and weaknesses (so the best solution will depend on what you're building).
Q- What are the pros and cons of using React?
A-Some developers will love its performance, simplicity, and power. However, learning is for those with limited experience (which makes Node a better option in many cases). It also has less documentation than most other platforms today. On the other hand, it offers a limited selection of tools for debugging code.
Q- What are the main features Node provides? Why is it better than React?
A-React isn't as popular or reliable today, but it's gaining speed due to its excellent performance and customization options. That said, Node does offer a better selection of tools for debugging code, which can make development easier in some cases. On the other hand, React is still gaining popularity due to its powerful performance and simplicity, which means it's the right choice for many developers today.
Q- What are the pros of using Node?
A-Suppose you are looking forward to developing an app for your business. In that case, Node is the best option for you because of its strong community and professional support, which help developers to build any application at a faster speed than other platforms.
Q- Why should I use React in my project?
A-React isn't as popular or reliable today, but it's gaining speed due to its excellent performance and customization options. That said, Node does offer a better selection of tools for debugging code, which can make development easier in some cases. On the other hand, React is still gaining popularity due to its powerful performance and simplicity, which means it's the right choice for many developers today.
Q- What are the top reasons to choose Node?
A-Node has made the process of developing applications faster than ever, and it's also allowing developers to enjoy an easy debugging experience. So if you are looking for a platform that can help you build your application in no time at all, then go with Node without any hesitation.
Q- What is the best choice for developing web apps?
A-So, my suggestion would be to use Node.js because of its simple setup and powerful performance. However, React can also help developers build large applications faster than they might expect without any significant drawbacks (at least in most cases). That makes it an excellent option for many developers today.
Q- What is the difference between React and Node? Which one do you recommend to use in your projects? Why?
A-Here, we have seen that Node is winning with a clear lead. However, remember both platforms have their strengths and weaknesses (so the best solution will depend on what you're building).
Q- What are the pros and cons of using React?
A-Some developers will love its performance, simplicity, and power. However, learning is for those with limited experience (which makes Node a better option in many cases). It also has less documentation than most other platforms today. On the other hand, it offers a limited selection of tools for debugging code.
Q- What are the main features Node provides? Why is it better than React?
A-Node has made the process of developing applications faster than ever, and it's also allowing developers to enjoy an easy debugging experience. So if you are looking for a platform that can help you build your application in no time at all, then go with Node without any hesitation.
Q- What is better when building an application? React or Node.js?
A-The best choice will depend on what you're building and who's doing the development (there isn't a clear winner here). I would recommend that developers try both (or all three) before making a final decision, so they can ensure that their choice matches the project's needs.
Q- What is the top reason to use Node?
A-Node has made the process of developing applications faster than ever, and it's also allowing developers to enjoy an easy debugging experience. So if you are looking for a platform that can help you build your application in no time at all, then go with Node without any hesitation.
Q- Why is Node.js better for app architecture?
A-Node gives you a lot of power and control, which means that it's perfect for building large enterprise apps (and creating production-ready tools). It also has stability and other features like Express to help you debug your code when problems occur (or even restart crashed processes automatically). That combination makes it a popular choice for many developers.
Comments (0)