Hello Everyone, In this post we are going to see how we can serve ui assets from github via CDN.
TLDR; CDN (content delivery network) is basically a network of servers and data centers that provides the fast delivery of content.
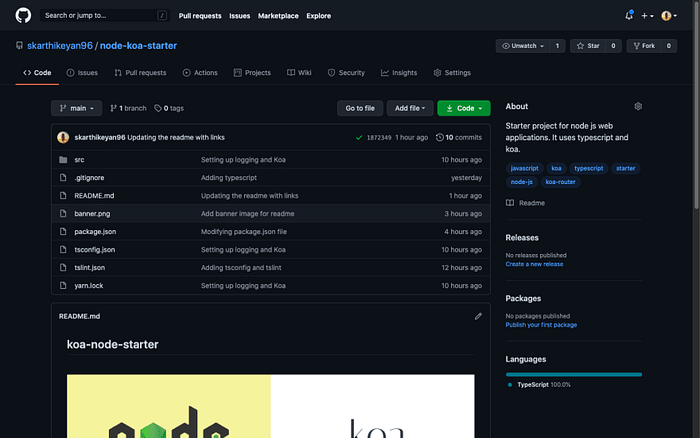
Today , I was learning about koa which is a node js framework. Suddenly a thought , what if I could create boilerplate code which I can use it for my future side project. I was able to scaffold a basic bolierplate using Koa and typescript.
Here is the link to the github repo if you are interested. It is still work in progress.
skarthikeyan96/node-koa-starter
Real problem began, I wanted add a banner to my readme. I designed a simple banner , but I knew one thing , I did not want to use dropbox or imgur.
Googling started , and finally my quest ended with jsDelivr . It was solving the problem which I faced.
Here are the steps , how you can also serve your files using jsDelivr
Setup your repository

 View Website
View Website
 View Website
View Website
 View Website
View Website
Add the banner file to your repository:

Follow the syntax from jsDelivr to serve the asset via CDN
// load any GitHub release, commit, or branch
// note: we recommend using npm for projects that support ithttps://cdn.jsdelivr.net/gh/user/repo@version/file
Below is the example syntax

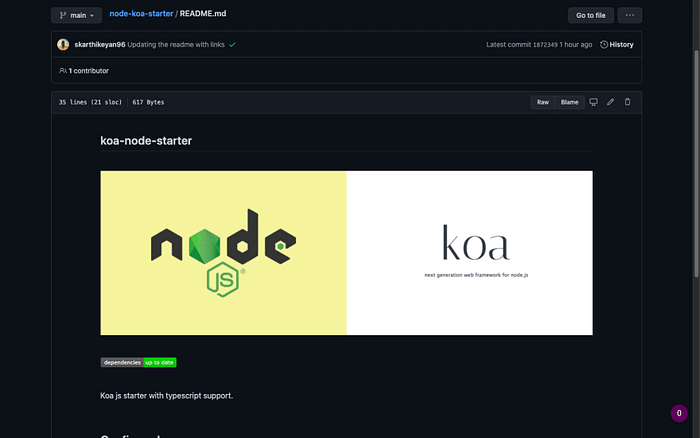
Now add the asset url to the readme file and push the changes to github readme.
🎉🎉🎉 Problem solved

Thanks for read. I hope it will be helpful for everyone. Please let me know in the comments if I have missed something.


Comments (0)