Data Table for React
For this I used an npm packaged called react-data-table-component. This made putting a data table into my React app very simple.
Step 1: Import react from "react" && Import DataTable from "react-data-table-component"
Step 2: create columns
const columns = [
{
name: "Name",
selector: (row) => row.name,
sortable: true,
}
]
I created a column for every key in my data dictionary
- name - this is what appears in the top of each column on my final table
- selector - this goes through all of the data in my data array and will put the value in the column that matches the key (example. name)
- sortable - this allows the data to be sorted when it is run. I can click beside the name row and it will sort it in alphabetical order.
Step 3: Call the pre-made DataTable function and give it is parameters.
return (
<div className="park-data-table">
<DataTable
title="Data"
columns={columns}
data={parkData}
pagination
dense
highlightOnHover
striped
/>
</div>
Title: this will appear as the header for the table Columns: set as the columns you made Data: this is a javascript feature - the parkData is connected to my array of objects. Each object is connected to each park. Papingation: This makes this feature true and allows you to click through the pages to view more data entries (page is set to 10 items by default but you can increase it) Striped: this alternates the colour of the row to help be able to read the differences.
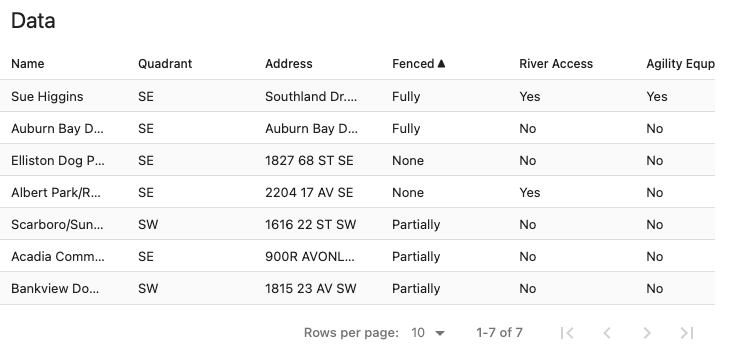
quick preview of the rough product - will add more data entries (150 to be exact, for each dog park in the city.) Will also work on css styling for the table.

Resources:
React Table Component Documentation
 View Website
View Website
 View Website
View Website
 View Website
View Website
followed this video for a quick tutorial and gives you a good start


Comments (0)